flask四:URL两种传参方式(路径传参和get传参)
Posted zhongyehai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flask四:URL两种传参方式(路径传参和get传参)相关的知识,希望对你有一定的参考价值。
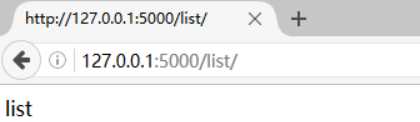
新建一个视图


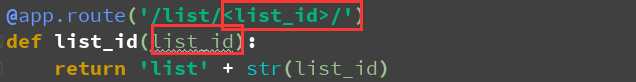
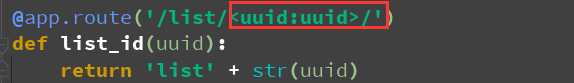
第一种:路径传参:url/参数:<参数名>,然后再视图函数中接收参数


也可以指定数据类型


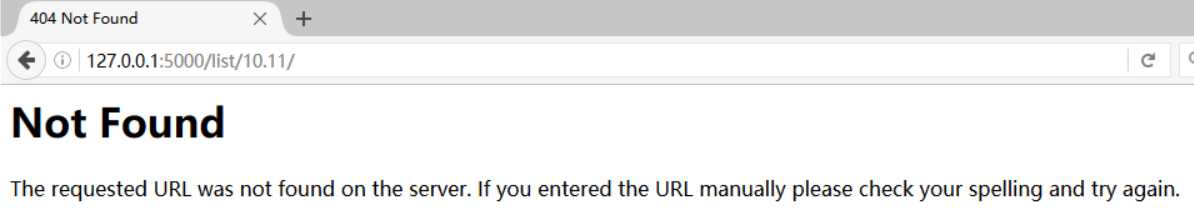
string:默认使用此数据类型,接收没有任何斜杠"/"的文本
int:接收整形
float:接收浮点型
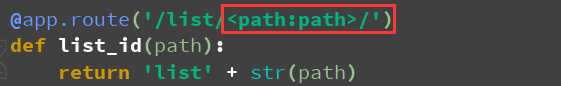
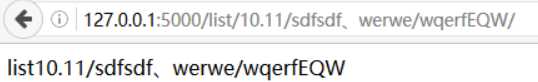
path:和string的类似,但是可以接受斜杠


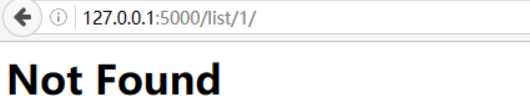
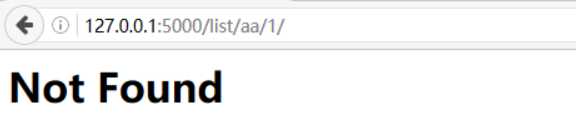
uuid:只接收符合uuid的字符串,一般用于表的主键


使用uuid:10190dee-d9d4-4429-ad51-22f24c0a5ee1


any:可以指定多种数据类型。可以在一个url中映射多个资源




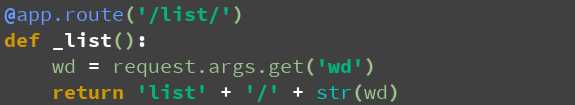
第二种:get传参:url?参数=值,需使用flask的request.args来获取参数
request.args是字典,也可以用request.args[‘wd‘]获取


如果页面想要想要做SEO优化,推荐使用路径传参方式,如果不在乎搜索引擎优化,则可以使用get传参
以上是关于flask四:URL两种传参方式(路径传参和get传参)的主要内容,如果未能解决你的问题,请参考以下文章