Tkinter 之Grid布局
Posted yang-2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tkinter 之Grid布局相关的知识,希望对你有一定的参考价值。
一、参数说明
| 参数 | 作用 |
|---|---|
| column | 指定组件插入的列(0 表示第 1 列) 默认值是 0 |
| columnspan | 指定用多少列(跨列)显示该组件 |
| row | 指定组件插入的行(0 表示第 1 行) |
| rowspan | 指定用多少行(跨行)显示该组件 |
| in_ | 将该组件放到该选项指定的组件中 指定的组件必须是该组件的父组件 |
| ipadx | 水平方向上的内边距 |
| ipady | 垂直方向上的内边距 |
| padx | 水平方向上的外边距 |
| pady | 垂直方向上的外边距 |
| sticky | 控制组件在 grid 分配的空间中的位置 可以使用 "n", "e", "s", "w" 以及它们的组合来定位(ewsn代表东西南北,上北下南左西右东) 使用加号(+)表示拉长填充,例如 "n" + "s" 表示将组件垂直拉长填充网格,"n" + "s" + "w" + "e" 表示填充整个网格 不指定该值则居中显示选项 含义 |
二、代码示例
import tkinter as tk
window = tk.Tk()
# 设置窗口大小
winWidth = 600
winHeight = 400
# 获取屏幕分辨率
screenWidth = window.winfo_screenwidth()
screenHeight = window.winfo_screenheight()
x = int((screenWidth - winWidth) / 2)
y = int((screenHeight - winHeight) / 2)
# 设置主窗口标题
window.title("Menu菜单参数说明")
# 设置窗口初始位置在屏幕居中
window.geometry("%sx%s+%s+%s" % (winWidth, winHeight, x, y))
# 设置窗口图标
window.iconbitmap("./image/icon.ico")
# 设置窗口宽高固定
window.resizable(0, 0)
frame = tk.Frame(window)
frame.pack()
tk.Label(frame, text="用户名").grid(row=0)
tk.Label(frame, text="密码").grid(row=1)
username_var = tk.StringVar()
pwd_var = tk.StringVar()
tk.Entry(frame, textvariable = username_var).grid(row=0, column=1)
tk.Entry(frame, show="*", textvariable=pwd_var).grid(row=1, column=1)
photo = tk.PhotoImage(file = "./image/loading.gif")
tk.Label(frame, image=photo).grid(row = 0, rowspan=2, column=2, padx=5, pady=5)
def login():
username = username_var.get()
password = pwd_var.get()
print("username=%s, password=%s" % (username, password))
tk.Button(frame, text="登录", command=login, padx=20).grid(row=2, columnspan=3)
window.mainloop()
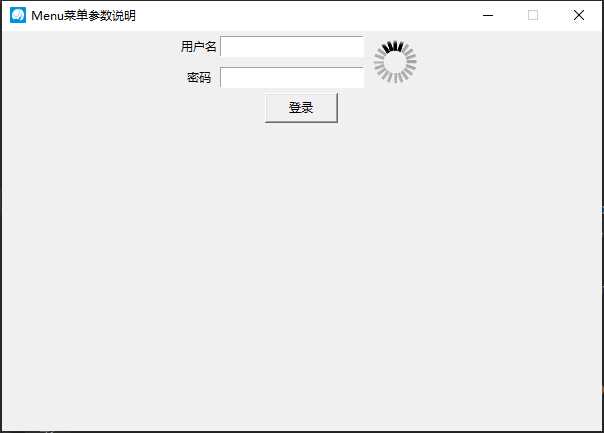
三、效果图

以上是关于Tkinter 之Grid布局的主要内容,如果未能解决你的问题,请参考以下文章