多人博客开发项目-部署
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多人博客开发项目-部署相关的知识,希望对你有一定的参考价值。
一 后端代码部署
1 django打包
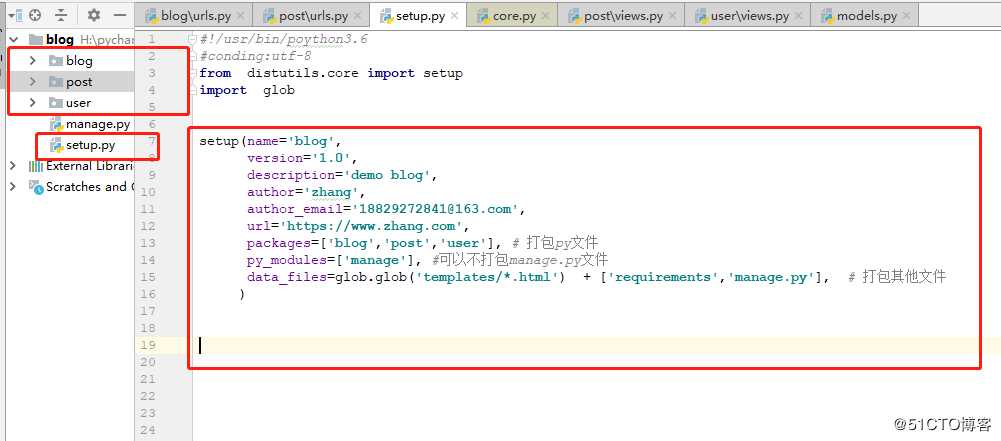
1 setup.py文件创建

详细内容如下
#!/usr/bin/poython3.6
#conding:utf-8
from distutils.core import setup
import glob
setup(name=‘blog‘,
version=‘1.0‘,
description=‘demo blog‘,
author=‘zhang‘,
author_email=‘18829272841@163.com‘,
url=‘https://www.zhang.com‘,
packages=[‘blog‘,‘post‘,‘user‘], # 打包py文件
py_modules=[‘manage‘], #可以不打包manage.py文件
data_files=glob.glob(‘templates/*.html‘) + [‘requirements‘,‘manage.py‘], # 打包其他文件
)2 应用程序根目录下打包如下
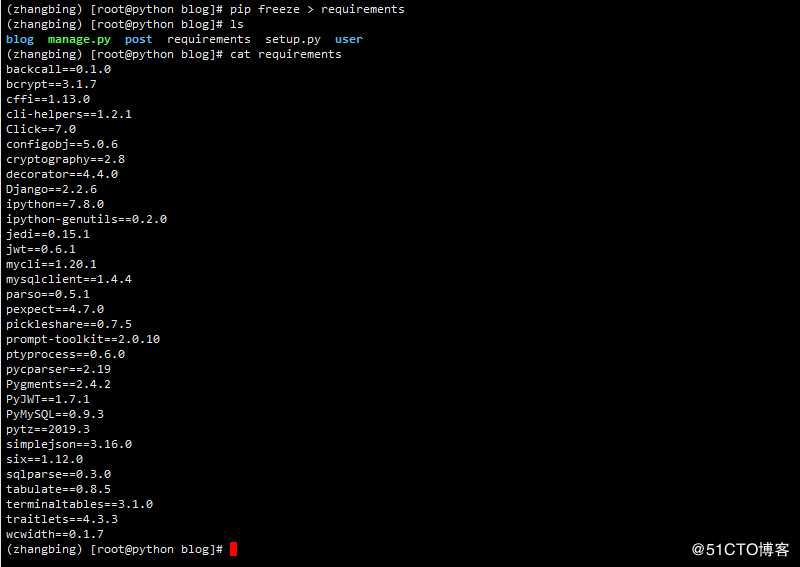
1 导出相关依赖安装配置
pip freeze > requirements # 此处的文件名需要和上面的需要打包中的其他文件的文件名相同查看结果如下

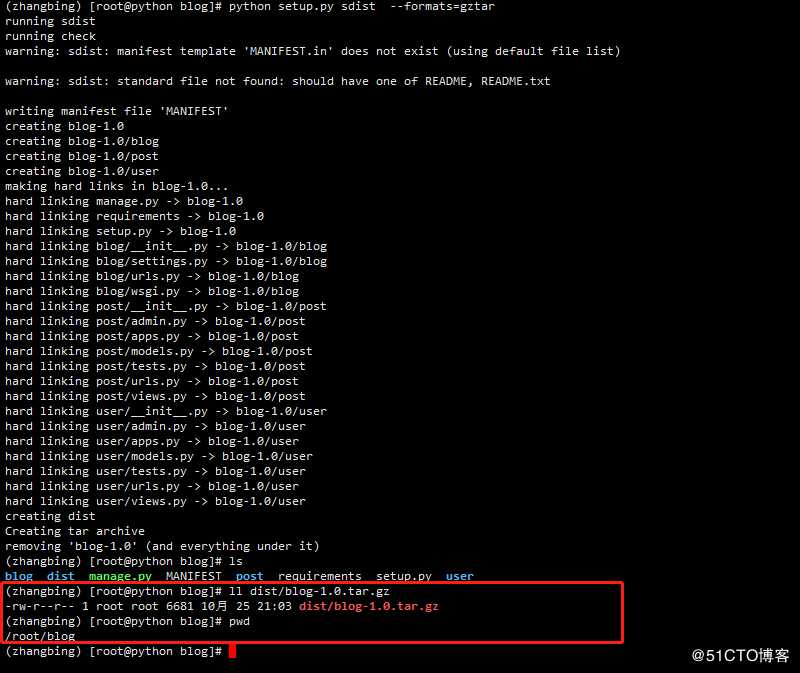
2 打包
python setup.py sdist --formats=gztar #此处表明打包文件为tar.gz 如下

2 部署
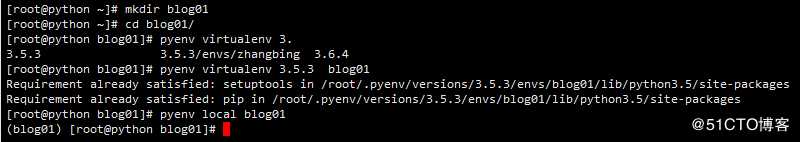
1 创建目录和相关虚拟环境并进行处理
mkdir blog01
cd blog01/
pyenv virtualenv 3.5.3 blog01
pyenv local blog01 结果如下

2 安装相关依赖和部署
1 安装相关依赖
yum -y install mysql-devel python-devel2 部署
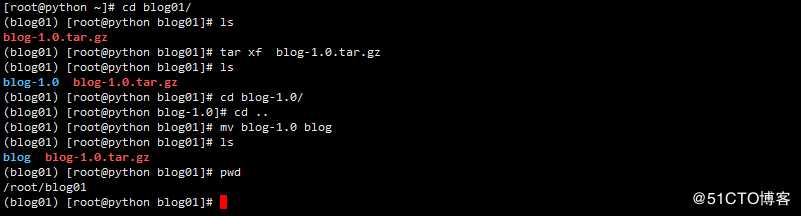
复制之前的包至此目录下并解压重命名

安装相关项目依赖
cd blog/
pip install --upgrade pip # 升级安装包
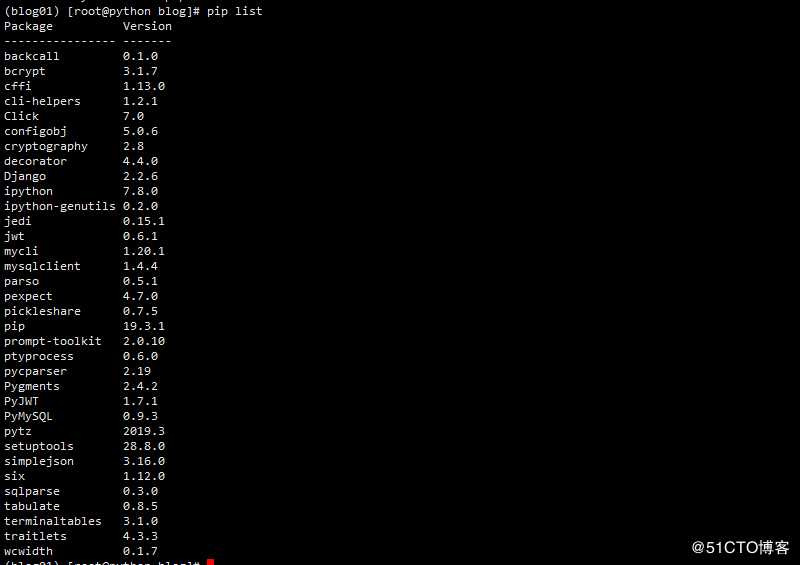
pip install -r requirements 查看安装结果

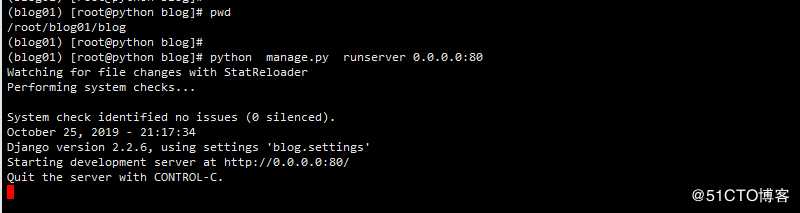
启动服务
python manage.py runserver 0.0.0.0:80 结果如下

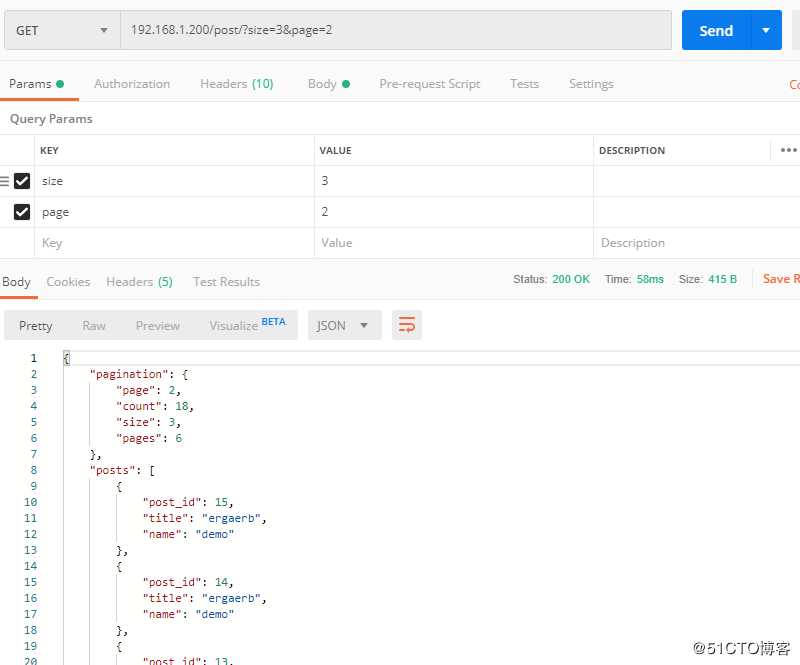
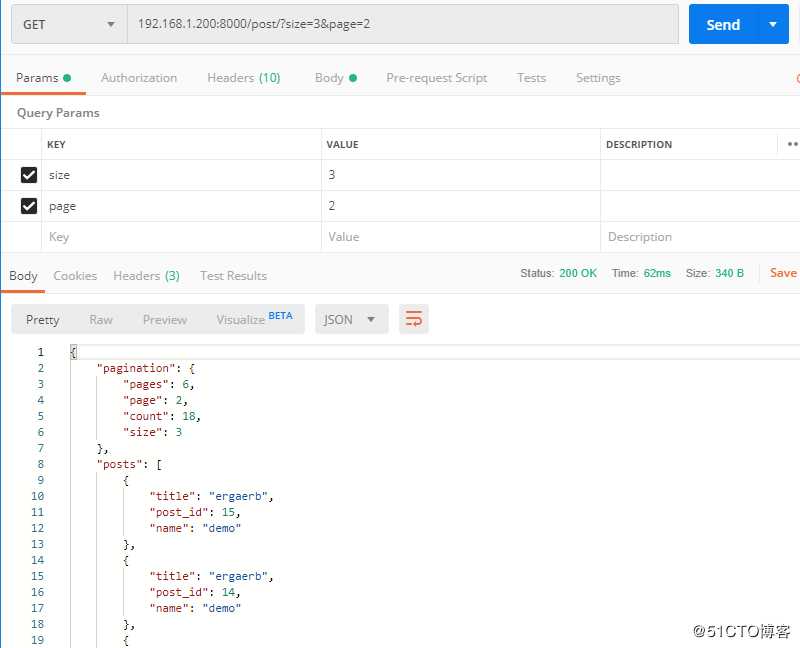
测试如下


二 UWSGI
1 WSGI概述
web server gateway interface,是python中定义的Web Server 与应用程序的接口定义
应用程序有WSGI的django负责,而WSGI的server 可通过UWSGI 来负责
2 UWSGI
UWSGI 是一个C语言项目,提供一个WEB服务器,其支持WSGI协议,可以和python的WSGI 应用程序通信。
官方文档
https://uwsgi-docs.readthedocs.io/en/latest/UWSGI 可以直接启动HTTP服务,接受HTTP请求。并调用django应用
3 安装和配置
1 安装
pip install uwsgi查看安装是否成功

2 uWSGI+ Django项目部署
根目录如下

在django项目根目录中运行如下代码
uwsgi --http :8000 --wsgi-file blog/wsgi.py --stats :8001测试如下

上述表明运行正常
三 nginx 相关配置
1 HTTP nginx反向代理配置
基本环境如下

相关配置如下
修改配置文件/etc/nginx/conf.d/default.conf 添加如下内容
location ^~ /api/ {
rewrite ^/api(/.*) $1 break; #重写URL,去掉前面的api,$1表示去掉api后对应的url
proxy_pass http://192.168.1.200:8000;
}生效配置如下
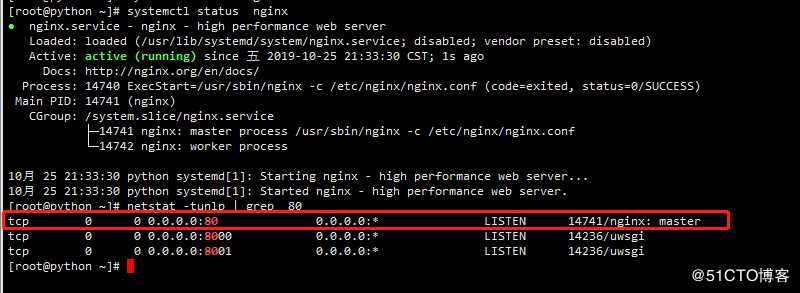
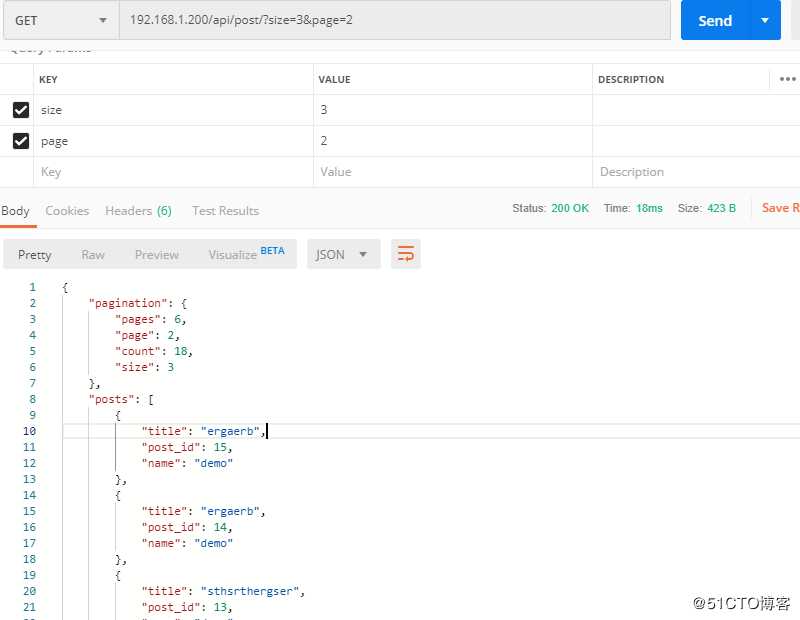
systemctl reload nginx 测试如下

2 部署UWSGI
目前的nginx和UWSGI 直接使用的是HTTP 通信,效率低下,需修改为uwsgi 通信
1 创建blog.ini 文件
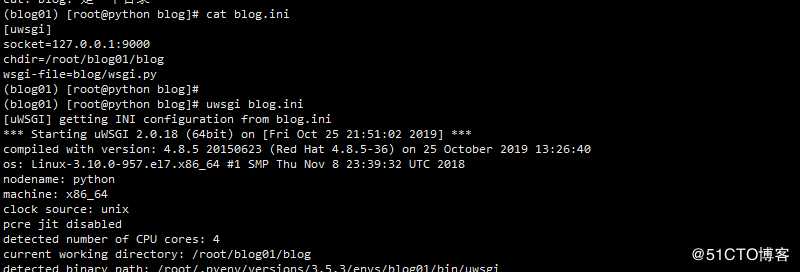
1 本次项目的根目录是 /root/blog01/blog,因此blog.ini放入此目录下 ,相关内容如下
[uwsgi]
socket=127.0.0.1:9000
chdir=/root/blog01/blog
wsgi-file=blog/wsgi.py启动服务
uwsgi blog.ini 如下

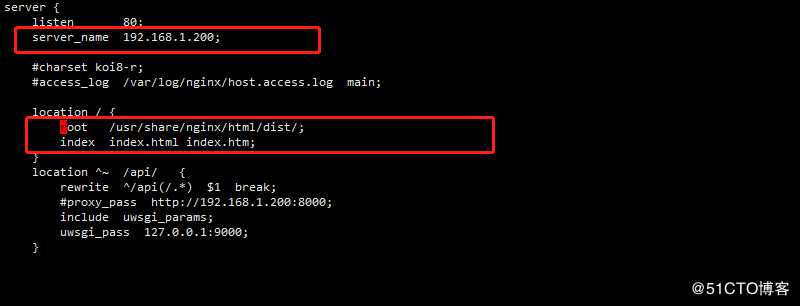
2 修改nginx反向代理如下
location ^~ /api/ {
rewrite ^/api(/.*) $1 break;
#proxy_pass http://192.168.1.200:8000;
include uwsgi_params;
uwsgi_pass 127.0.0.1:9000;
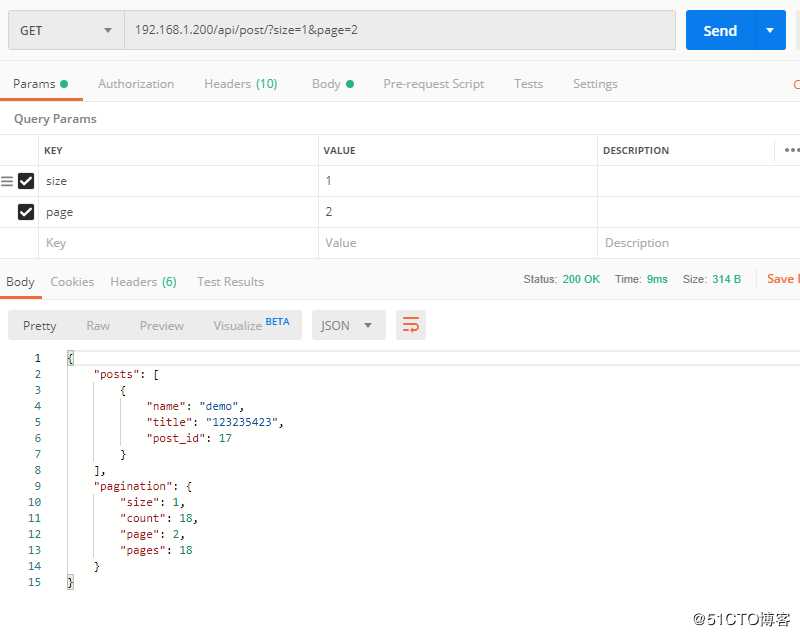
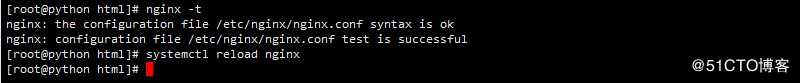
}生效配置并重载
systemctl reload nginx 测试如下

四 前端项目打包
1 react项目打包
1 rimraf 安装
其作用是递归删除文件,相当于 rm -rf
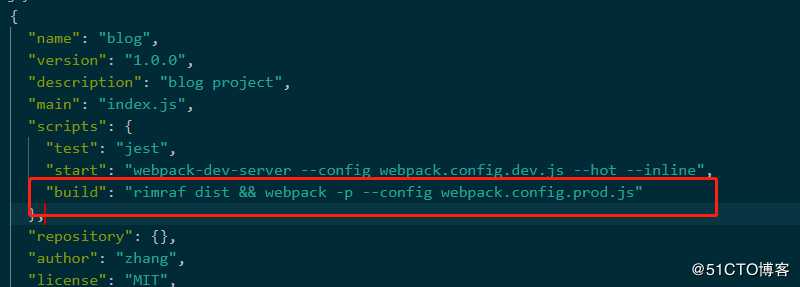
npm install rimraf --save-dev2 package.json 配置
在package.json中替换,结果如下

上述的build的作用是在调用build时执行的是build对应的命令
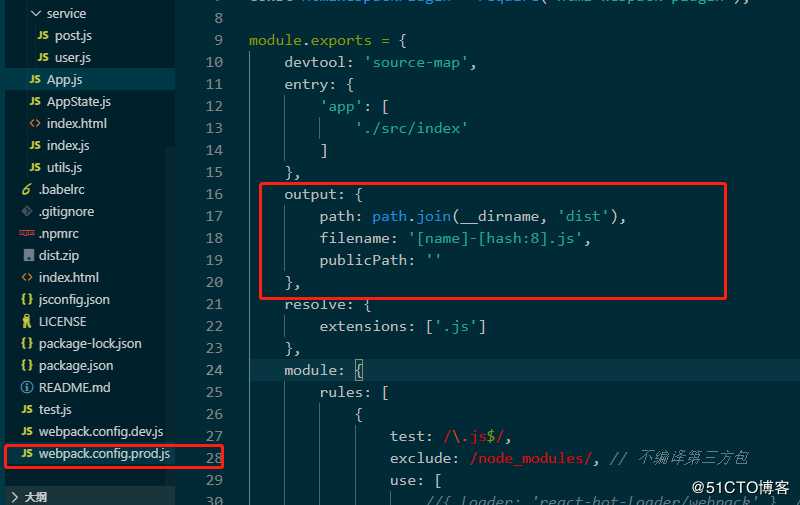
修改 webpack.config.prod.js 如下

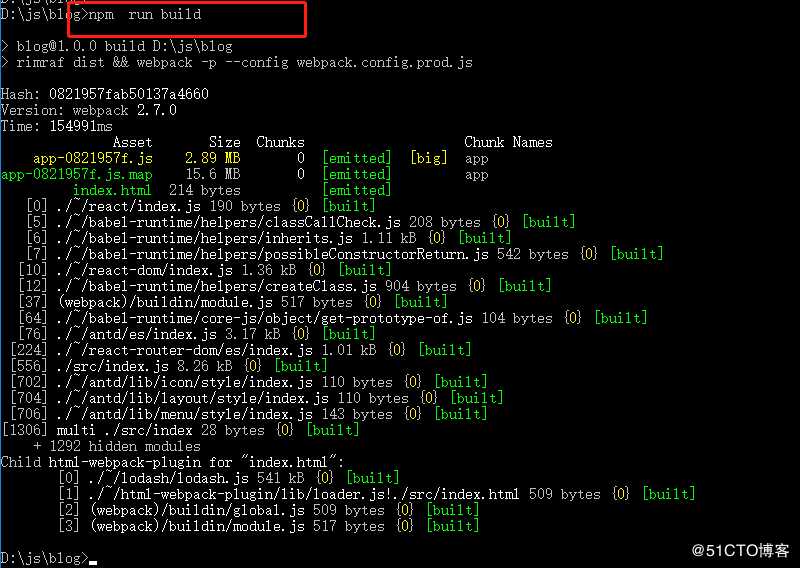
3 构建
npm run build
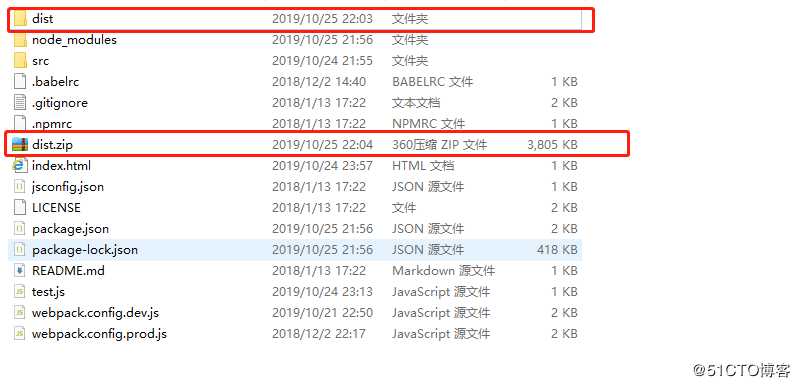
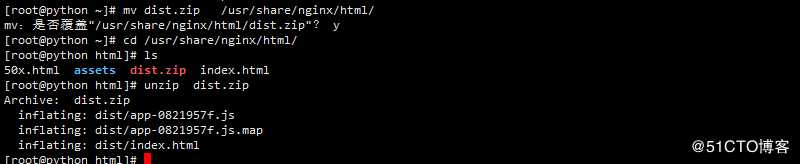
打包上传


修改nginx配置如下

重载配置如下

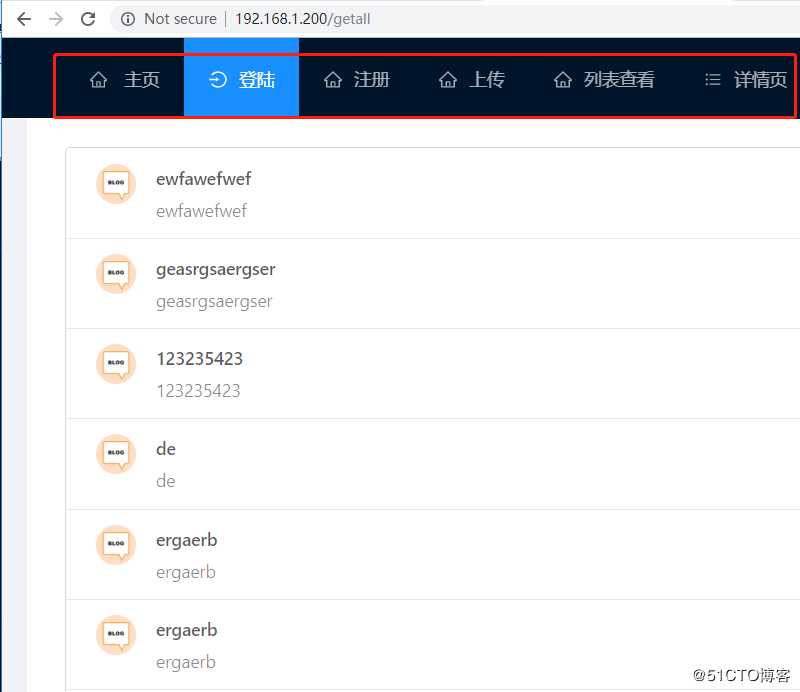
访问如下

博客平台基本部署完成
以上是关于多人博客开发项目-部署的主要内容,如果未能解决你的问题,请参考以下文章