ES6中对Promise解析
Posted linxim
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6中对Promise解析相关的知识,希望对你有一定的参考价值。
在javascript中,所有代码都是单线程执行的。
1.测试浏览器是否支持Promise
‘use strict‘;
new Promise(function(){});
console.log(‘支持Promise!‘);
2.
<!-- Axios是一个基于promise的HTTP库,可以用在浏览器 和node.js中 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.0/axios.min.js"> </script> <script> let username; const usersPromise=axios.get(‘https://api.github.com/users‘) // 监听事件 usersPromise.then(reponse=>{ // console.log(reponse); username=reponse.data[0].login; // 返回promise return axios.get(`https://api.github.com/users/${username}/repos`); }).then(reponse=>{ console.log(reponse.data); }) // 监听错误的发生catch .catch(err=>{ console.error(err) }) </script>
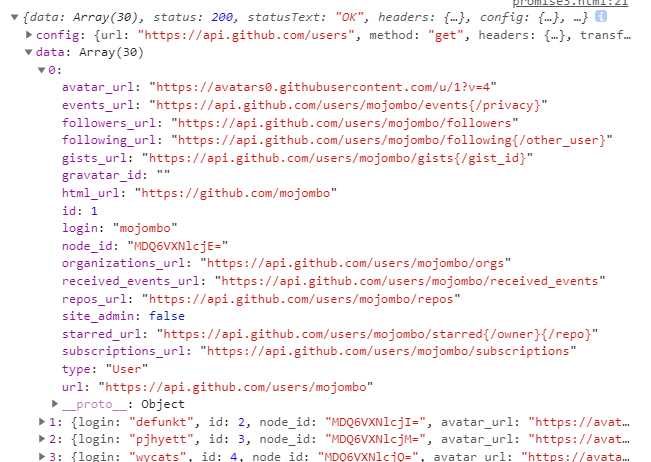
reponse里面的数据

3.练习代码
(1)promise成功案例reslove(可更改参数名)
// reslove 传入成功的数据 // 如果失败就返回reject信息 const p=new Promise((reslove,reject)=>{ setTimeout(()=>{ reslove(‘This is successful‘) },2000); }) p.then(data=>{ // 成功的信息 console.log(data); })
(2)promise失败案例reject(可更改参数名)
// reslove 传入成功的数据 // 如果失败就返回reject信息 const p=new Promise((reslove,reject)=>{ setTimeout(()=>{ reject(‘This is successful‘) },2000); }) p.then(data=>{ console.log(data); }).catch(err=>{ //失败的信息 console.error(err); })
4.多个promise的使用
Promise.all(iterable) 方法返回一个Promise实例
iterable参数内promise所有都成功回调完成,如果参数中promise有一个失败那么实例回调失败。失败就找catch里面的代码
Promise.race(iterable)方法返回一个 promise,一旦迭代器中的某个promise解决或拒绝,返回的 promise就会解决或拒绝。tip:注意定时器的时间。
const usersPromise=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve([‘mojombo‘,‘vanpelt‘,‘wycats‘]);
},2000);
});
const moviePromise=new Promise((resolve,reject)=>{
setTimeout(()=>{
// resolve({name:‘摔跤吧!爸爸‘,rating:9.2,year:2019});
reject(Error(‘No moviePromise‘))
},500);
});
// Promise.all([usersPromise,moviePromise])
Promise.race([usersPromise,moviePromise])
.then(responses=>{
//解构赋值
const [users,movie]=responses;
console.log(users);
console.log(movie);
})
.catch(err=>{
console.error(err);
})
以上是关于ES6中对Promise解析的主要内容,如果未能解决你的问题,请参考以下文章