求js指定时间范围对页面进行刷新代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求js指定时间范围对页面进行刷新代码相关的知识,希望对你有一定的参考价值。
想实现的功能是在指定的时间范围内随机时间对页面进行刷新,比如需要更新的时间是10-20分钟,那么在这个时间段内随机时间刷新页面,最好是可以每次更新的时间间距不同。

setTimeout("location.reload();",parseInt(Math.random()*600000)+600000);追问
请给出完整的js代码,谢谢
追答上面就是完整的代码啊,一行即可
追问
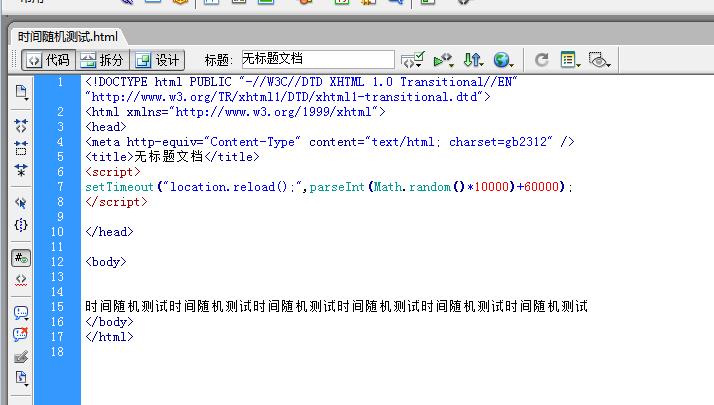
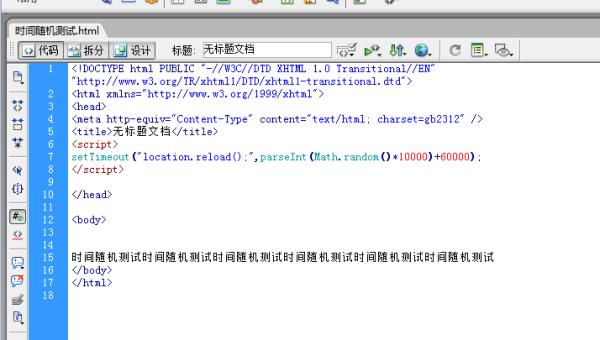
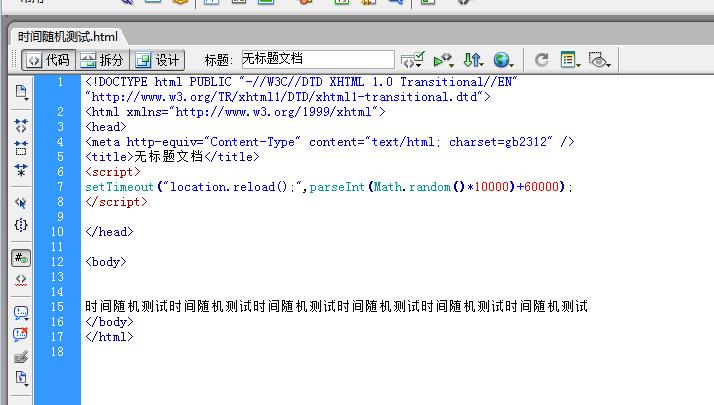
看一下我些的正确吗?为什么这段代码测试的结果是刷新页面的时间一直在一分钟左右,上下不差5秒钟,10-60秒的时间差根本体现不出来,我想要的结果是时间差内随机刷新,请指点

你这不是10-60秒啊,是60-70秒
应该这样:
setTimeout("location.reload();",parseInt(Math.random()*50000)+10000);
第一个数字50000是时间的差值也就是60000毫秒-10000毫秒
第二个数字是起始时间即10000毫秒
<script type="text/javascript">
window.onload = function()
reloadPage();
function reloadPage()
top.location.reload();
var mills = generateTimeMills();
console.log("Next re-load time seconds is => " + mills);
setTimeout(reloadPage, mills);
function generateTimeMills()
return parseInt((1 + Math.random()) * 10 * 60 * 1000);
</script>追问
10*60*1000这都是什么意思?我需要修改时间是不是这段起效的?
追答是的,10代表10分钟,60代表秒,1000表示毫秒数
追问貌似这段代码不太好用哦,本地测试的就不自动刷新
以上是关于求js指定时间范围对页面进行刷新代码的主要内容,如果未能解决你的问题,请参考以下文章