Flutter-tabbar切換
Posted ssjf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter-tabbar切換相关的知识,希望对你有一定的参考价值。
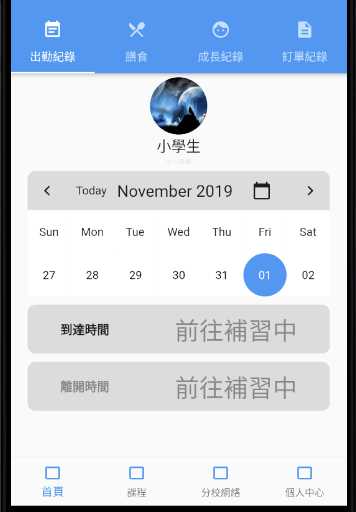
頂部tabbar切換

import ‘package:flutter/material.dart‘; import ‘index_attendance_record.dart‘; import ‘index_diet.dart‘; class IndexScreen extends StatelessWidget { @override Widget build(BuildContext context) { TabController _tabController; return new DefaultTabController( length: 4, child: Scaffold( appBar: AppBar( bottom: TabBar( tabs: <Widget>[ Tab(icon: Icon(Icons.event_note),text: ‘出勤紀錄‘,), Tab(icon: Icon(Icons.local_dining),text: ‘膳食‘,), Tab(icon: Icon(Icons.face),text: ‘成長紀錄‘,), Tab(icon: Icon(Icons.description),text: ‘訂單紀錄‘,), ], controller: _tabController, ), ), body: TabBarView( children: <Widget>[ Center(child: AttendanceRecordScreen(),), Center(child: IndexDietScreen()), Center(child: Text(‘巴士‘)), Center(child: Text(‘巴士123123‘)), ], ), ), ); } }
以上是关于Flutter-tabbar切換的主要内容,如果未能解决你的问题,请参考以下文章