JavaScript 实现异步任务循环顺序执行
Posted 飞仔FeiZai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 实现异步任务循环顺序执行相关的知识,希望对你有一定的参考价值。
 JavaScript 实现异步任务循环顺序执行
JavaScript 实现异步任务循环顺序执行
JavaScript 实现异步任务循环顺序执行
需求场景:数组的元素作为异步任务的参数,循环遍历该数组,并执行异步任务。
一、错误的实现
简单的错误实现
// 异步任务的参数数组
const arr = [1, 2, 3, 4];
// 异步任务函数
function task(params, callback)
setTimeout(() =>
if (!!callback)
callback(params);
, 1000);
// 循环遍历异步任务的参数数组,并执行异步任务
console.time("Test code");
arr.forEach((item, index) =>
task(item, (ret) =>
console.log("ret", ret);
console.timeEnd("Test code");
if (index + 1 < arr.length)
console.time("Test code");
);
);
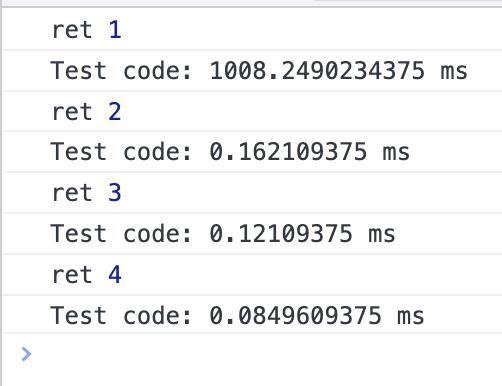
执行结果输出:

由上图可知,只有在执行第一次异步任务时耗时近 1 秒,其它异步任务执行时间远远达不到 1 秒。导致该问题的原因有待进一步深入研究。
使用 Promise.all 的错误实现
// 异步任务的参数数组
const arr = [1, 2, 3, 4];
// 异步任务函数
function task(params, callback)
setTimeout(() =>
if (!!callback)
callback(params);
, 1000);
const tasks = [];
// 循环遍历异步任务的参数数组,并执行异步任务
console.time("Test code");
arr.forEach((item, index) =>
tasks.push(
new Promise((resolve) =>
task(item, (ret) =>
console.log("ret", ret);
console.timeEnd("Test code");
if (index + 1 < arr.length)
console.time("Test code");
resolve(ret);
);
)
);
);
Promise.all(tasks)
.then((values) =>
console.log(values);
)
.catch((error) =>
console.error(error);
);
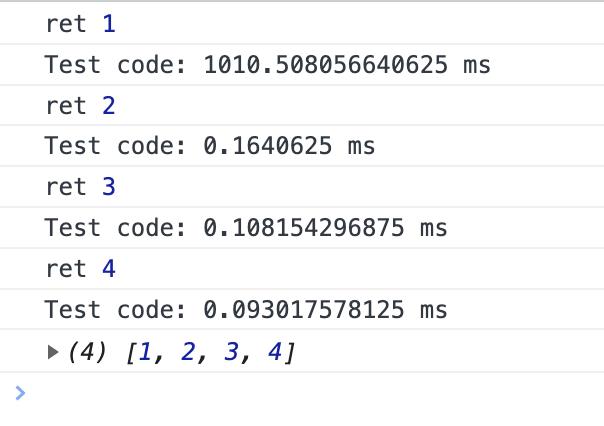
执行结果输出:

由上图可知,该种实现方式的结果和第一种方式差不多,也是只有在执行第一次异步任务时耗时 1 秒左右,剩下的异步任务执行时间达不到 1 秒。同样,该问题也需要对其深层的原因进行研究。
二、正确的实现
// 异步任务的参数数组
const arr = [1, 2, 3, 4];
// 异步任务函数
function task(params, callback)
setTimeout(() =>
if (!!callback)
callback(params);
, 1000);
const tasks = [];
console.time("Test code");
arr.forEach((item, index) =>
tasks.push(function ()
return new Promise((resolve) =>
task(item, (ret) =>
console.log("ret", ret);
console.timeEnd("Test code");
if (index + 1 < arr.length)
console.time("Test code");
resolve(ret);
);
);
);
);
// 定义一个递归函数来依次执行任务
function runTasks(index)
if (index >= tasks.length)
// 如果所有任务都已经执行完毕,返回一个 resolved 的 Promise
return Promise.resolve();
// 执行当前任务,然后递归执行下一个任务
return tasks[index]().then(function ()
return runTasks(index + 1);
);
// 调用递归函数来执行任务
runTasks(0)
.then(function ()
console.log("All tasks are done!");
)
.catch(function (error)
console.error(error);
);
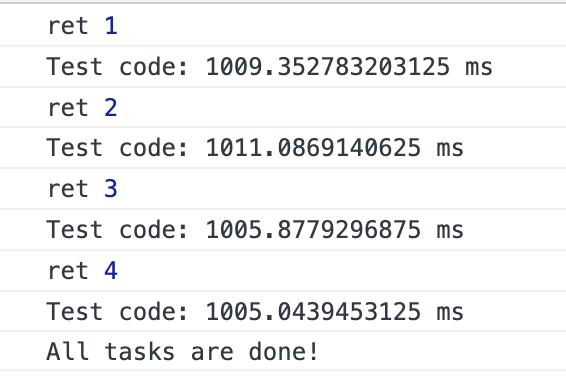
执行结果输出:

以上是关于JavaScript 实现异步任务循环顺序执行的主要内容,如果未能解决你的问题,请参考以下文章
