koa学习之路七
Posted chao202426
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了koa学习之路七相关的知识,希望对你有一定的参考价值。
之前的文章我们介绍了一下 koa koa-static静态资源中间件,本篇文章我们来看一下 koa 中 cookie 和 session 的使用。
cookie 是存储于访问者的计算机中的变量。可以让我们用同一个浏览器访问同一个域名的时候共享数据。
HTTP 是无状态协议。简单地说,当你浏览了一个页面,然后转到同一个网站的另一个页 面,服务器无法认识到这是同一个浏览器在访问同一个网站。每一次的访问,都是没有任何关系的。
我们将之前项目中的 app.js 改为如下代码:
//引入 koa模块 const Koa = require(‘koa‘); const Router = require(‘koa-router‘); const views = require(‘koa-views‘); const static = require(‘koa-static‘); //实例化 const app = new Koa(); const router = new Router(); //配置静态资源中间件 app.use(static(__dirname + "/static")); //配置模板引擎中间件 app.use(views(‘views‘, { extension: ‘ejs‘ })); router.get(‘/‘, async (ctx) => { // 设置 cookie ctx.cookies.set(‘userinfo‘,encodeURIComponent(‘张三‘),{maxAge:10*1000}) await ctx.render(‘index‘, {}); }); router.get(‘/news‘, async (ctx) => { // 获取 cookie console.log(decodeURIComponent(ctx.cookies.get(‘userinfo‘))); await ctx.render(‘index‘, {}); }); //启动路由 app.use(router.routes()); app.use(router.allowedMethods()); app.listen(3000);
我们在 router.get("/" ) 中通过 ctx.cookie.set() 的形式设置了一个 "userifon" 的 cookie ,然后在 router.get("/news" ) 中通过 ctx.cookie.get() 的形式来获取我们设置的 userinfo 的 cookie 值。
当我们运行 localhost:3000 后再运行 localhost:3000/news 时,我们在代码编辑器控制台可以看到如下输出结果:

从上图可以看出我们已经获取到了 userinfo = "张三" 的 cookie 值。
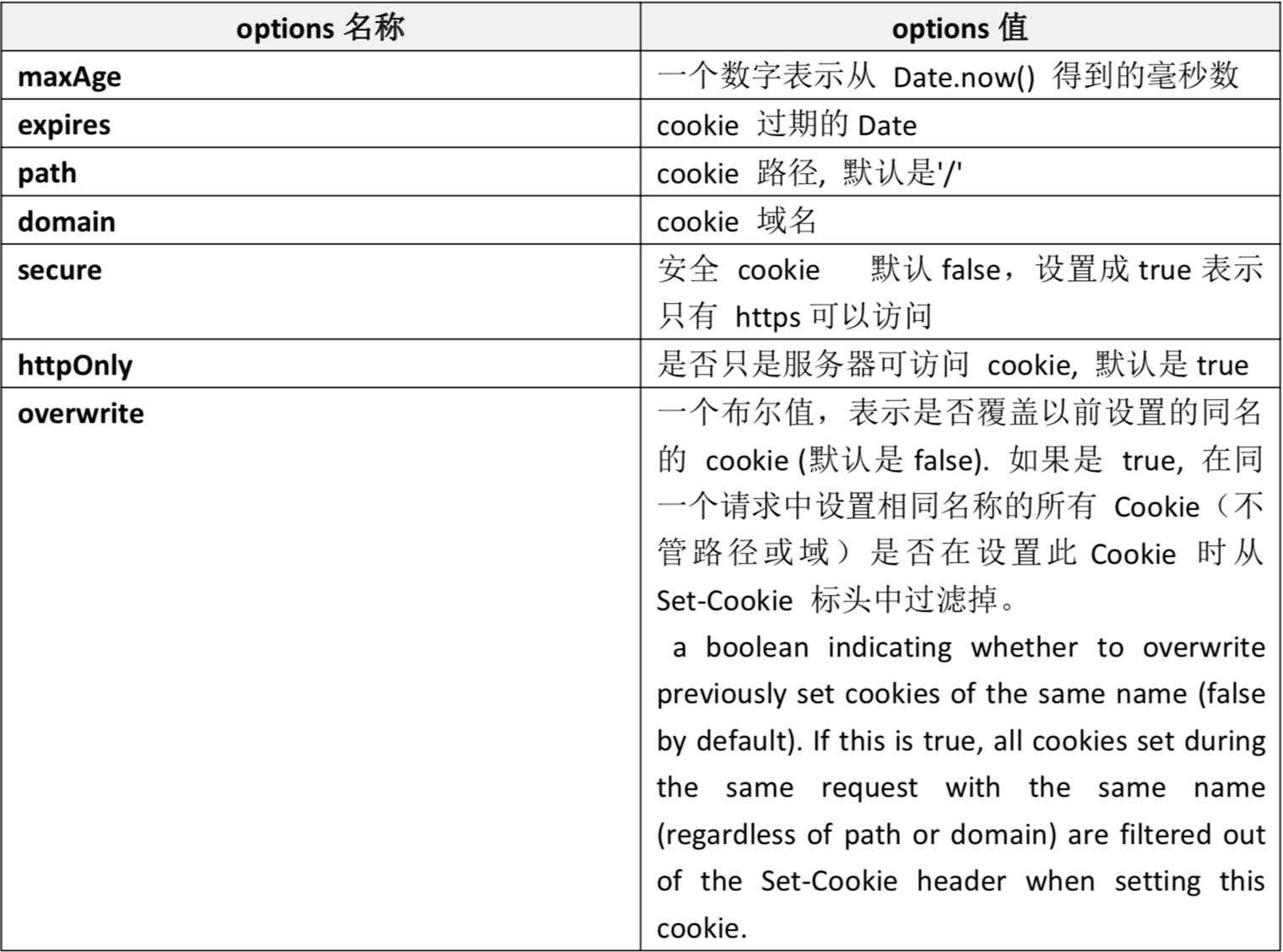
在 ctx.cookie.set() 中第三个参数为一个对象,里面有一些可选参数,如上面我们设置了一个 maxAge:10 * 1000;意思是该 cookie 值存储时间为 10 * 1000 毫秒,即 10 秒钟,在 10 秒之后会消失,还有其他可选参数,如下:

在上面的程序中,我们还用到了
encodeURIComponent 和 decodeURIComponent
上面的两个名词分别表示对参数编码和解码,我们在传输数据的时候如果是汉字,如 "张三",就需要对其编码和解码,这样才能对内容做正确的传输。
接下来我们再看一下 koa 中 session 的使用。
使用 koa 中的 session,我们需要安装 koa-session 的模块
npm install koa-session --save
我们将上面的 app.js 改为如下:
//引入 koa模块 const Koa = require(‘koa‘); const Router = require(‘koa-router‘); const views = require(‘koa-views‘); const static = require(‘koa-static‘); const session = require(‘koa-session‘); //实例化 const app = new Koa(); const router = new Router(); //配置静态资源中间件 app.use(static(__dirname + "/static")); //配置模板引擎中间件 app.use(views(‘views‘, { extension: ‘ejs‘ })); //配置session的中间件 app.keys = [‘some secret hurr‘]; /**cookie的签名 默认*/ const CONFIG = { key: ‘koa:sess‘, /** 默认 */ maxAge: 10000, /** cookie的过期时间 */ overwrite: true, /** 默认 可以重写过期时间 */ httpOnly: true, /** true表示只有服务器端可以获取 cookie */ signed: true, /** 默认 签名 */ rolling: true, /** 在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false) */ renew: false, /** 当用户进行浏览器操作时刷新 cookie 过期时间 */ }; app.use(session(CONFIG, app)); router.get(‘/‘, async (ctx) => { // 设置 cookie ctx.session.userinfo=‘张三‘; await ctx.render(‘index‘, {}); }); router.get(‘/news‘, async (ctx) => { // 获取 cookie console.log(ctx.session.userinfo); await ctx.render(‘index‘, {}); }); //启动路由 app.use(router.routes()); app.use(router.allowedMethods()); app.listen(3000);
如上,我们需要在最开头引入我们的 koa-session 模块,然后设置 session 中间件。session 中也有类似于 cookie 的可选值,其中我们只需要修改 maxAge,rolling 和 renew 三个值即可。
maxAge:过期时间,以毫秒为单位。
rolling:当我们每次有浏览器请求时会重新刷新我们的 session 过期时间,是一个具体的时间值,如 12:00:00。
renew:当我们每次有浏览器请求时会重新刷新我们的 session 过期时间,是一个时间范围,如 5000 毫秒。
接下来我们就可以在我们的浏览器中使用 session 了,我们在进入 localhost:3000 时设置一个 userinfo="张三",当进入 localhost:3000/news 时在代码编辑器后台打印输出这个 userinfo,如下:

我们拿到了 userinfo:"张三" 的值。
现在我们来看一下 cookie 和 session 的区别:
1、cookie 数据存放在客户的浏览器上,session 数据放在服务器上。
2、cookie 不是很安全,别人可以分析存放在本地的 cookie 并进行 cookie 欺骗,考虑到安全应当使用 session。
3、session 会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能 考虑到减轻服务器性能方面,应当使用 cookie。
4、单个 cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存 20 个 cookie。
以上是关于koa学习之路七的主要内容,如果未能解决你的问题,请参考以下文章