数组排序去重乱序
Posted w-yue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数组排序去重乱序相关的知识,希望对你有一定的参考价值。
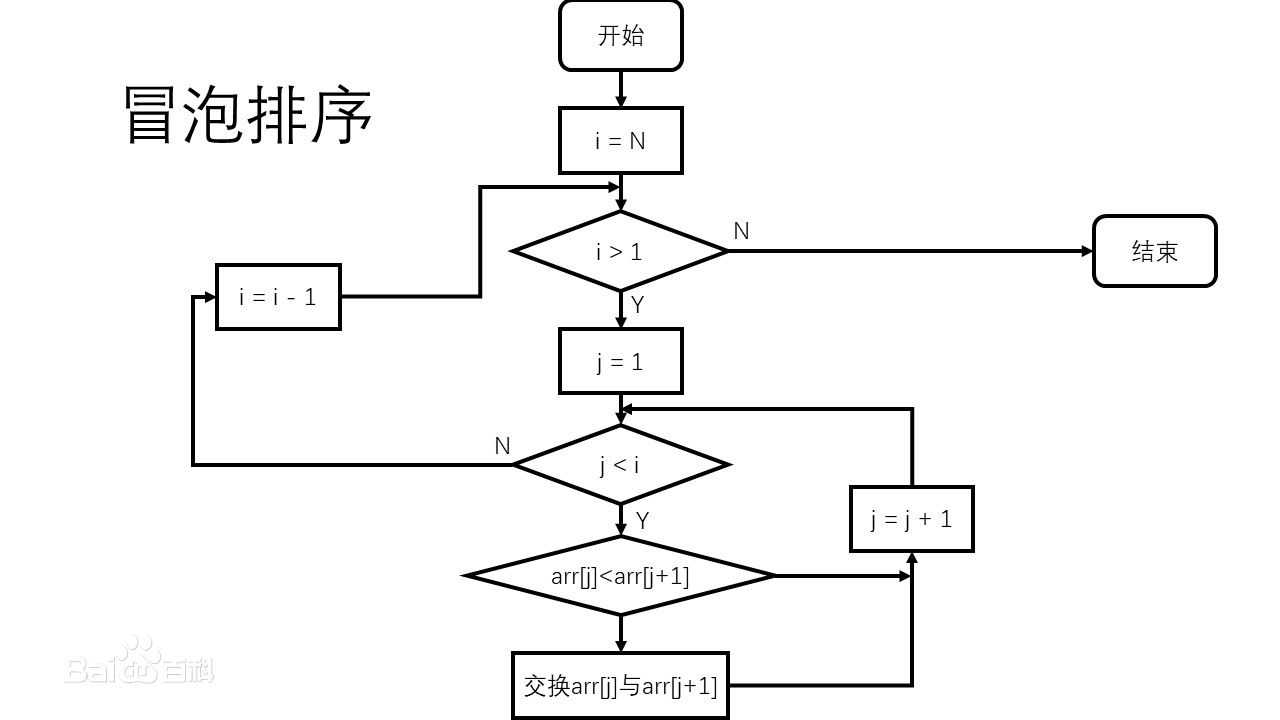
冒泡排序
它重复地走访过要排序的元素列,依次比较两个相邻的元素,如果顺序(如从大到小、首字母从从Z到A)错误就把他们交换过来。走访元素的工作是重复地进行直到没有相邻元素需要交换,也就是说该元素列已经排序完成

冒泡排序:
function bubbleSort(arr){
var len=arr.length,j;
var temp;
while(len>1){
for(j=0;j<len-1;j++){
if(arr[j]>arr[j+1]){
temp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
len--;
}
return arr;
}
var arr = [3, 2, 4, 9, 1, 5, 7, 6, 8];
var arrSorted = bubbleSort(arr);
console.log(arrSorted);
alert(arrSorted);
去重:
1、先给数组排序
function unique4(arr){
// 给arr排序
arr.sort(function(a,b){return a-b})
// 遍历数组
for(var i = 1; i < arr.length; i++){
// 如果当前值等于了前面的那个值
if(arr[i] === arr[i-1]){
// 删除这个值
arr.splice(i,1);
// 因为删除了一个值,需要让循环向前移动一次
i--;
}
}
return arr;
}
2、通过下标
function unique5(arr){
// 遍历数组
for(var i = 0; i < arr.length; i++){
// 遍历数组寻找与arr当前值相等的值
for(var j = i + 1; ; ){
// j记录找到的下标
j = arr.indexOf(arr[i], j);
// 如果j为-1了,代表后面没有相同的值了
if(j == -1){
break;
}
// 删除这个值
arr.splice(j, 1);
}
}
return arr;
}
3、ES6新语法:
function unique6(arr){
// ES6新语法
return new Set(arr);
}
var arr = [5,4,9,1,6,8,7,5,4,2,4,5,6,4,2,6,4,2,1,5,9]
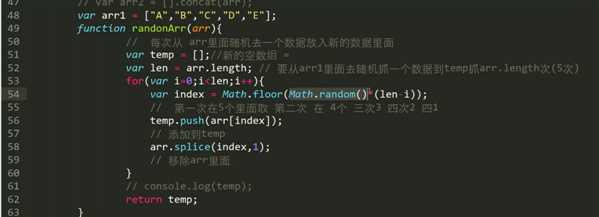
乱序:

以上是关于数组排序去重乱序的主要内容,如果未能解决你的问题,请参考以下文章