margin:auto你真的理解么
Posted momo798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin:auto你真的理解么相关的知识,希望对你有一定的参考价值。
含义
margin:auto是具有强烈计算意味的关键字,用来计算元素对应方向应该获得的剩余空间大小
填充规则
(1) 如果一侧定值,一侧auto,则auto为剩余空间大小
(2) 如果两侧均是auto,则平分剩余空间
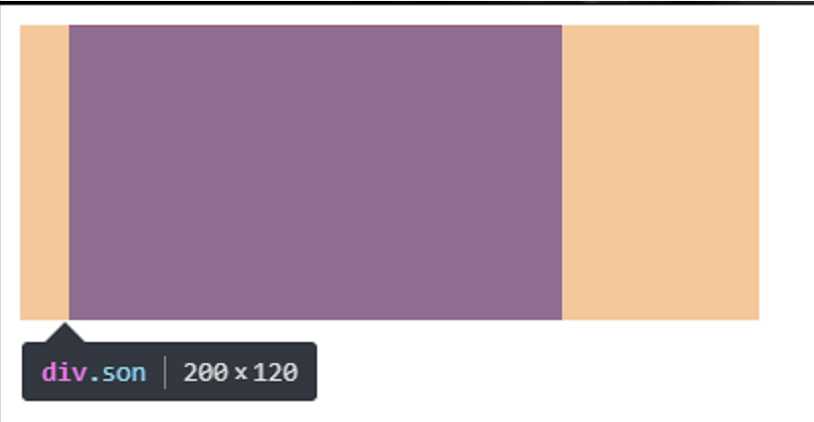
<style> .father { width: 300px; background-color: #f0f3f9; } .son { width: 200px; height: 120px; margin-right: 80px; margin-left: auto; background-color: #cd0000; } </style> <div class="father"> <div class="son"></div> </div>

左边距是20px,右边距是80px。这里son宽度是200px,容器是300px,总剩余空间大小是100px,其中margin-right使用了80px,那么margin-left的‘auto’计算值就是剩余的20px了
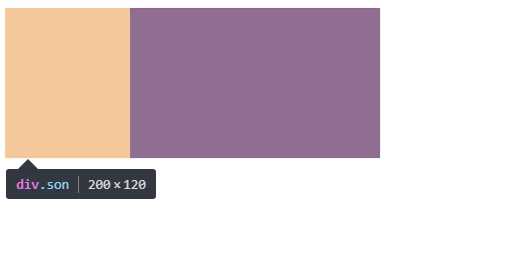
margin-left:auto代替float:right实现右对齐
.father { width: 300px; background-color: #f0f3f9; } .son { width: 200px; height: 120px; margin-left: auto; background-color: #cd0000; } <div class="father"> <div class="son"></div> </div>

magin:atuo配合绝对定位实现水平和垂直方向居中
.father { width: 300px; height: 150px; background-color: #f0f3f9; position: relative; } .son { position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 200px; height: 100px; background-color: #cd0000; margin: auto; } <div class="father"> <div class="son"></div> </div>

原文链接:https://www.cnblogs.com/raind/p/10726591.html
以上是关于margin:auto你真的理解么的主要内容,如果未能解决你的问题,请参考以下文章