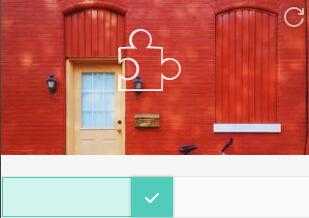
滑动验证码
Posted caiwenjun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了滑动验证码相关的知识,希望对你有一定的参考价值。
目前仅前端实现,支持移动端滑动事件。版本V1.0.5

github文档地址: https://github.com/monoplasty/vue-monoplasty-slide-verify
安装
npm install --save vue-monoplasty-slide-verify
使用方法// main.js
import Vue from ‘vue‘;
import SlideVerify from ‘vue-monoplasty-slide-verify‘;
Vue.use(SlideVerify);
// template
<slide-verify :l="42"
:r="10"
:w="310"
:h="155"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
:slider-text="text"
></slide-verify>
<div>{{msg}}</div>
// script
export default {
name: ‘App‘,
data(){
return {
msg: ‘‘,
text: ‘向右滑‘,
}
},
methods: {
onSuccess(){
this.msg = ‘login success‘
},
onFail(){
this.msg = ‘‘
},
onRefresh(){
this.msg = ‘‘
}
}
}
参数说明
props传参(均为可选)
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| l | Number | 42 | 滑块的边长 |
| r | Number | 10 | 滑块突出圆的半径 |
| w | Number | 310 | canvas画布的宽 |
| h | Number | 155 | canvas画布的高 |
| sliderText | String | Slide filled right | 滑块底纹文字 |
自定义回调函数
| 事件名 | 类型 | 描述 |
|---|---|---|
| success | Function | 验证码匹配成功的回调 |
| fail | Function | 验证码未匹配的回调 |
| refresh | Function | 刷新按钮的回调 |
如有什么问题欢迎issue或者留言。
以上是关于滑动验证码的主要内容,如果未能解决你的问题,请参考以下文章