前端页面重构技巧总结TIP持续更新...
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端页面重构技巧总结TIP持续更新...相关的知识,希望对你有一定的参考价值。
本文均为项目实战经验,要求兼容至IE8,所以以下内容均为兼容代码,欢迎各位小伙伴批评指教。其实重构页面是一门学问,看似简单,却暗藏很多学问。实际项目中页面的重构有以下几点最基本需求:
1.需要使用合理的标签进行语义化;
2.可扩展性,在页面的某个标签内增加新的内容(文字或标签),不会对原有内容造成影响。
3.当页面接受后台数据时,标签内容替换后,页面布局与样式不会受到影响。
4.兼容性(根据项目需要)
页面重构基本思想:
1.渐进增强思想(以兼容要求的最低版本为基础,主键向高层次的浏览器靠拢);例如:项目需要兼容至IE8的透明背景,则先需要使用透明背景图片,在此基础上再进行其他样式的编写。
2.代码重用思想;包括相同结构的DOM结构和公用的CSS样式
技巧汇总
1.li统一样式,列表居中
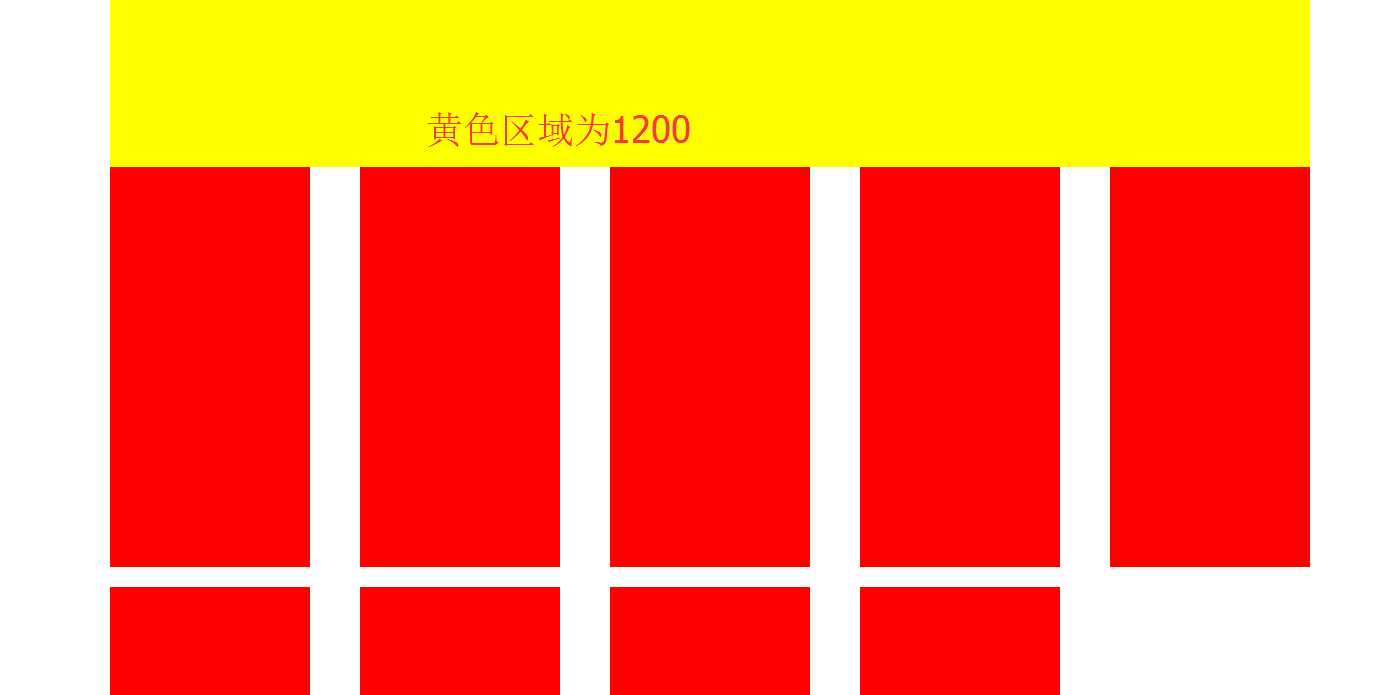
如下如中间内容区为1200px;但要确保每个li的样式是统一的,这样既方便后台程序进行循环,样式也不会乱;若无需做兼容则使用:first-child选择器就能实现,做兼容兼容时需要使ul外再套一层盒子做居中,而实际上ul是没有剧中的(ul宽度大于ul的外层盒子)
应用公式为(5列) 4 * margin-right + 5 * li的width=1200 ul的宽度为 1200 + margin-right

代码如下:
<div class="con"> </div> <div class="ul-box"> <ul class="li-box"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div>
*{padding: 0;margin: 0;} .con{ width: 1200px; height: 200px; background: #ff0; margin: 0 auto; } .li-box{ width: 1250px; overflow: hidden; } .li-box li{ list-style: none; float: left; width: 200px; height: 400px; background: #f00; margin: 0 50px 20px 0; } .ul-box{ width: 1200px; margin: 0 auto; }
效果如下:

2.select样式美化与兼容
目前纯css样式实现select的所有浏览器样式一直是无法实现的,最后换了一下思路,大胆使用了属性hack;
在chrome和FF下隐藏默认样式,显示css自定义样式,在ie下隐藏自定义样式,显示默认样式。
<select name=""> <option value=""></option> </select>
select{ width: 100px; appearance: none; -moz-appearance: none; -webkit-appearance: none; background: url("drag.png"); background-position: right center; padding-right: 0 \\9; background: none \\9; }
3. 多行内元素垂直居中
(1)正常文档流(2)脱离文档流
在使用了table-cell之后,元素对宽高告诉敏感,无法设置宽高,宽高自动被撑开。若想设置宽高需要高增加float使其脱离文档流。
<div class="box"> <div class="fl"> <span>标题</span> <img src="images/index-logo.png" alt=""> <img src="images/play.png" alt=""> </div> <div class="fr"> </div> </div> <div class="box2"> <span>标题</span> <img src="images/index-logo.png" alt=""> <span>标题</span> <img src="images/play.png" alt=""> </div>
*{padding: 0;margin: 0} .box{ width: 100%; overflow: hidden; background: #ff0; } .box:after{clear: both;} .fl,.fr{ width: 50%; float: left; height: 100px; display: table-cell; line-height: 100px; } .fl img{ vertical-align: middle; display: inline-block; } .box2{ clear: both; width: 100%; height:100px; float: left; background: #ccc; line-height: 100px; display: table-cell; } .box2 img{ vertical-align: middle; }

4.基于jqury的锚链接缓冲滚动
<div class="fix-nav"> <a>点击nav1</a> <a>点击nav2</a> </div> <div class="box1"> </div> <h2 id="nav1">nav1</h2> <div class="box1"> </div> <h2 id="nav2">nav2</h2> <div class="box1"> </div> <div class="box1"> </div> <div class="box1"> </div>
*{padding: 0;margin: 0;} .box1{ width: 100%; height:500px; background: #ff0; } .fix-nav{ position: fixed; width: 100%; height:60px; background: #ccc; } .fix-nav a{ background: #f00; display: inline-block; line-height: 60px; text-align: center; cursor: pointer; }
//需要引入jquery var jsonScroll={ "0":$("#nav1").offset().top-60, "1":$("#nav2").offset().top-60, }; console.log(jsonScroll) var scrollNav=$(".fix-nav a"); scrollNav.each(function(i,ele){ $(ele).attr("index",i); $(ele).click(function(){ $("html,body").animate({scrollTop:jsonScroll[$(this).attr("index")]},500,"swing"); }) })
5.调用百度地图,添加标注
http://api.map.baidu.com/lbsapi/createmap/index.html
打开链接后获取中心位置坐标,然后添加定位标注后获取代码,但标注的样式总是不显示,原因是百度地图的样式与我们写的样式冲突了,增加下面的CSS样式即可
#map img { max-width: inherit; }
6.单行文本溢出隐藏并用省略号代替
<h2 class="title">标题内容标题内容标题内容标题内容标题内容标题内容标题内容标题内容</h2>
.title{ width: 200px; height: 30px; line-height: 30px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }

7.多行文本溢出用省略号显示
(1)只适用于chrome
<p class="des">段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内
容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内
容段落内容段落内容段落内容段落内容段落内容</p>
.des{
width: 500px;
height: 90px;
overflow: hidden;
line-height: 30px;
display:-webkit-box;
-webkit-line-clamp:3;
-webkit-box-orient:vertical;
}
(2)兼容高端浏览器
.des{ width: 500px; height: 90px; line-height: 30px; position: relative; overflow: hidden; } .des:after{ content:"..."; width: 20px; height: 30px; background: #fff; color: #000; z-index: 2; position: absolute; right: 0; bottom: 0; }

8.background-size需要在background-url之后才有效
9.background-size:cover 的兼容IE8 方案
$(".bg-filter").css({
"-webkit-background-size":"cover",
"-moz-background-size": "cover",
"-o-background-size": "cover",
"background-size": "cover",
///必须在此处指明背景图片位置
"filter":"progid:DXImageTransform.Microsoft.AlphaImageLoader(src=‘images/index-item-bg3.jpg‘,sizingMethod=‘scale‘",
///必须在此处指明背景图片位置
"-ms-filter":"progid:DXImageTransform.Microsoft.AlphaImageLoader(src=‘images/index-item-bg3.jpg‘,sizingMethod=‘scale‘"
})
10.定位相对位置为padding-box
<div class="outer"> <div class="inner"> </div> </div>
.outer{ width: 100px; height: 100px; border: 10px solid #000; background: #ff0; position: relative; padding: 10px; } .inner{ width: 30px; height: 30px; background: #f00; position: absolute; top: 0; left: 0; }

以上是关于前端页面重构技巧总结TIP持续更新...的主要内容,如果未能解决你的问题,请参考以下文章