VUE双向绑定,以及表达式自增
Posted shenja
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE双向绑定,以及表达式自增相关的知识,希望对你有一定的参考价值。


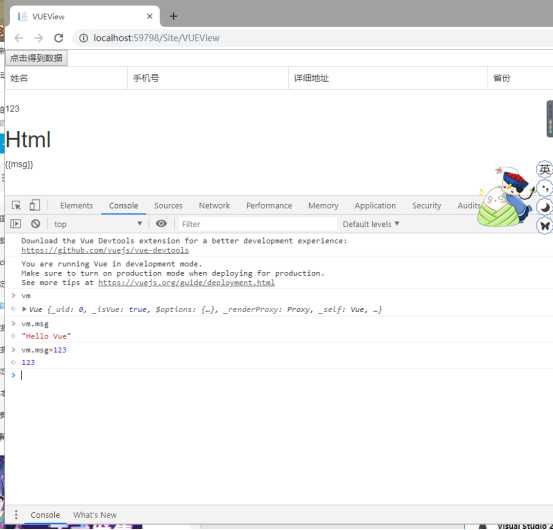
在浏览器的控制台中进行数据的修改,页面的内容会发生改变,就叫做响应式
<div v-text="msg"></div> @*v-model 是双向绑定数据可以及时修改数据 主要用于表单输入域中 *@ <input type="text" v-model="num" name="name" value="" />

这里大家可以上手尝试一下
--------------------修改数据,我们可以直接使用onclick进行一次简单的表达式操作
@*直接使用表达式自增*@ <input id="Button1" v-on:click="num++" type="button" value="事件绑定数值自增" />
这段代码可以配合以上的代码一起使用
以上是关于VUE双向绑定,以及表达式自增的主要内容,如果未能解决你的问题,请参考以下文章