在IDEA中配置VUE
Posted xiaoruirui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在IDEA中配置VUE相关的知识,希望对你有一定的参考价值。
首先我们需要安装node.js去官方网站下载即可

点击安装里面会自带一个npm
安装完成Node应该自带了NPM了,在控制台输入npm -v查看:
升级:npm install npm@latest -g
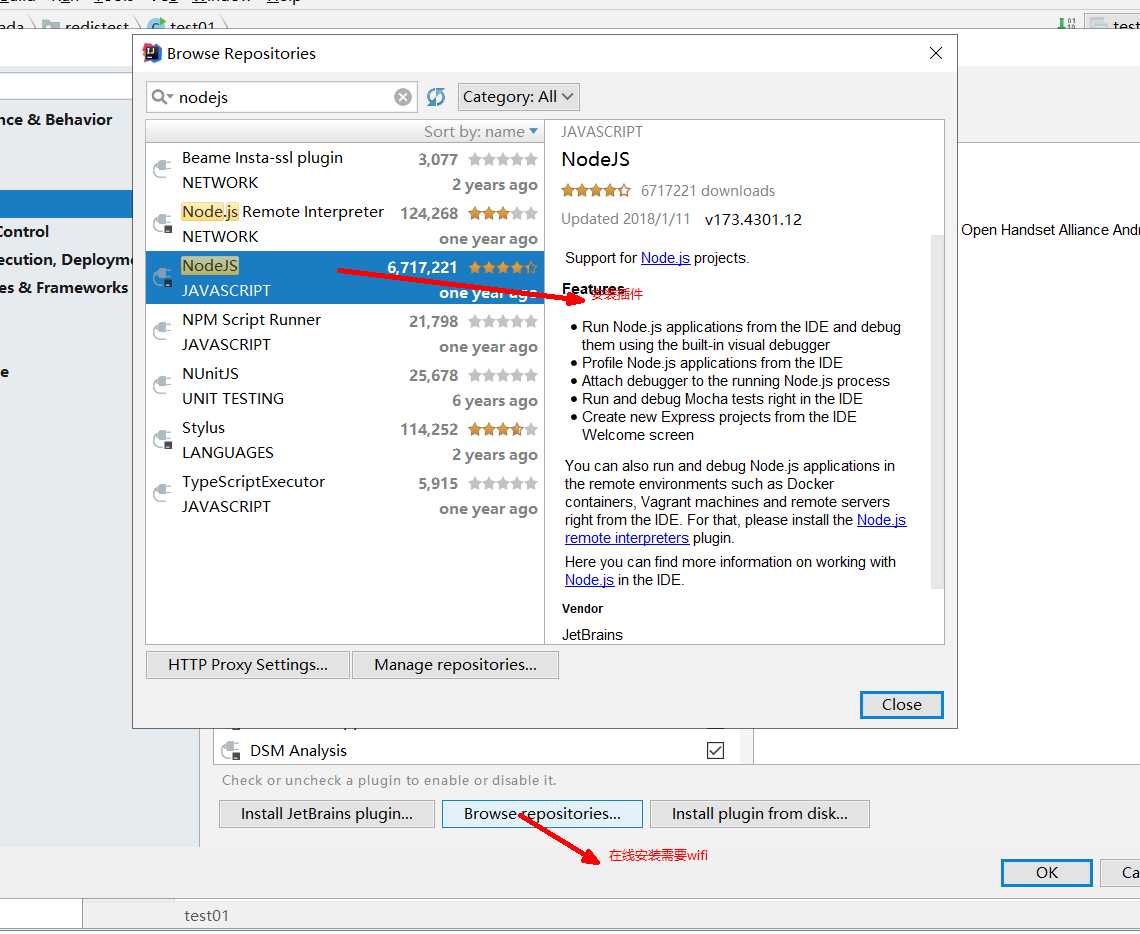
然后打开IDEA

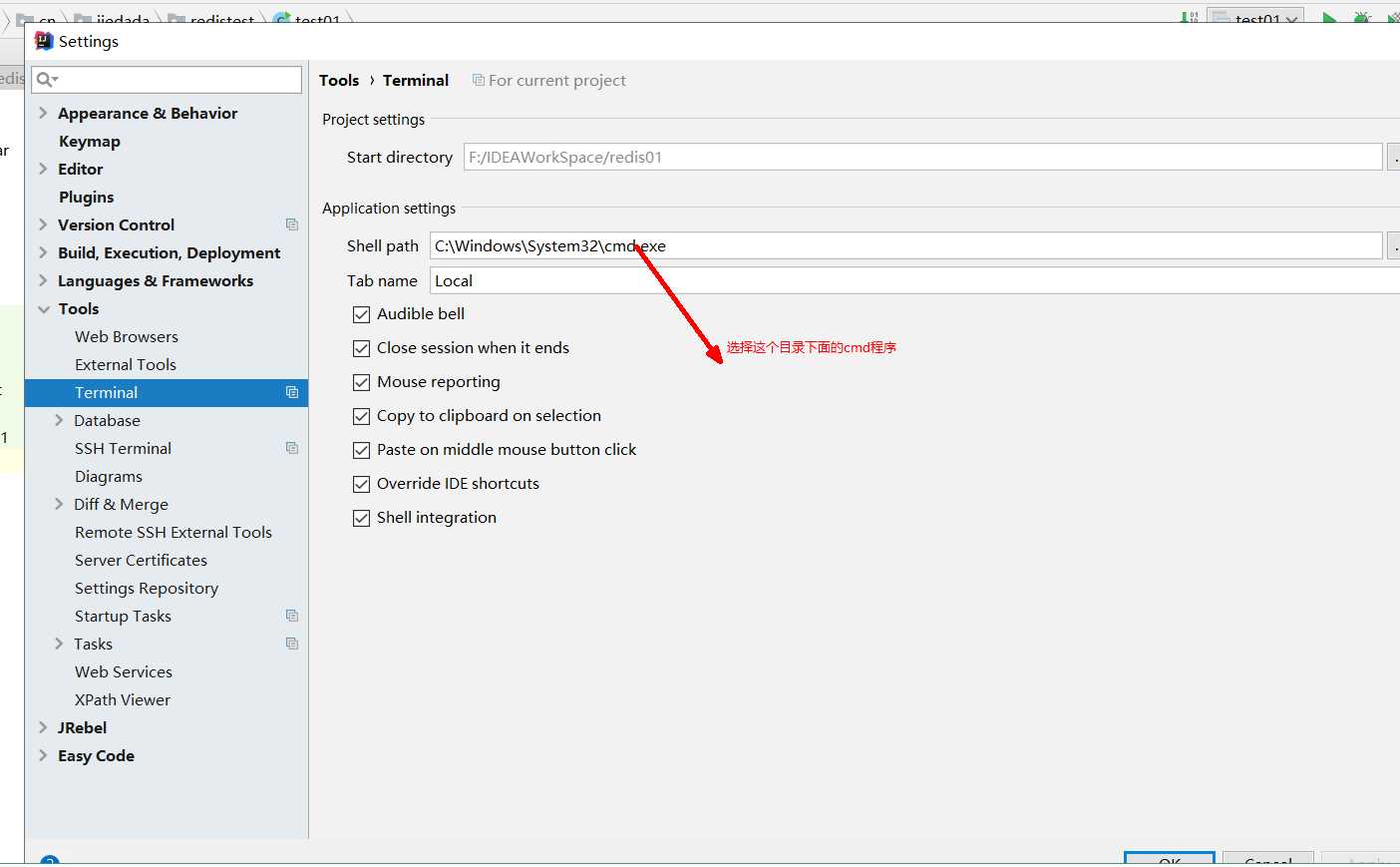
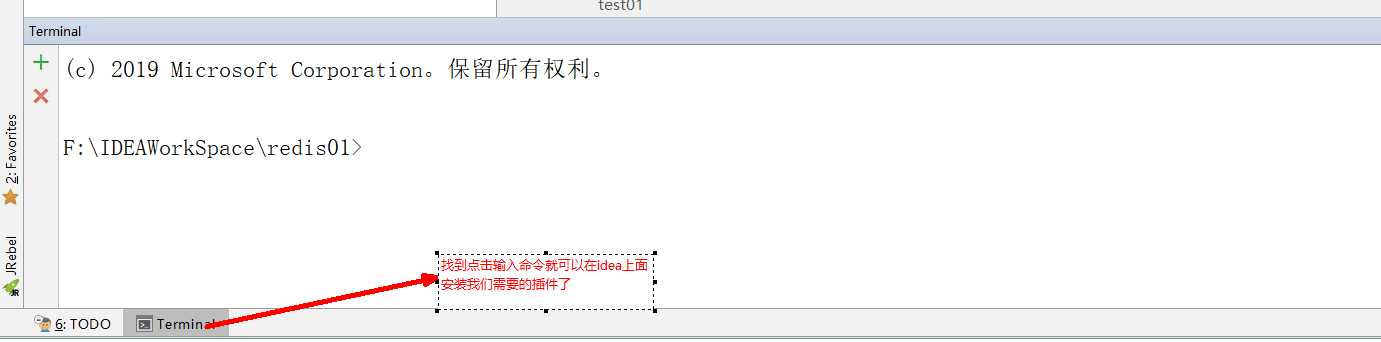
配置cmd格式


Npm常用命令
初始化:npm init -y(跳过)相当于建了一个maven工程
安装模块:
全局安装(所有项目都能用)
npm install -g vue
npm -g root 安装路径
局部安装(当前项目使用)
npm install/i vue
列表模块:npm ls
④卸载模块:npm uninstall vue
⑤更新模块:npm update vue
⑥运行工程:npm run dev/test/online
⑦编译工程:npm run build
以上是关于在IDEA中配置VUE的主要内容,如果未能解决你的问题,请参考以下文章