07 动画系统
Posted zpy1993-09
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了07 动画系统相关的知识,希望对你有一定的参考价值。
Mecanim动画(新版动画)
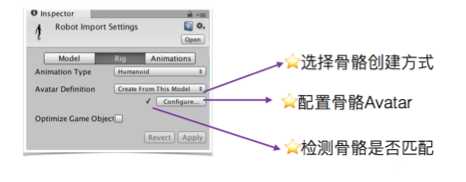
选中一个动画在右侧的属性面板中可以查看动画的种种属性,
动画类型:None:无任何动画
Legacy:旧版Animation动画
Generic:一般动画(非人型动画)
Humanoid:人型动画
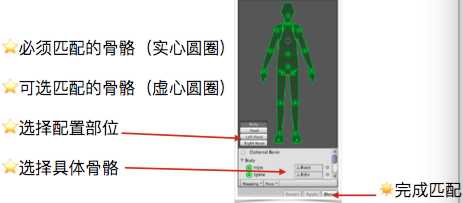
人型动画设置:

人型动画最重要的表示骨骼的设置,没有与之相匹配的骨骼,动画就不会播放

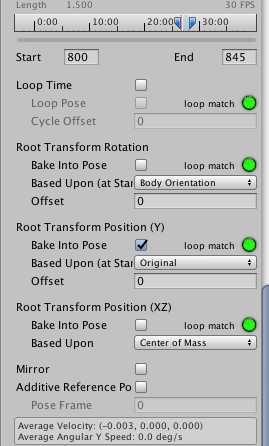
在属性面板进入动画剪辑中可对动画的长度以及播放时的状态进行编辑


LoopTime: 循环播放
Loop Pose:循环姿势,解决最后一帧和最后一帧衔接自然的方法
Cycle Offset:偏移量,表示从哪开始播放,只在播放一次的时候使用比较明显
loopmatch:循环检测 红表示不能循环(死亡动画),黄色表示循环效果不好,绿色表示当前动画可以循环
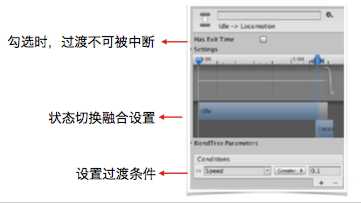
BakeInto Pose :表示烘焙到姿势,勾选后,模型在执行动画过程中就不会发生动画造成的旋转和位移 勾选上Bake into Pose,播放有位移的动画时,模型实际位置不会改变,直到动画结束,其位置才改变;不勾选,模型随动画中位移而位移
Based Upon:基于哪个节点
origin:当前动画表示由模型师来决定绕哪个旋转,即模型师制作模型时设置的旋转点
BodyOrientation:当前人物的上半身的中心点当做当前旋转的参照点
CenterofMess:当前人物质量的中心,重心的位置
Feet:基于脚的旋转
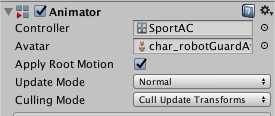
Animator组件:
人型动画可使用该组件

Controller:动画控制器,用来设置人物的行为,包括状态机,融合树以及脚本控制的事件
在Project中创建。双击后可打开Animator视图
Avatar:当前角色身上的骨骼
ApplyRootMotion 应用跟动作:是使用角色自身动画带来的位移还是在脚本中控制角色的运动
勾选上Apply Root Motion,模型的实际位置会随动画中模型的位移而发生变化;不勾选就不发生变换。
UpdateMode 1 .Update更新(动画的更新在脚本的Update中) 2.基于物理更新
3. 使动画的更新不依赖Time.timeScale
CullingMode 删除模式,动画的剔除模式
状态机:
将要编辑的动画拖入状态机,系统会默认第一个拖入的动画为角色的初始状态。
拖入多个动画后,在动画上右击MakeTransition可设置动画与动画之间的过渡,在过渡的箭头上可以添加过渡的条件。动画之间的过渡使用状态机和状态参数实现可使用的参数类型有四种:

Trigger参数为状态开关参数
动画状态机中设置动画执行的参数类型为哪几种?对应的设置的方法是什么
(1)float:SetFloat
(2)int:SetInteger
(3)bool:SetBool
(4)trigger:SetTrigger
动画状态的设置;


Animator类:
当使用状态机编辑动画时,为了体现灵活性,使用脚本来改变状态参数,这是会使用到Animator类;
Animator类常用方法;
设置反向动力学位移权重:SetIkPositionWeight

AnimatorClipInfo[] infos = anim.GetCurrentAnimatorClipInfo (0);
AnimatorClipInfo info = infos [0];
Debug.Log (info.clip.name);
BlendTree融合树
其功能是将多个相似的动画进行融合,使得状态机内看起来不那么杂乱无章
在状态机内右键可创建融合树
动画融合树
一个Blend Tree其实也就是一个状态,和状态不同的地方就是一个状态只能设定一个动画,而一个Blend Tree则可以设定为多个动画的混合,分为一维、二维和多维融合树
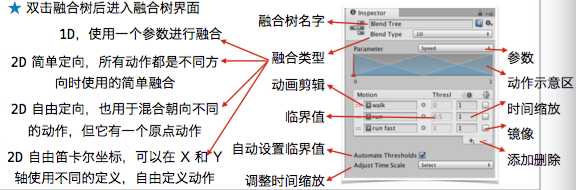
融合树的属性:

1D模式 一个参数数值的变化来实现动画之间的过渡
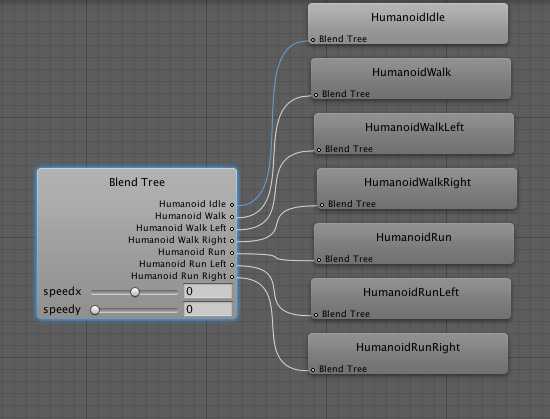
2D模式:

两个参数控制动画的过渡,实现多个动画之间的切换

Motion:导入动画
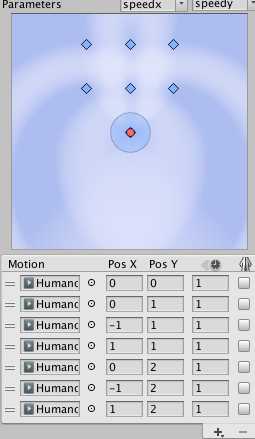
使用传入的两个数值赋值给 X,Y从而是红点的位置发生改变,红点移动到相应的位置时便会播放相对应位置的动画

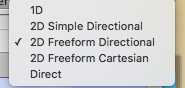
1.一个参数控制的融合树,单一方向的动画融合,
2.2D SimpleDirctional 2D融合树有两个参数控制动画切换,只是这种单一方向上只能存在一个动画,水平分量
3.2D FreeFormDirctional 是2D融合树的一种,在一个方向上可以存在两个动画,有一个根动画,有根动画可切换至其他任意一个动画
4.2D FreeFormCartesian 2D笛卡尔融合树,可以在任何一个方向上有两个动画
5.Direct 多维融合树(高精度融合树),主要用于面部表情之类比较细腻的动画制作
动画系统进阶:
1.动画层与遮罩效果
在Unity动画系统中通常每一帧只能执行一个动画,但在许多游戏中需要每一帧执行多个动作。这时候就需要使用动画层。
打开动画状态机后在左侧点击layers按钮,点击加号会添加一个新的动画层,在这个层中可以添加新的动画,但动画的起始状态必须是创建的一个空的动画,由空动画来过渡到其他的将要执行的动画中。

异步:勾选该复选框可使使得该层动画同步到其他的指定层,使得另一个层保持与本层相同的状态,播放同样的动画。(该选项只有在动画状态机中有多层动画时才会生效)
Ik Pass:勾选后可使用IK动画(反向动力学)
权重:权重的大小决定了,该层动画执行的先后顺序,权重大的层,这一层的动画执行时会优先选择。
重写或叠加:动画会覆盖上一层的动画
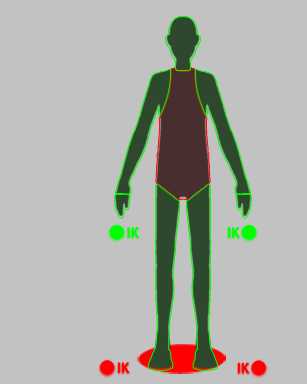
遮罩:遮罩是和动画层配合使用的
在Project中右键创建Avatar Mask,可添加到该位置,实现动画遮罩

图中红色部分表示人型动画的该部位被禁止,动画在播放时该部位将不会执行相对应动作;动画遮罩只能遮罩一层动画。
2.Ik动画
方向动力学(Ik):通过先确定子骨骼的位置,然后反推导出其所在骨骼链上n级父骨骼的位置,从而确定整条骨骼链。
只有人型动画才能设置Ik动画
Ik动画需要通过代码来为人型动画的哥哥位置设置权重,设置位置。而且Ik动画的功能实现要写在Ik动画回调方法中OnAnimatorIK
void OnAnimatorIK () { anim.bodyPosition = transform.position; anim.bodyRotation = transform.rotation; //头 if (headTarget != null) { anim.SetLookAtWeight (1f); anim.SetLookAtPosition (headTarget.position); } //左手 if (leftHandTarget != null) { anim.SetIKPositionWeight (AvatarIKGoal.LeftHand, 1f); // anim.SetIKRotationWeight (AvatarIKGoal.LeftHand, 1f); anim.SetIKPosition (AvatarIKGoal.LeftHand, leftHandTarget.position); // anim.SetIKRotation (AvatarIKGoal.LeftHand, leftHandTarget.rotation); } //右手 if (rightHandTarget != null) { anim.SetIKPositionWeight (AvatarIKGoal.RightHand, 1f); // anim.SetIKRotationWeight (AvatarIKGoal.RightHand, 1f); anim.SetIKPosition (AvatarIKGoal.RightHand, rightHandTarget.position); // anim.SetIKRotation (AvatarIKGoal.RightHand, rightHandTarget.rotation); } //左脚 if (leftFootTarget != null) { anim.SetIKPositionWeight (AvatarIKGoal.LeftFoot, 1f); // anim.SetIKRotationWeight (AvatarIKGoal.LeftFoot, 1f); anim.SetIKPosition (AvatarIKGoal.LeftFoot, leftFootTarget.position); // anim.SetIKRotation (AvatarIKGoal.LeftFoot, leftFootTarget.rotation); } //右脚 if (rightFootTarget != null) { anim.SetIKPositionWeight (AvatarIKGoal.RightFoot, 1f); // anim.SetIKRotationWeight (AvatarIKGoal.RightFoot, 1f); anim.SetIKPosition (AvatarIKGoal.RightFoot, rightFootTarget.position); // anim.SetIKRotation (AvatarIKGoal.RightFoot, rightFootTarget.rotation); } }
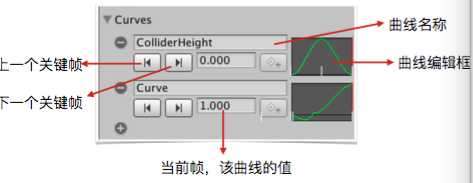
3.动画曲线
动画在执行时的0到1秒内,所返回的值,可当做变量使用。

曲线名称:在设置曲线名称时将曲线名称设置的与要修改的标量名字一致,就可以将动画执行过程中连续变化的值赋给相对应的变量。
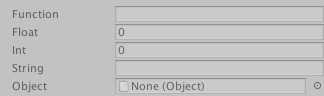
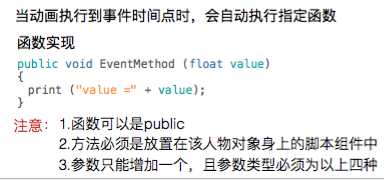
4.动画事件
在动画设置面板中Events中可以为动画添加动画事件,使动画在执行到某一帧时执行某个时间,动画事件添加后需要在脚本中写上与所添加的动画事件名字相同的方法。


以上是关于07 动画系统的主要内容,如果未能解决你的问题,请参考以下文章