View的几个坐标的问题 ,涉及到动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了View的几个坐标的问题 ,涉及到动画相关的知识,希望对你有一定的参考价值。
event.getX():表示的是触摸的点距离自身左边界的距离 event.getY():表示的是触摸的点距离自身上边界的距离 event.getRawX:表示的是触摸点距离屏幕左边界的距离 event.getRawY:表示的是触摸点距离屏幕上边界的距离 View.getWidth():表示的是当前控件的宽度,即getRight()-getLeft()
View.getHeight():表示的是当前控件的高度,即getBottom()-getTop() View.getTop():子View的顶部到父View顶部的距离 View.getRight():子View的右边界到父View的左边界的距离 View.getBottom():子View的底部到父View的顶部的距离 View.getLeft():子View的左边界到父View的左边界的距离 View.getTranslationX()计算的是该View在X轴的偏移量。初始值为0,向左偏移值为负,向右偏移值为正。 View.getTranslationY()计算的是该View在Y轴的偏移量。初始值为0,向上偏移为负,向下偏移为证。
其中尤其容易引起错误的是getLeft和getTranslationX.
前者是子View左边界到父View左边界的距离,而Translation则指的是水平方向的偏移量,这是一个动画的属性,表示View经过了移动,所经过的偏移量。二者是截然不同的两个概念。
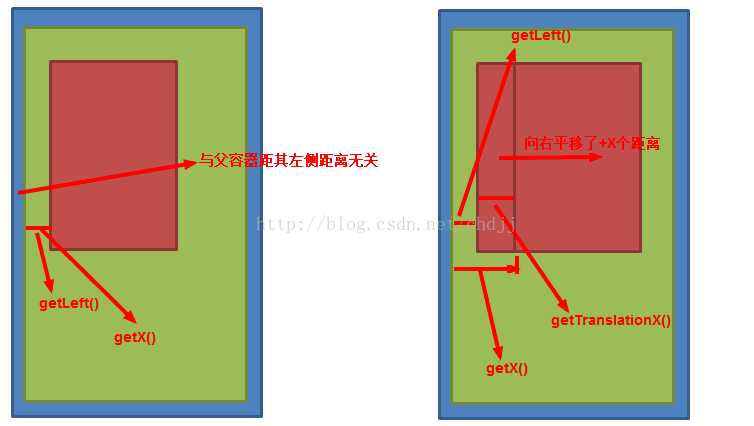
下图可以解释这种差距:

第二幅图画的不太好,其实是实线右边是新的View在的位置。多看几遍相信就能理解了。
本博客参考了 http://blog.csdn.net/zhuhai__yizhi/article/details/44725917 的图片,在此感谢。
以上是关于View的几个坐标的问题 ,涉及到动画的主要内容,如果未能解决你的问题,请参考以下文章