React-Native三种断点调试方式的流程和优缺点比较
Posted penghuwan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native三种断点调试方式的流程和优缺点比较相关的知识,希望对你有一定的参考价值。
RN的调试和web端的调试虽然相似,但是也有一些不同,下面就来比较一下三种断点调试方法的差异
总结: 感觉还是第一种好一些
1.React-Native-Debugger工具调试法
1.1 首先我们得下载一个React Native Debugger的调试软件

1.2其次,我们找到我们要调试的那个文件,假设这个文件叫做account.js,那么我们打开上面下载的软件
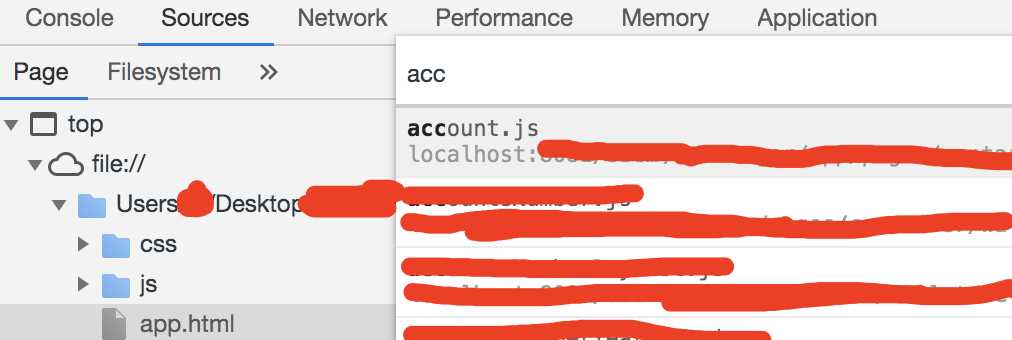
并且同时按下ctrl + P,这时候会弹出一个输入框,输入文本就可以找到我们的account.js

1.3 打开之后,就可以愉快的断点调试啦,点击左边显示行数的数字的地方,就可以在那一行断点

1.4 但如果我们的代码很长,有上千行怎么办呢? 好像一时找不到那个文件啊
这时候ctrl + F, 弹出搜索框,按照代码里的关键位置的代码去搜索就好了,点击按钮就会跳到那一行

优缺点描述
- 优点:调试过程不会对代码有影响
- 缺点: 代码很长,而且涉及文件多时调试可能繁琐一些,不能直接在代码里进行操作
2.VScode插件:React Native tool 进行调试
2.1. 首先在VScode中进行搜索,并且install

2.2 调整配置文件

2.3 点击左上角的绿色三角形标志进行调试

优缺点描述
- 优点:调试过程不会对代码有遗留影响,而且能够直接在项目代码中调试
- 缺点: 在RN中调试过程将会非常缓慢,和web显著不同,几乎要比其他两种调试方式慢十倍
3.直接在代码中写入debugger语句
我们可以直接在项目中写入debugger语句进行调试
但是项目中的eslint不让我们debugger怎么办?
解决方法
- 通过注释 /*eslint-disabled*/ 禁掉当前文件的no-debugger
- 愉快的进行debugger
- 最后把 /*eslint-disabled*/ 和debugger删掉就可以了
备注:
- 似乎RN打包时候会自动把debugger删掉????
- 有个babel插件,可以用来去掉debugger语句 babel-plugin-transform-remove-debugger
优缺点描述
- 优点:直接在项目中调试,方便
- 缺点: 调试过程中可能会遗留多余的代码(debugger语句忘记删掉),造成影响
以上是关于React-Native三种断点调试方式的流程和优缺点比较的主要内容,如果未能解决你的问题,请参考以下文章