HTML中的表格的基本结构与常用属性
Posted wanganli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中的表格的基本结构与常用属性相关的知识,希望对你有一定的参考价值。
1、表格的基本结构
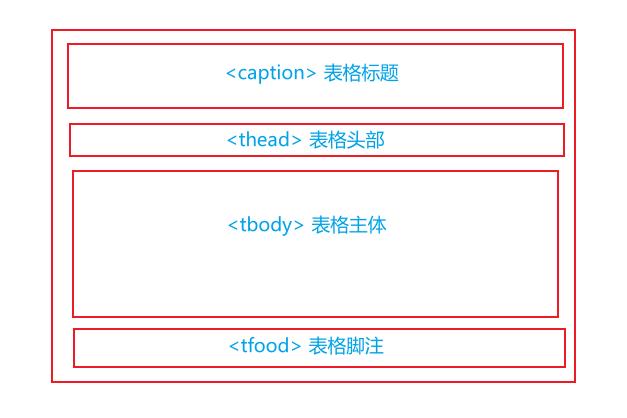
首先看看图下<table>标签的布局



<table border="1px"> <!-- 表格标题 --> <caption>学生信息</caption> <!-- 表格头部 --> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> </thead> <!-- 表格主体 --> <tbody> <tr> <td>李白</td> <td>25</td> <td>男</td> </tr> <tr> <td>李清照</td> <td>18</td> <td>女</td> </tr> </tbody> <!-- 表格脚注 --> <tfoot> <tr> <td></td> <td></td> <td>共计:2人</td> </tr> </tfoot> </table>

2、表格的常用属性
- table的属性
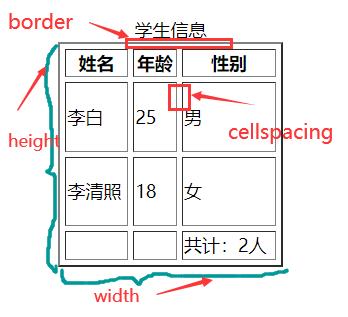
border -- 最外面边框的宽度
width -- 整个表格的宽度
height -- 整个表格的高度,但 thead 与 tfoot 部分的高度不会变
cellspacing -- 单元格与单元格之间的距离

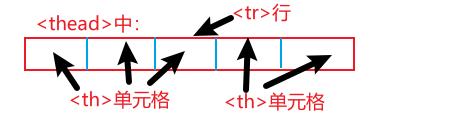
- thead 的属性
height -- 表格头部的高度
align:left | center | right -- 单元格中文字水平方向对齐方式(默认是center)
valign:top | middle | bottom -- 单元格中文字垂直方向对齐方式
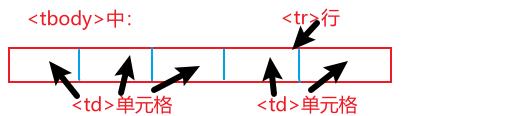
- tbody 的属性
height -- 表格头部的高度(该高度值与其它几部分高度值相加必须大于table的高度值才会生效)
align:left | center | right -- 单元格中文字水平方向对齐方式(默认为left)
valign:top | middle | bottom -- 单元格中文字垂直方向对齐方
- tfood 的属性
height -- 表格脚注的高度
align:left | center | right -- 单元格中文字水平方向对齐方式
valign:top | middle | bottom -- 单元格中文字垂直方向对
注:对 <th>所在单元格的宽高进行设置,会影响所在行和列的宽高
以上是关于HTML中的表格的基本结构与常用属性的主要内容,如果未能解决你的问题,请参考以下文章