NutUI-React 京东移动端组件库 2月份上新!欢迎使用!
Posted Jcloud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NutUI-React 京东移动端组件库 2月份上新!欢迎使用!相关的知识,希望对你有一定的参考价值。
作者:京东零售 佟恩
NutUI 是一款京东风格的移动端组件库。NutUI 目前支持 Vue 和 React技术栈,支持Taro多端适配。 本次,是2月的一个示例输出,希望对你有帮助!
2月,我们对组件交互、issue修复、增加示例上做了急行军,共合并70+PR,修复近40个issue。这里我们选取一些组件的新增示例,供您参考!
期待您早日成为我们共建大军中的一员!
微信群:hanyuxinting(暗号:NutUI-React)
官网GitHub:点击进入
欢迎共建、使用!
Badge:样式自定义

核心代码:
const customTheme =
nutuiBadgeBorderRadius: \'12px 12px 12px 0\',
<ConfigProvider theme=customTheme>
<Badge value="NEW">
<Avatar icon="my" shape="square" />
</Badge>
</ConfigProvider>
Calendar:日期顶部和底部可配置内容

核心代码:
const onTopInfo = () =>
return (
t
)
const onBottomInfo = () =>
return (
b
)
<Calendar
visible=isVisible3
defaultValue=date3
type="range"
confirmText="submit"
startText="enter"
endText="leave"
onTopInfo=onTopInfo
onBottomInfo=onBottomInfo
/>
Cascader:可配置颜色、分割线、check icon

核心代码:
const customTheme =
nutuiCascaderItemHeight: \'48px\',
nutuiCascaderItemMargin: \'0 10px\',
nutuiCascaderItemPadding: \'10px\',
nutuiCascaderItemBorderBottom: \'1px solid #F0F0F0\',
<ConfigProvider theme=customTheme>
<Cascader
color="#3768FA"
tabsColor="#3768FA"
/>
</ConfigProvider>
CheckBox:增加横向布局、选项值多项展示


核心代码:
<Checkbox.Group
checkedValue=[]
direction="horizontal"
>
<Checkbox checked=false label="1">
组合复选框
</Checkbox>
<Checkbox checked=false label="2">
组合复选框
</Checkbox>
</Checkbox.Group>
Collapse: 自定义title、图标样式

核心代码:
<Collapse activeName=[\'1\'] accordion icon="star">
<CollapseItem
title="标题1"
name="1"
titleIcon="checked"
titleIconSize="16"
titleIconColor="red"
titleIconPosition="left"
>
京东 NutUI 组件库
</CollapseItem>
<CollapseItem
title="标题2"
name="2"
titleIcon="heart-fill"
titleIconColor="red"
titleIconPosition="right"
>
京东 NutUI 组件库
</CollapseItem>
<CollapseItem title="标题3" name="3">
京东 NutUI 组件库
</CollapseItem>
</Collapse>
InputNumber: 按钮样式可设置

核心代码:
const customTheme =
nutuiInputnumberButtonWidth: \'30px\',
nutuiInputnumberButtonHeight: \'30px\',
nutuiInputnumberButtonBorderRadius: \'2px\',
nutuiInputnumberButtonBackgroundColor: `#f4f4f4`,
nutuiInputnumberInputHeight: \'30px\',
nutuiInputnumberInputMargin: \'0 2px\',
<ConfigProvider theme=customTheme>
<InputNumber modelValue=inputState.val5 />
</ConfigProvider>
PopOver:底部border可配置、支持hover样式

核心代码:
<Popover
visible=showIcon
onClick=() =>
showIcon ? setShowIcon(false) : setShowIcon(true)
list=iconItemList
>
</Popover>
PopUp:支持图标自定义+尺寸设置

核心代码:
<Popup
closeable
closeIconSize="16px"
closeIcon="heart"
position="bottom"
onClose=() =>
setShowIconDefine(false)
/>
Progress:支持进度条颜色配置

核心代码:
<Progress
percentage=30
fillColor="rgba(250,44,25,0.2)"
strokeColor="rgba(250,44,25,0.9)"
strokeWidth="15"
textColor="red"
/>
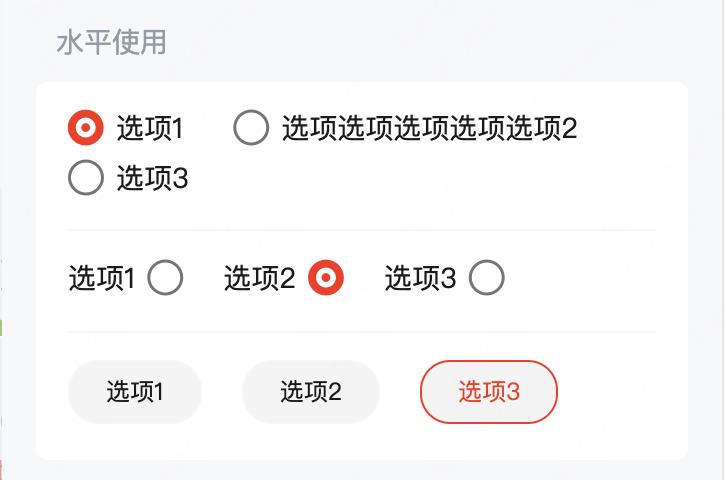
Radio:选项值多行展示、支持换行


核心代码:
<Radio.RadioGroup value="1">
<Radio value="1" iconName="checklist" iconActiveName="checklist">
我是标题
</Radio>
<Radio value="2" iconName="checklist" iconActiveName="checklist">
<div>我是标题</div>
<div style= fontSize: \'12px\', color: \'#8c8c8c\' >
我是描述
</div>
</Radio>
</Radio.RadioGroup>
<Radio.RadioGroup value="1" direction="horizontal">
<Radio value="1">选项1</Radio>
<Radio value="2">
选项选项选项2
</Radio>
<Radio value="3">选项3</Radio>
</Radio.RadioGroup>
SearchBar:可设置图标大小

核心代码:
<SearchBar
leftoutIcon=<Icon name="heart-fill1" size="16" />
rightoutIcon=<Icon name="star-fill" size="14" />
rightinIcon=<Icon name="star-fill" size="14" />
/>
Steps: 点状横向进度条


核心代码:
<Steps
current=stepState.current1
progressDot
onClickStep=handleClickStep
>
<Step activeIndex=1>1</Step>
<Step activeIndex=2>2</Step>
<Step activeIndex=3>3</Step>
</Steps>
TabBar:初始选中状态、只配图片

核心代码:
<Tabbar
visible=0
activeVisible=activeIndex
onSwitch=(child, id) =>
setActiveIndex(id)
>
<TabbarItem tabTitle=translated.c3a3a1d2 icon="home" />
<TabbarItem tabTitle=translated.d04fcbda icon="category" />
<TabbarItem icon="find" iconSize=24 />
<TabbarItem tabTitle=translated[\'7db1a8b2\'] icon="cart" />
<TabbarItem tabTitle=translated.e51e4582 icon="my" />
</Tabbar>
Tabs:左对齐


核心代码:
<Tabs
value=tab1value
leftAlign
onChange=( paneKey ) =>
setTab1value(paneKey)
>
<TabPane title="Tab 1" className="custom-class">
\' \'
Tab 1\' \'
</TabPane>
<TabPane title="Tab 2"> Tab 2 </TabPane>
<TabPane title="Tab 3"> Tab 3 </TabPane>
</Tabs>
加入我们
再次期待您早日成为我们共建大军中的一员!
一起共建,一起使用!
做站内最优秀的开源组件库!
赶紧加入我们吧!!
以上是关于NutUI-React 京东移动端组件库 2月份上新!欢迎使用!的主要内容,如果未能解决你的问题,请参考以下文章