XMLHttpRequest使用详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XMLHttpRequest使用详解相关的知识,希望对你有一定的参考价值。
1.什么是XMLHttpRequest
XMLHttpRequest是一个浏览器接口,使得javascript可以进行HTTP(S)通信,这就是我们熟悉的AJAX。
早期,各个浏览器的实现都不同,html5之后,W3C进行了统一。
2.XMLHttpRequest使用示例
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.timeout = 3000;
xhr.ontimeout = function (event) {
alert("请求超时!");
}
var formData = new FormData();
formData.append(‘tel‘, ‘18217767969‘);
formData.append(‘psw‘, ‘111111‘);
xhr.open(‘POST‘, ‘http://www.test.com:8000/login‘);
xhr.send(formData);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
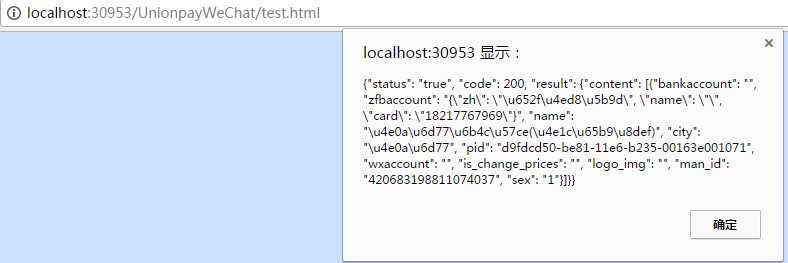
alert(xhr.responseText);
}
else {
alert(xhr.statusText);
}
}
</script>
运行结果:

属性说明:
* xhr.readyState:XMLHttpRequest对象的状态,等于4表示数据已经接收完毕。
* xhr.status:服务器返回的状态码,等于200表示一切正常。
* xhr.responseText:服务器返回的文本数据
* xhr.responseXML:服务器返回的XML格式的数据
* xhr.statusText:服务器返回的状态文本。
3.跨域资源共享(CORS)
XMLHttpRequest可以向不同域名的服务器发出HTTP请求,叫做CORS
可以进行CORS有两个条件:
1)浏览器要支持CORS
2)服务器允许跨域:响应头需要添加一下选项
self.set_header(‘Access-Control-Allow-Origin‘, ‘*‘) self.set_header(‘Access-Control-Allow-Methods‘, ‘POST, GET, OPTIONS‘) self.set_header(‘Access-Control-Max-Age‘, 1000) self.set_header(‘Access-Control-Allow-Headers‘, ‘*‘) self.set_header(‘Content-type‘, ‘application/json‘)
以上是关于XMLHttpRequest使用详解的主要内容,如果未能解决你的问题,请参考以下文章
14.VisualVM使用详解15.VisualVM堆查看器使用的内存不足19.class文件--文件结构--魔数20.文件结构--常量池21.文件结构访问标志(2个字节)22.类加载机制概(代码片段