python/http协议
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python/http协议相关的知识,希望对你有一定的参考价值。
python/http协议
http协议 :
http就是一个通信规矩,通信规矩规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个俩个格式!客户端发送给服务器的格式加‘请求协议‘;服务端发送给客户端的格式叫‘响应协议’
http特点:
http的特点:
全称是超文本传输协议,基于请求/响应模式
http是无状态协议。
无状态就是,你多次访问,第一次访问和第二次访问没有任何关系
url:统一资源定位符,就是一个网址:协议名://域名:端口/路径。例如:http://www.baidu.com:80/index.html
url,访问时输入的是url,服务端会把url解析成IP地址
请求协议格式:
1 请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1 2 请求头信息;// 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost 3 空行; // 用来与请求体分隔开 4 请求体。 // GET没有请求体,只有POST有请求体。
客户端(浏览器)向服务端(server)发送协议(server查看)
1 1、请求首行 (GET请求方式,直接把数据暴露在url后面) GET/数据内容,http协议版本 2 GET /favicon.ico HTTP/1.1 3 2、请求头信息 4 Host: 127.0.0.1:8800 #访问的IP和端口 5 Connection: keep-alive 6 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) 7 Accept: image/webp,image/*,*/*;q=0.8 8 Referer: http://127.0.0.1:8800/ #查看访问链接和路径(查看客户量是通过自己链接还是别的地转过来的) 9 Accept-Encoding: gzip, deflate, sdch, br 10 Accept-Language: zh-CN,zh;q=0.8 #支持的语言 11 因为http协议是无状态的,又想结果信息保存的功能,就可以通过 12 Cookie容器访问,Cookie是一个字典,内容是服务端返回给我们的 13 Cookie就是一个容器,也是一个字典 14 3、空行(为了让请求解释信息和请求数据区分开,加一个空行) 15 16 4、请求体(数据)-----------(GET请求体不存在)post会把数据放在请求体,get会把数据放在URL地址栏后边
post比get安全系数高,get把数据放在url通过?隔开,url的长度有个限制。
post把数据放在请求体内,数据长度没有限制
GET请求:
HTTP默认的请求方法就是GET
GET没有请求体
数据必须在1K之内
GET请求数据会暴露在浏览器的地址栏中
GET请求常用的操作:
1、在浏览器的地址栏中字节给出URL,name就一定是GET请求
2、点击页面上超链接也一定是GET请求
3、提交表单时,表单默认使用GET请求,但可以设置为POST
1 GET 127.0.0.1:8090/login HTTP/1.1:GET请求,请求服务器路径为 127.0.0.1:8090/login ,协议为1.1; 2 Host:localhost:请求的主机名为localhost; 3 *User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的; 4 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8:告诉服务器,当前客户端可以接收的文档类型,其实这里包含了*/*,就表示什么都可以接收; 5 Accept-Language: zh-cn,zh;q=0.5:当前客户端支持的语言,可以在浏览器的工具?选项中找到语言相关信息; 6 Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送; 7 Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7:客户端支持的编码; 8 Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms; 9 Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过;这个Cookie的名字为JSESSIONID
post请求
1.数据不会出现在地址栏中
2.数据的大小没有上限
3.有请求体
4.请求体中如果存在中文,会使用URL编码
使用表单可以发post请求,但3表单默认是GET
post请求是可以有体的,而GET请求不有请求体
Referer:请求头,可以查看客流量的来源
http://localhost:8080/hello/index.jsp:请求来自哪个页面,例如你在百度上点击链 接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直 接输入的地址,那么就没有Referer这个请求头了;
Content-Type:application/x-www-form-urlencoded:表单的数据类型,说明会使用url格 式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制。
Content-Length:13:请求体的长度,这里表示13个字节
keyword=hello:请求体内容!hello是在表单中输入的数据,keyword是表单字段的名字
响应协议:
响应协议的格式如下:
响应首行
响应头信息
空行
响应体
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。遇到<img src=‘‘>会开一个新的线程加载,所以有时图片多的话,内容会先显示出来,然后图片才一张一张加载出来
HTTP/1.1 200 OK:响应协议为HTTP1.1, 状态码为200 表示请求成功 OK是对状态码的解释
Server:WSGIServer/0.2 CPython/3.5.2:服务器的版本信息;
Content-Type:text/html;charset=UTF-8:响应体使用的编码为UTF-8;
Content-Length:724 :响应体为724字节
Set-Cookie:JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello:响应给客户端的Cookie
Date:Wed,25 Sep 2012 04:15:03 GMT:响应的时间,这可能会有8小时的时区差
状态码:
响应头对浏览器来说说很重要 ,他说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中
302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定新请求的URL地址
404:请求的资源没有找到,说明客户端错误的请求了不存在的资源(只要是4开头的错误都是客户端的问题)
500:请求资源找到了,但服务器内部出现了错误(只要是5开头的错误都是服务端的问题)
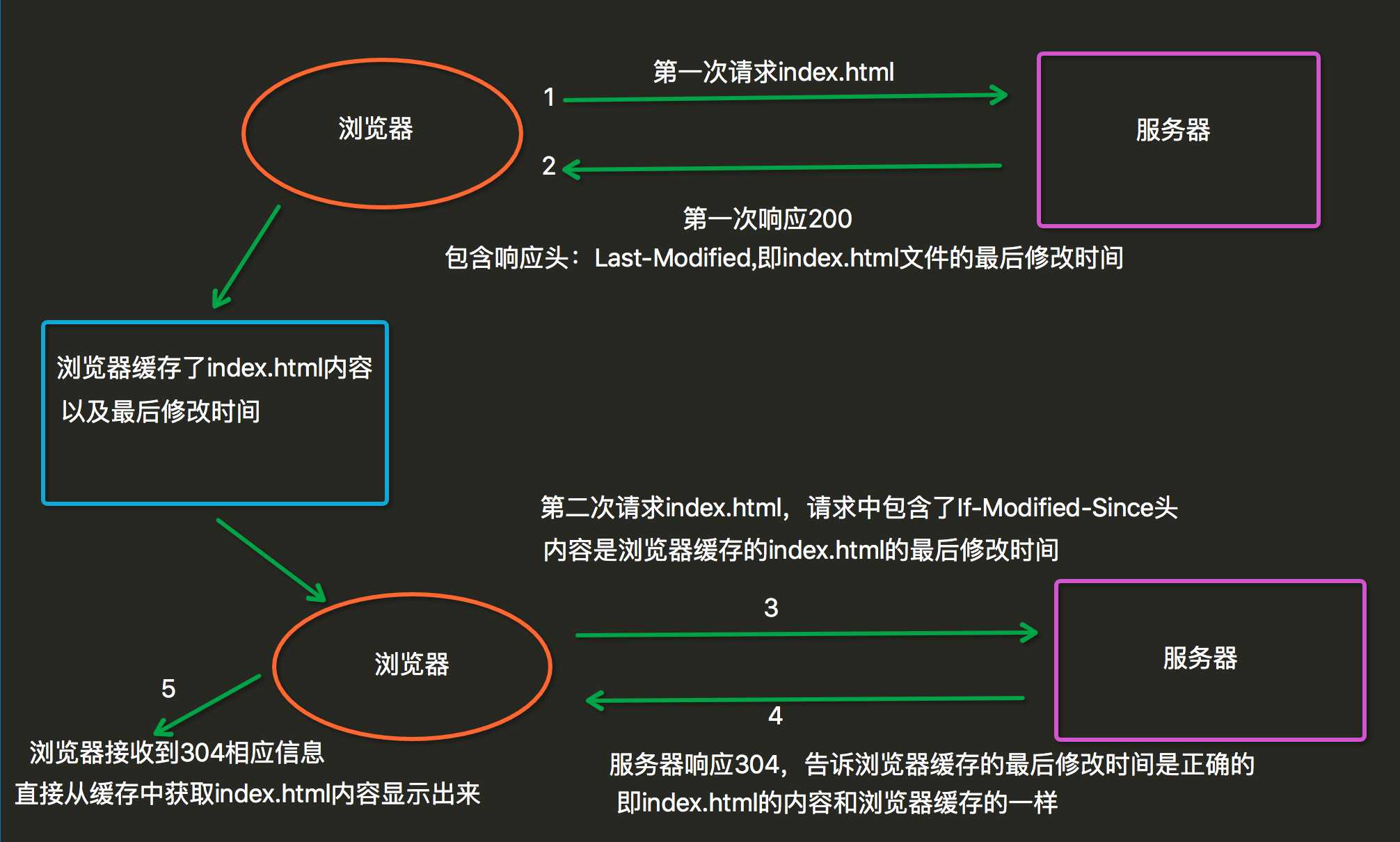
1 当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,
这个头说明了 index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来 。
当做用户第二次请求index.e=html时,在请求中包含一个名为Tf-Modified请求头,
它的值就是第一次请求服务器通过Last-Modified响应头发送给浏览器的值,即inde.html最后的修改时间,
If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,
您看看心在的index.html最后修改时间是不是这个,如果还是的话,那么您就不用在响应这个index.html内容了,
我会把缓冲的内容直接显示出来。而服务器会发响应码304,表示index.html于浏览器上次缓存的相同,
无需再次发送,
浏览器可以显示自己的缓冲页面,如果比对不同,那么说明index.hrml已经做了修改,服务器会响应200

其他响应头
告诉浏览器不要缓存的响应头:
-
Expires: -1;
-
Cache-Control: no-cache;
-
Pragma: no-cache;
自动刷新响应头,浏览器会在3秒之后请求http://www.baidu.com:
-
Refresh: 3;url=http://www.baidu.com HTML中指定响应头
在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头,例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">,表示浏览器只会显示index.html页面3秒,然后自动跳转到http://www.baidu.com.
详细请查看链接:http://www.cnblogs.com/yuanchenqi/articles/6000358.html
以上是关于python/http协议的主要内容,如果未能解决你的问题,请参考以下文章
Flutter 报错 DioError [DioErrorType.DEFAULT]: Bad state: Insecure HTTP is not allowed by platform(代码片段