Django进阶
Posted zfb123-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django进阶相关的知识,希望对你有一定的参考价值。
choice参数
choice参数
用户性别
用户学历
用户工作状态
客户来源
...
choices = (
(1,'male'),
(2,'female'),
(3,'others')
)
gender = models.IntegerField(choices=choices)
"""
1.如果我存的是上面元组中数字会怎么样
2.如果我存的数字不在元组范围内又会怎样
1.数字没有对应关系 是可以存的
""" from app01 import models
user_obj = models.Userinfo.objects.filter(pk=4).first()
print(user_obj.username)
print(user_obj.gender)
# 针对choices字段 如果你想要获取数字所对应的中文 你不能直接点字段
# 固定句式 数据对象.get_字段名_display() 当没有对应关系的时候 该句式获取到的还是数字
print(user_obj.get_gender_display())实例1
record_choices = (('checked', "已签到"),
('vacate', "请假"),
('late', "迟到"),
('noshow', "缺勤"),
('leave_early', "早退"),
)
record = models.CharField("上课纪录", choices=record_choices, default="checked", 实例1
score_choices = ((100, 'A+'),
(90, 'A'),
(85, 'B+'),
(80, 'B'),
(70, 'B-'),
(60, 'C+'),
(50, 'C'),
(40, 'C-'),
(0, ' D'),
(-1, 'N/A'),
(-100, 'COPY'),
(-1000, 'FAIL'),
)
score = models.IntegerField("本节成绩", choices=score_choices, default=-1)MTV与MVC模型
django号称是MTV框架,其实他还是MVC框架
MTV:
M:models ,模型,就是数据模型,负责数据的存取;
T: templates ,模板,负责页面的展示逻辑;
V: views ,视图函数,负责业务逻辑的处理;
MVC:
M:models, 模型,就是数据模型,负责数据的存取;
V: views, 视图,负责页面的展示逻辑;
C: contronner(路由匹配), 控制器,负责业务逻辑的处理;

注: 核心目的就是为了解耦,提高开发效率
ajax
AJAX(Asynchronous javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。(个人经验Asyn开头,基本都是异步相关)
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
ajax语法结构
异步提交
同步异步:描述的任务的提交方式
? 同步:提交任务之后 原地等待任务的返回结果 期间不干任何事儿
? 异步:提交任务之后 不愿地等待 直接执行下一行代码 任务的返回通过回调机制
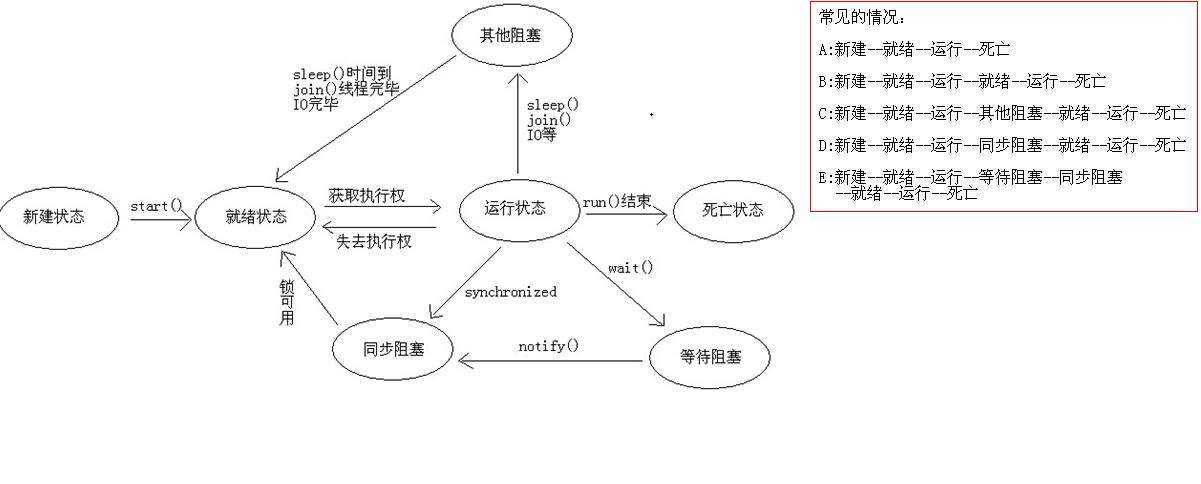
阻塞非阻塞:程序的运行状态
? 程序运行的三状态图

局部刷新
? 一个页面 不是整体刷新 而是页面的某个地方局部刷新
Ajax是一门js的技术,基于原生js开发实现的,但是原生的js写代码过于繁琐
只学习如何使用jQuery实现ajax
什么是 JSON ?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
JSON 具有自我描述性,更易理解
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。

合格的json对象(json只认双引的字符串格式):
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ] 不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}实例:
1.展示一个前端页面 页面上有三个输入框 前两个框输入数字 点击按钮朝后端发请求
页面不刷新的情况下 完成数字的加法运算
<input type="text" id="t1"> + <input type="text" id="t2"> = <input type="text" id="t3">
<p>
<button id="b1">计算</button>
</p>
$('#b1').on('click',function () {
// 朝后端提交post数据
$.ajax({
// 1.到底朝后端哪个地址发数据
url:'', // 专门用来控制朝后端提交数据的地址 不写默认就是朝当前地址提交
// 2.到底发送什么请求
type:'post', // 专门制定ajax发送的请求方式
// 3.发送的数据到底是什么
data:{'t1':$('#t1').val(),'t2':$('#t2').val()},
// 4.异步提交的任务 需要通过回调函数来处理
success:function (data) { // data形参指代的就是异步提交的返回结果
// 通过DOM操作将内容 渲染到标签内容上
$('#t3').val(data)
}
})
})from django.shortcuts import render,HttpResponse
def index(request):
print(request.is_ajax()) # 判断当前请求是否是ajax请求
if request.is_ajax():
if request.method == 'POST':
# print(request.POST)
t1 = request.POST.get('t1')
t2 = request.POST.get('t2')
res = int(t1) + int(t2)
return HttpResponse(res)前后端传输数据编码格式
contentType前后端传输数据编码格式
form表单 默认的提交数据的编码格式是urlencoded
urlencoded
username=admin&password=123这种就是符合urlencoded数据格式
django后端针对username=admin&password=123的urlencoded数据格式会自动解析
将结果打包给request.POST 用户只需要从request.POST即可获取对应信息
formdata
django后端针对formdata格式类型数据 也会自动解析但是不会方法request.POST中而是给你放到了request.FILES中
ajax ajax默认的提交数据的编码格式也是urlencoded
username=jason&password=123? 总结:django后端针对不同的编码格式数据 会有不同的处理机制以及不同的获取该数据的方法
前后端在做数据交互的时候 一定一定要表明你所发的的数据到底是什么格式
前段后交互 你不能骗人家
你的数据时什么格式 你就应该准确无误告诉别人是什么格式
Ajax传json格式数据
? django后端针对json格式的数据 不会自动帮你解析 会直接原封不动的给你放到request.body中
? 你可以手动处理 获取数据
? json_bytes = request.body
? json_str = str(json_bytes,encoding=‘utf-8‘)
? json_dict = json.loads(json_str)
? 注意点
? 1. 指定contentType参数
? contentType:‘application/json‘,
2. 要将你发送的数据 确保是json格式的
data:JSON.stringify({‘username‘:‘jason‘,‘password‘:‘123‘})
<form action="" method="post" enctype=""> # application/x-www-form-urlencoded 发普通键值, multipart/form-data 发文件,向普通兼容,反之不行。
<input type="text" name="username">
<input type="password" name="password">
<input type="file" name="myfile">
<input type="submit">
</form>ajax传文件
需要利用内置对象 Formdata
该对象既可以传普通的键值 也可以传文件
# 获取input获取用户上传文件的文件的内容
// 1.先通过jquery查找到该标签
// 2.将jquery对象转换成原生的js对象
// 3.利用原生js对象的方法 直接获取文件内容
$('#t3')[0].files[0]? $(‘#b1‘).click(function () {
? // 1.先生成一个formdata对象
? var myFormData = new FormData();
? // 2.朝对象中添加普通的键值
? myFormData.append(‘username‘,$("#t1").val());
? myFormData.append(‘password‘,$("#t2").val());
? // 3.朝对象中添加文件数据
? // 1.先通过jquery查找到该标签
? // 2.将jquery对象转换成原生的js对象
? // 3.利用原生js对象的方法 直接获取文件内容
? myFormData.append(‘myfile‘,$(‘#t3‘)[0].files[0]);
? $.ajax({
? url:‘‘,
? type:‘post‘,
? data:myFormData, // 直接丢对象
?
// ajax传文件 一定要指定两个关键性的参数
contentType:false, // 不用任何编码 因为formdata对象自带编码 django能够识别该对象
processData:false, // 告诉浏览器不要处理我的数据 直接发就行
success:function (data) {
alert(data)
}
})
})“”“
ajax传文件需要注意的事项
1.利用formdata对象 能够简单的快速传输数据 (普通键值 + 文件)
2.有几个参数
data:formdata对象
contentType:false
processData:false
”“”
序列化组件
自动把数据序列化
1.将用户表的数据 查询出来 返回给前端
给前端的是一个大字典 字典里面的数据的一个个的字段
from django.core import serializers
def ser(request):
user_queryset = models.Userinfo.objects.all()
# [{},{},{},{}]
# user_list = []
# for user_obj in user_queryset:
# user_list.append({
# 'username':user_obj.username,
# 'password':user_obj.password,
# 'gender':user_obj.get_gender_display(),
# })
res = serializers.serialize('json',user_queryset)
print(res)
return render(request,'ser.html',locals())ajax结合sweetalert联合
ajax + sweetalert
$("#b55").click(function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true, // 是否显示取消按钮
confirmButtonClass: "btn-danger", // 确认按钮的样式类
confirmButtonText: "删除", // 确认按钮文本
cancelButtonText: "取消", // 取消按钮文本
closeOnConfirm: false, // 点击确认按钮不关闭弹框
showLoaderOnConfirm: true // 显示正在删除的动画效果
},
function () {
var deleteId = 2;
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.code === 0) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})以上是关于Django进阶的主要内容,如果未能解决你的问题,请参考以下文章