鼠标样式的属性记录
Posted zyanrong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鼠标样式的属性记录相关的知识,希望对你有一定的参考价值。
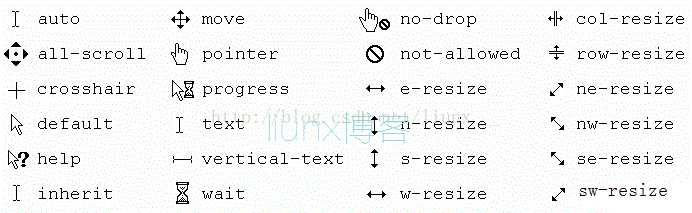
记录鼠标样式

使用style样式控制
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <span style="cursor:pointer">手形</span> <span style="cursor:crosshair">十字</span> <span style="cursor:text" >文本光标</span> <span style="cursor:e-resize" >左右箭头</span> <span style="cursor:s-resize" >上下箭头</span> </body> </html>
以上是关于鼠标样式的属性记录的主要内容,如果未能解决你的问题,请参考以下文章