07_Fiddler_post提交到主体的四种参数形式
Posted dashu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了07_Fiddler_post提交到主体的四种参数形式相关的知识,希望对你有一定的参考价值。
post的请求相对于get请求多了个body部分,本篇就详细讲解下body部分参数的几种形式。
一、body数据类型
常见的post提交数据类型有四种:
1.第一种:application/json:这是最常见的json格式,也是非常友好的深受小伙伴喜欢的一种,如下
{"input1":"xxx","input2":"ooo","remember":false}
2.第二种:application/x-www-form-urlencoded:浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数
input1=xxx&input2=ooo&remember=false
3.第三种:multipart/form-data:这一种是表单格式的,数据类型如下
------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="text" title ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
4.第四种:text/xml:这种直接传的xml格式
<!--?xml version="1.0"?-->
<methodcall>
<methodname>examples.getStateName</methodname>
<params>
<param>
<value><i4>41</i4></value>
</params>
</methodcall>
二、json格式
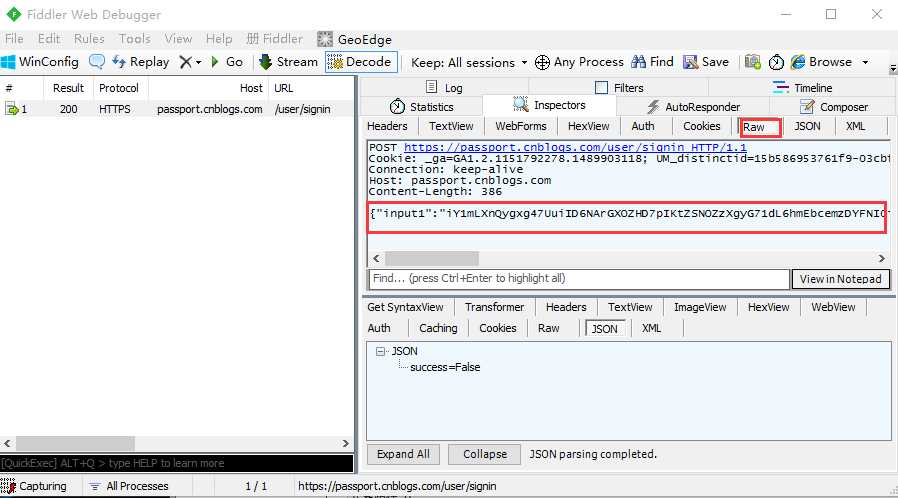
1.打开博客园的登录页面,输入账号密码后抓包,查看post提交数据,点开Raw查看整个请求的原始数据

2.前面讲过post的请求多一个body部分,上图红色区域就是博客园登录接口的body部分,很明显这种格式是前面讲到的第一种json格式
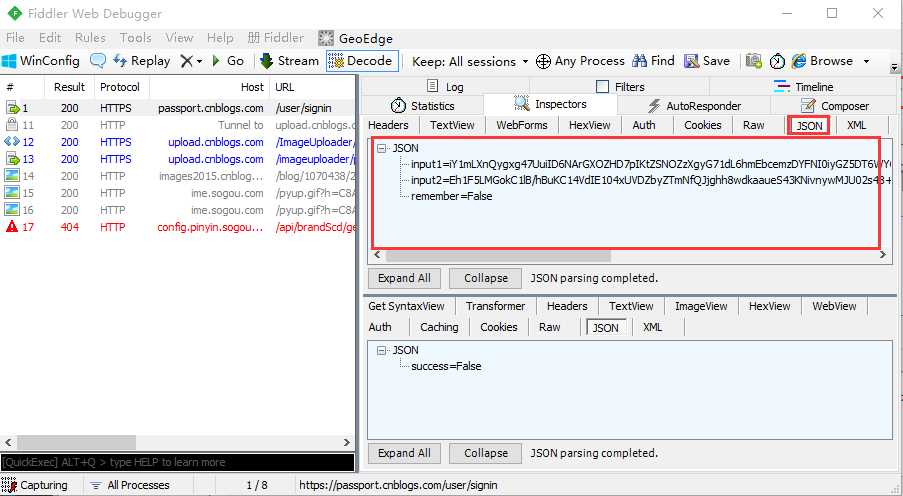
3.查看json格式的树状结构,更友好,可以点开JSON菜单项

4.查看这里的json数据,很明显传了三个参数:
--input1:这个是登录的账号参数(加密过)
--input2:这个是登录的秘密参数(加密过)
--remember:这个是登录页面的勾选是否记住密码的选项,False是不记住,True是记住
三、x-www-form-urlencoded(url中的)
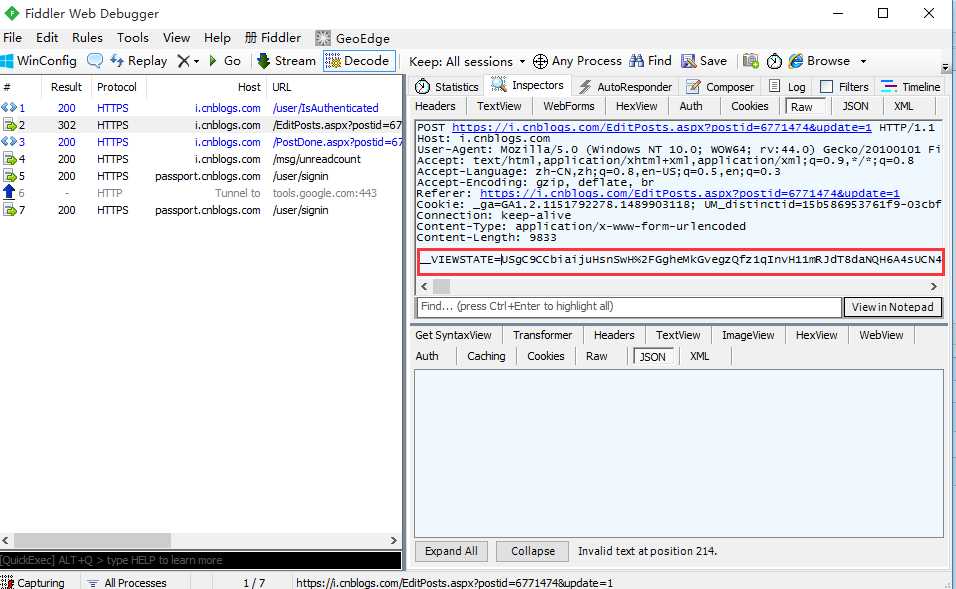
1.登录博客园后,打开新随笔,随便写一个标题和一个正文后保存,抓包数据如下

2.如上图的这种格式,很明显就属于第二种了,这种类型的数据查看,在WebFrom里面查看了

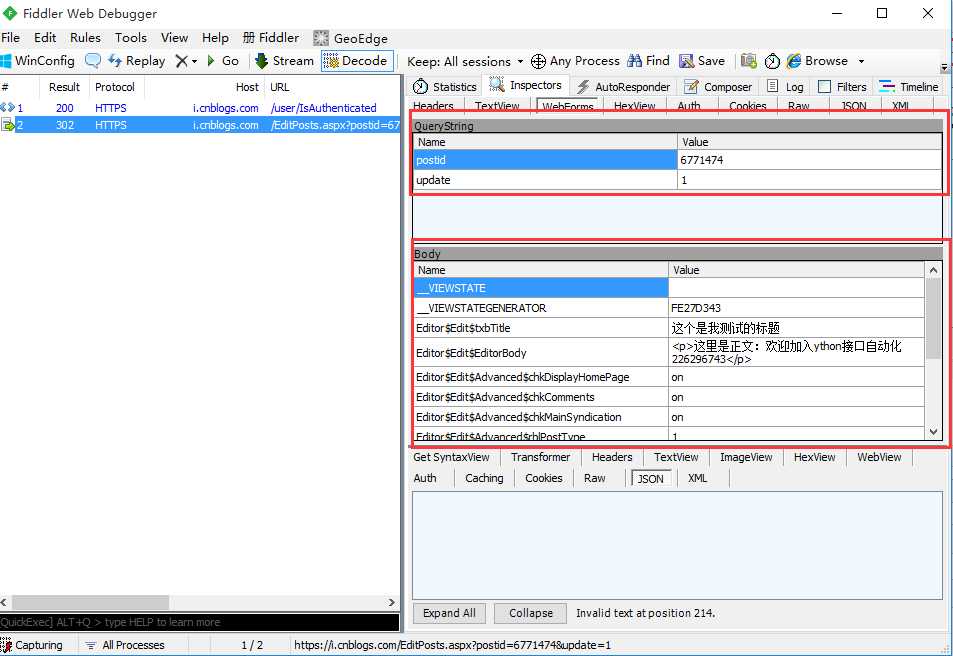
3.上面红色框框的Query String是url里面的参数,下面红色框框的body部分就是这次post提交的body参数部分了
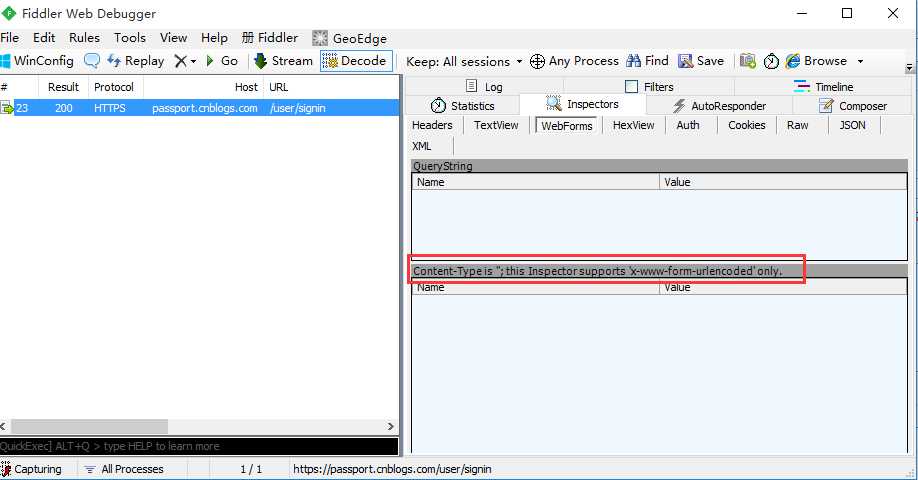
四、WebFrom
1.为什么登录请求的WebFrom的body部分为空呢?

2.看上图红色框框的显示:这里只支持application/x-www-form-urlencoded这种格式的body参数,也就是说json格式的,需要在JOSN这一栏查看了
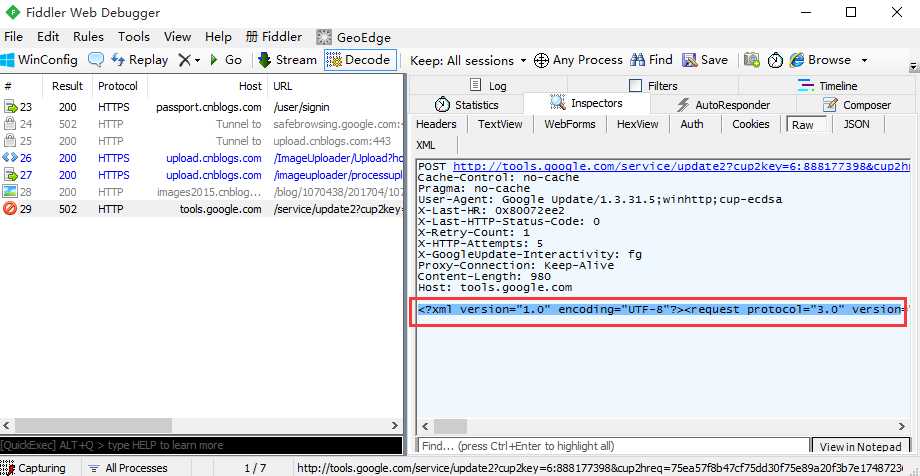
五、xml
1.如果遇到text/xml这种格式的body,那就如下图这样的了

转自:https://www.cnblogs.com/yoyoketang/p/6771696.html
以上是关于07_Fiddler_post提交到主体的四种参数形式的主要内容,如果未能解决你的问题,请参考以下文章