python 全栈 web基础 html标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python 全栈 web基础 html标签相关的知识,希望对你有一定的参考价值。
一、html是什么?
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
- html:是超文本标记(标签)语言-----------其他类型的标签语言 浏览器渲染顺序:从上到下,从左到右。html是一个文档树,从根发布往下直至结束。
二、注意:html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页


三、html结构

- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
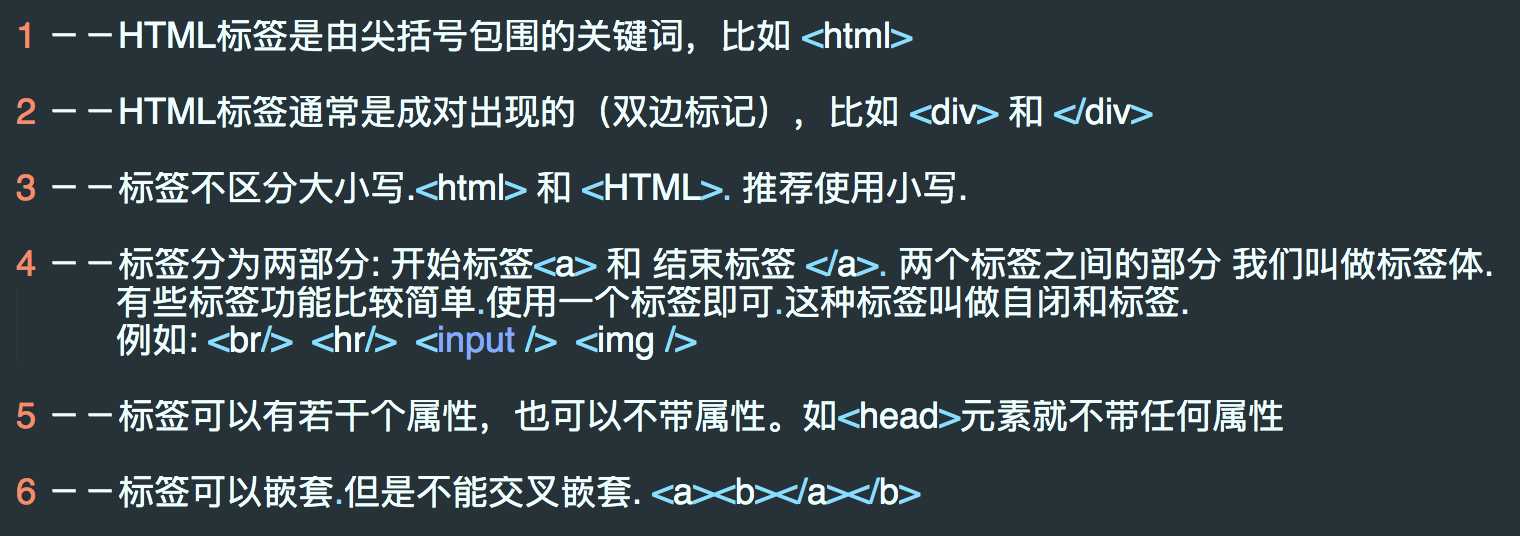
四、html标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
五、常用标签
<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
<head>内常用标签
<meta>标签
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="关键字,meta,meta属性,meta跳转"> <meta name="description" content="全世界你最帅!">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) 2秒之后网页跳转到百度首页
<meta http-equiv="Refresh" content="2;"> #不写网址表示当前页面2秒刷新一次
<meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
非meta标签
<title>oldboy</title> #网页标题 <link rel="icon" href="http://www.jd.com/favicon.ico"> #设置标题的图标 <link rel="stylesheet" href="css.css"> #CSS样式 <script src="hello.js"></script> #script样式
<head>下的 <meta>标签设置网址属性,及跳转信息 定义网页的关键字<meta name="keywords" content="IT培训..."> 定义网页的描述信息<meta name="description" content="对网站的描述信息"> 响应头 <meta http-equiv ="refresh" content= "3;url=****(时间,网址)">如果不写网址,对当前页面3秒之后刷新 <link>标签 设置网址标题上的图标 <link rel="icon" href="地址">拿到头标 注意必须是ico格式文本
<body>内常用标签
基本标签(块级标签和内联标签)
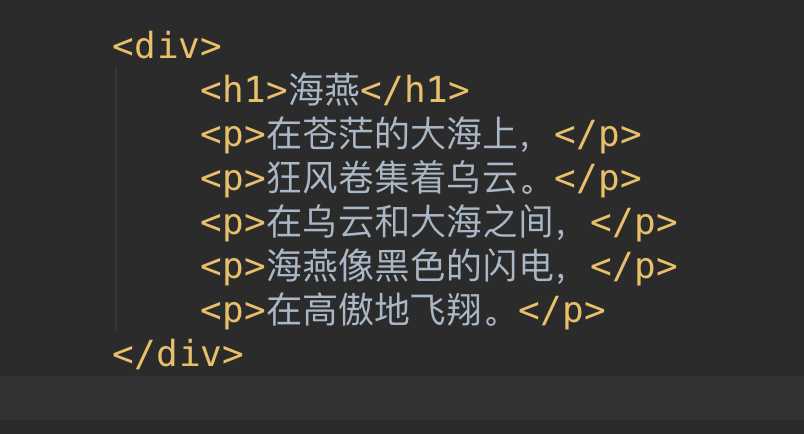
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符: < >;";©®
<div>和<span>(重点中的重点)
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
![]()
常用标签: <hn>标题 hn标签独占一行 <p>段落 p独占一行 <br>换行 标签分类: 1、块级标签:--- block:独占一行 hn p div 2、内联标签:--- inline:根据内容而定 sub sup span div标签 是干净标签,除了独占一行之外,没有任何样式。--- 用于CSS布局 span标签 也是干净标签,文本内容有多少,就占多少位置,也没有任何的样式。这两个标签管控起来更容易!
图形标签: <img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
<img>标签 图片标签 <img src="路径" alt="加载失败后提示的内容" width="宽度" height="高度" title="鼠标放上提示的信息">
超链接标签(锚标签): <a> </a>
什么是超级链接?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<a href="" target="_blank" >click</a> href属性指定目标网页地址。该地址可以有几种类型: 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com) 相对 URL - 指当前站点中确切的路径(href="index.htm") 锚 URL - 指向页面中的锚(href="#top") 锚的概念:用户点击,返回到当前页面的某处。 格式:<a href="#id">文本内容</a> href连接ID地址。注意格式! id="内容" id是标签的身份证,唯一的。可以通过ID号设置对应标签的样式
列表标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项 <无序列表 unorder list 每行前是符号> <ul> <li>111</li> </ul> <有序列表 order list 每行前是数字> <ol> <li>222</li> </ol> <定义列表 define list > <dl> <dt>标题</dt> define title <dd>内容</dd> define data </dl>
表格标签: <table>
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
属性:
<tr>: table row 表格行 <th>: table head cell 表格标题 <td>: table data cell 表格数据 属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <表格> <table border="边框数" cellpadding="内边距(字体与边框的距离)" cellspacing="外边距(边框与外边的距离)"> <tr>行 <td rowspan="数字(向下合并多行)">内容<td>列 <th>内容<th>标题 <td colspan="数字(向右合并多列)">内容<td> </tr> </table>
表单标签: <form>(重点)
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
<input>系列标签
<1> 表单类型 type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属enctype="multipart/form-data" 上传文件注意两点: 请求方式必须是post enctype="multipart/form-data" <2> 表单属性 name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
表单标签<form> 表单标签都应该有个name属性: 把用户传入的数据组织起来,传给webserver端。格式:{"name值":"value值"} <form action="路径" method="post"(提交方式) >(用于把数据统计,然后给服务端传值) <form>大标签下 <input type ="属性"> 内联标签 属性分类: text 文本(明文) 定义name password 密码(密文)定义name checkbox 复选框(方框) 用于选择多个值,name必须一致,每个值都需要定义一个value值。checked默认选中 radio 单选框(圆形)特点:互斥,name相同不同值之间就发生互斥,多个值只选一 ,也需要定义对应的value值。 submit 提交按钮,可通过value值更改显示的汉字,点击所有数据全部提交到服务端 reset 重置按钮 button 在当前页面,点击没有任何效果 file 文件 选择文件 需要定义name hidden 不在页面显示,相当于是默认值,需要定义name,和value值 本身已经绑定固定操作的按钮:submit file hidden 没有绑定事件的按钮:button
select标签 (下拉框标签)
<select> 下拉选标签属性 name:表单提交项的键. size:选项个数 multiple:multiple <optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 当碰到属性名与属性值一样时,只写属性名就能实现效果 <select> 下拉框 <select name="" size="数字"(改成滚动状态) multiple(多选)> <optgroup label="默认名">内容 分组,不能选择 <option value="">内容</option>下拉框内的内容 <option value="" selected(默认选择)>内容</option>下拉框内的 </optgroup> </select>
<textarea> 多行文本框
<form id="form1" name="form1" method="post" action=""> <textarea cols=“宽度” rows=“高度” name=“名称”> 默认内容 </textarea> </form> <textarea>文本框标签 内联标签 <textarea name="jianjie" rows="行数" cols="列数"> </textarea>
<label>标签《与input标签合用》
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
3、<label> 将描述名与输入框绑定,点击描述名光标就能进入选框!
<form method="post" action=""> <label for=“username”>用户名</label> <input type=“text” name=“username” id=“username” size=“20” /> </form>
<label> 将描述名与输入框绑定
<label for="username">用户名</label> 注意for 与input内的id必须一致!
<input type = "text" name="username" id="username">
<fieldset>标签 《外边框标签》 为所有input加上一个外边框(感觉很鸡肋的标签)
<fieldset> <legend>登录吧</legend> <input type="text"> </fieldset>
<fieldset> 外边框标签默认是自闭合(文字在框的内部正下)</fieldset>
<fieldset>
<legend>文字</legend>闭合框上有文字
</fieldset>
转载地址:http://www.cnblogs.com/yuanchenqi/articles/6835654.html
重点:hn p br table(tr td/th) ul li img a div(重要) span
input(text password checkbox radio button submit file hidden)
select--option
name-value属性作用 一一对应!
以上是关于python 全栈 web基础 html标签的主要内容,如果未能解决你的问题,请参考以下文章
