微信小程序实现记住密码
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序实现记住密码相关的知识,希望对你有一定的参考价值。
前言
软件中的“记住密码”选框不知道大家平时会不会勾选,反正对于一个重度懒癌患者的我来说就没有不勾选的时候,毕竟隔一段时间就重新输入一遍难记又难输的账号密码,想想就让人头皮发麻。今天教大家用代码在微信小程序中实现这个简单的小功能。
实现思路
其实实现的核心思路非常简单,就是通过 wx.setStorageSync() 与 wx.getStorageSync() 方法在登录后将登录的信息进行存储,当我们再次登录时读取存储的登录信息赋值到页面即可。
实现源码
.wxml文件
<form catchsubmit="formSubmit">
<view class="formItemBox">
<view>用户名</view>
<view>
<input bindinput="userInput" name="username" model:value=" formData.username " type="text"
placeholder="请输入用户名" />
</view>
</view>
<view class="formItemBox">
<view>密码</view>
<view>
<input bindinput="psdInput" name="password" model:value=" formData.password " type="password"
placeholder="请输入密码" />
</view>
</view>
<view class="psdBox">
<checkbox-group bindchange="onChange">
<checkbox value="1" checked="formData.checked" />
<label for="check">记住密码</label>
</checkbox-group>
</view>
<view class="bomBtnBox">
<button size="mini" formType="submit">提交</button>
</view>
</form>
.js文件
Page(
data:
formData:
username: "",
password: "",
checked: false,
,
,
onLoad: function (options)
// 赋值操作
this.setData(
'formData.username': wx.getStorageSync("formData").username,
'formData.password': wx.getStorageSync("formData").password,
'formData.checked': wx.getStorageSync('formData').checked
)
,
//获取用户名
userInput(e)
this.setData(
'formData.username': e.detail.value
)
,
//获取密码
psdInput(e)
this.setData(
'formData.password': e.detail.value
)
,
// 记住密码框事件方法
onChange(e)
this.setData(
'formData.checked': e.detail.value.includes('1')
)
,
// 模拟登录事件方法
formSubmit(e)
wx.showToast(
title: '登录成功',
duration: 1000
);
// 如果勾选"记住密码"选框则存储登录信息,反之则清空存储的信息
this.data.formData.checked == true ? wx.setStorageSync("formData", this.data.formData) : wx.setStorageSync("formData", "");
,
)
.wxss文件
page
font-size: 28rpx;
.formItemBox
display: flex;
align-items: center;
padding: 20rpx 20rpx 8rpx 20rpx;
border-bottom: 1px solid gainsboro;
.formItemBox view:first-child
width: 20%;
color: #646566;
.formItemBox view:last-child
width: 80%;
.psdBox
margin: 14rpx 20rpx 28rpx 20rpx
checkbox .wx-checkbox-input
width: 28rpx;
height: 28rpx;
checkbox .wx-checkbox-input
border-color: #409eff;
background-color: transparent;
transition: background-color .3s;
checkbox .wx-checkbox-input.wx-checkbox-input-checked
color: #fff;
background-color: #409eff;
.bomBtnBox
margin: 20rpx;
.bomBtnBox button
width: 100%;
padding: 6rpx 0rpx;
color: white;
background-color: rgb(64, 158, 255);
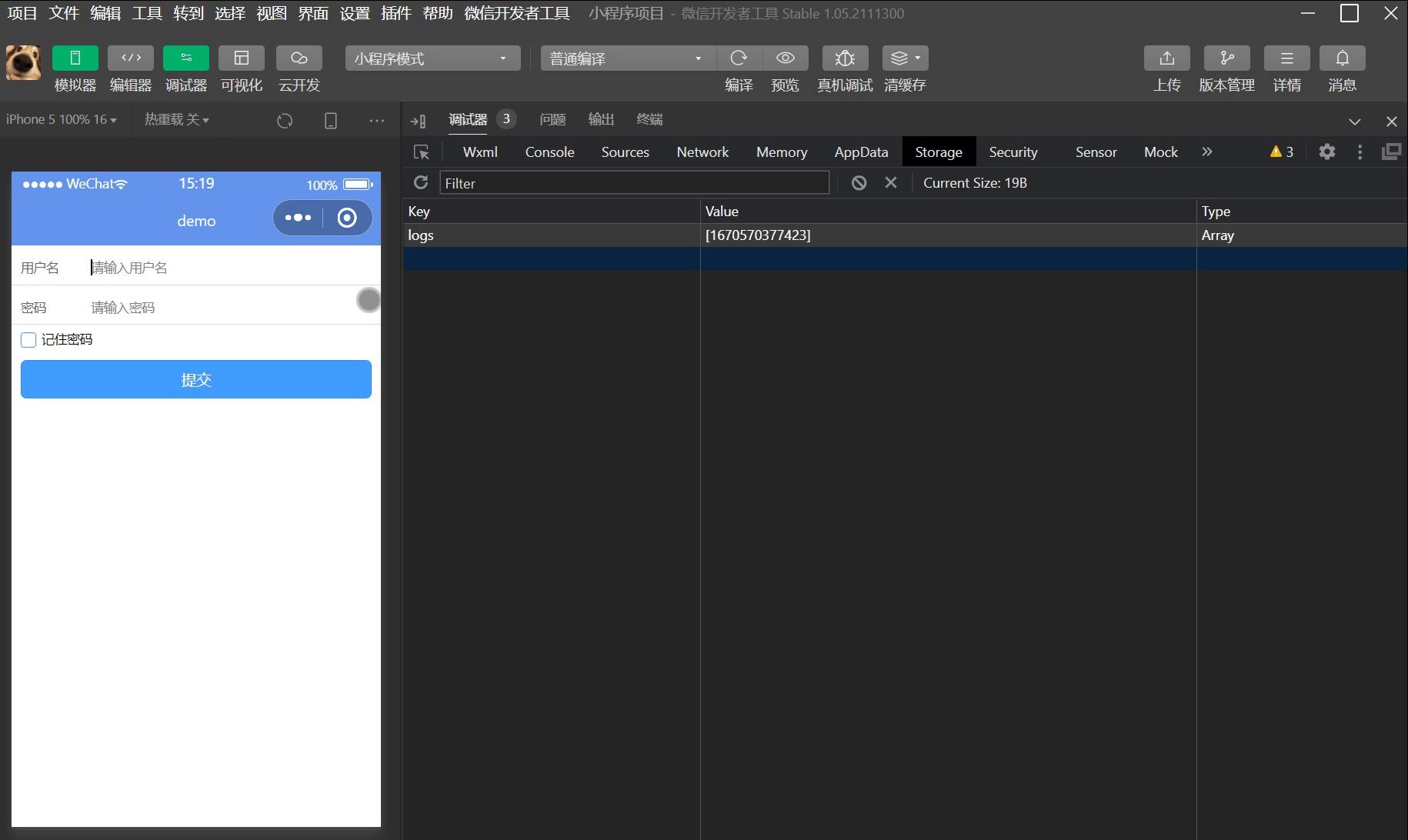
实现效果

以上是关于微信小程序实现记住密码的主要内容,如果未能解决你的问题,请参考以下文章