UI设计常用字体有哪
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI设计常用字体有哪相关的知识,希望对你有一定的参考价值。
参考技术A 1.平平稳稳:微软雅黑/方正中黑微软雅黑系列:在网页设计中这款字体使用的非常平凡,这款只无论是放大还是缩小,形体都非常的规整舒服。在设计过程中建议多使用雅黑,大标题用加粗字体,正文用常规字体。
方正正中黑系列:中黑系列的字体笔画比较锐利而浑厚,一般运用在标题文字中。但这种字体不适用于正文中,因为边缘相对比较的复杂,文字一多会影响用户的阅读。 参考技术B 我在蓝湖设计协作群里看到有人分享过 参考技术C
数字接口对我们的生活产生了巨大影响。我们经常使用网站或数字应用程序来实现某些目标。确实,当与软件界面进行交互时,我们被软件的样式和排版所包围,我们的经验是由我们阅读和理解的文字和消息所驱动的。AAA教育小编姐姐整理一下相关的信息整理成这篇文章,接下来我们详细的介绍了出色的UI设计字体排版技巧有哪些,确认了排版在所有网站中的重要性:
网页设计是95%的版式。
UI设计
排版的工作原理,因为它是设计师最重要的资产之一,可以传达清晰,有效的信息,使人们情感投入并在我们设计的界面中传达适当的品牌特征。不幸的是,由于许多设计师和开发人员忽略了版式的重要性,我注意到几个网站显示出脱节的外观和情感。
因此,这些网站的沟通效率低下,并影响用户体验和品牌认知度。
出色的UI设计字体排版技巧有哪些的目的是帮助设计人员和开发人员了解如何使用字体,以创建出色的界面。
一、版式,品牌和用户
当用户与界面进行交互时,他还与品牌进行交互和联系。为了优化用户体验,字体必须与网站品牌的语气和声音保持一致。我认为,MailChimp是说明此概念的最佳示例之一。他们在网站上通过选择标题为“ Cooper light”的字体来做到这一点。这种字体具有一定的个性,并传达出该品牌声称的友好而平易近人的风格。
由于人们不是来网站欣赏设计而是在阅读内容,因此选择字体以了解我们希望他们在阅读时的感受非常重要。例如,我们是否希望他们感到放松,快乐或烦躁?这应该与网站的品牌属性和艺术方向保持一致。
这里的要点是,无论何时选择字体,都要先列出单词列表,以提醒您品牌的语调和声音。这将帮助您用整个设计中文本的字体描述您想提炼的感觉和心情。
通过了解字体,用户和品牌之间的关系,您将能够自信地选择最佳字体,这将帮助您的设计实现其目标。
二、选择正确的字体
要选择正确的字体,最基本的是要考虑使用的上下文和界面中字体的用途。您应该经常问自己:我选择的字体是否将应用于标题,正文,链接,号召性用语或导航?这些问题将帮助您在设计中正确应用字体。
选择正确的字体还意味着要考虑针对扩展文本优化的一组字体,因为对于在屏幕上阅读的用户而言,在某些时候可能会很累,尤其是在网站内容繁多的情况下。
要搜索字体,我通常喜欢探索Google字体或Adobe Fonts(Typekit)中的字体。它们都提供了针对网络优化的高质量字体选择。我避免使用任何来自免费网站或未知资源的字体,因为它们通常不会提供经过良好测试的出色字体。另外,根据经验,建议最大选择两个字体,以保持界面设计的一致性。
使用Web排版时,作为设计师,您必须知道两个主要原则,以使内容可访问和易读:可读性和易读性。
三、易读性
易读性是读者在阅读时区分字母形式的能力。以下是造成字体易读性的因素:
四、显示字体
我们称“显示字体”为大尺寸使用而设计的字体。这些标题清晰,引人注目并且脱颖而出,非常适合标题。但是,这些字体在较小的尺寸下可读性较差,因此不应用于正文复制。我最喜欢的标题字体之一是“ BEBAS NEUE”。

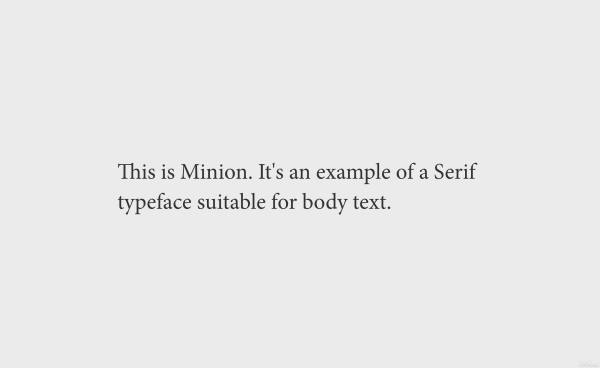
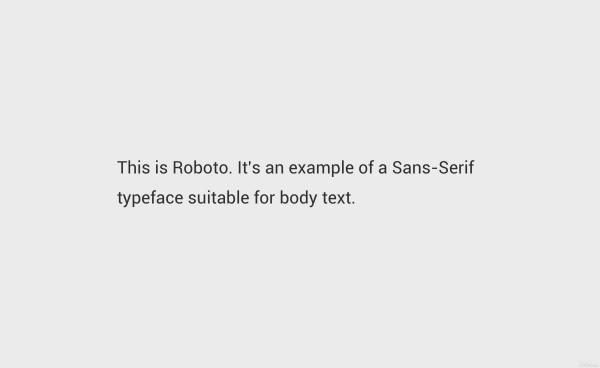
五、衬线和无衬线字体
在网络上,我们主要使用两组字体:Serif和Sans Serif。传统上,衬线字体一直更加清晰易读,并且经常用于印刷文本中较长的文字。随着Web和设计趋势的发展,我们可以找到更多使用Serif字体进行正文复制的网站。如果选择适当,则效果很好。

但是,Sans-serif字体因其简单的字母形式而更常用于正文。选择带有轻微“个性感”但不带有装饰性的字体非常好,因为它会增加用户的认知负担并影响他们的阅读体验。

根据我对字体的经验,如有必要,我更倾向于使用Sans-serif字体作为正文文本,使用Serif字体作为标题。最后,尝试一些组合,并判断哪种方法最适合您的设计。
六、X高度
X高度是评估字体时要考虑的重要特征。最适合正文复制的字体是x高度较大的字体。x高度越高,字体往往越清晰。为正文选择字体时要记住的重要规则。
七、可读性
仅仅因为字体清晰易读,并不意味着它是可读的。实际上,可读性是某人阅读文本时的理解和视觉舒适度。如果发现自己停止欣赏字体而不是阅读文本,则可能是字体不可读。这是两个示例,可以直观地查看上面的说明:
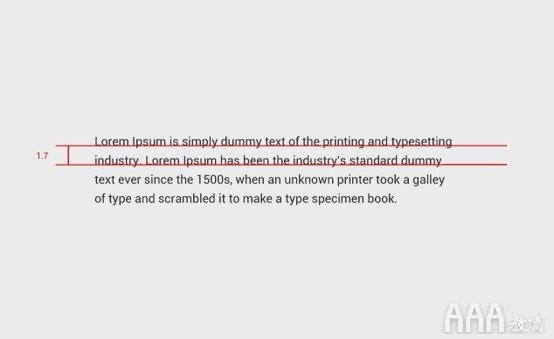
八、线高
行高也称为前导,它定义了文本块中基线之间的间隔。真正的理想行高并不存在,因为每种字体都不同。但是,线高的理想起点是1.2到1.8。行高过小会使文本难以阅读,因为行彼此靠近。一般而言,如果用户在阅读应用于网站文本的字体时遇到麻烦,他们会认为该内容难以阅读和理解。

九、行间距
行距是段落之间的间隔。始终将段落间距保持在字体大小的.75倍至1.25倍之间。
十、尺寸
使用字体时,大小很重要。我们需要考虑所有年龄段的人都可以阅读我们的内容。对于字体大小,最好保持最小为16px或1em。字体应足够大以方便阅读。浏览网站时,人们很忙碌,这就是为什么使内容清晰且易于阅读很重要的原因。

十一、线长
另一个提高可读性的常规做法是防止段落的水平线过宽。实际上,如果一条线太长,会拉长用户的眼睛并引起疲劳。经验法则是将行长度设置为最大40到70个字符。
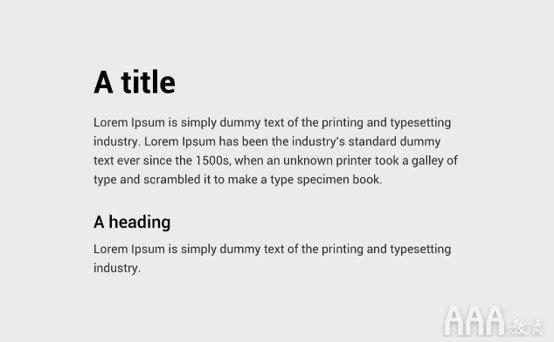
十二、层次结构和对比
良好的字体对比度对于可读性至关重要。这是在网站内容上创建良好且一致的层次结构时要理解的重要原则。出色的UI设计字体排版技巧有哪些成功的层次结构将内容组织为易于消化的部分,易于扫描,并且用户可以访问。
十三、结论
以我的经验,我注意到,一旦您理解了这些原理并掌握了Web的排版,由于排版是内容,内容是UX,您的设计将变得更加强大和有吸引力。
必须记住,您并不是将网站设计得漂亮,而是要帮助用户实现特定目标。您可以浏览和探索以下资源,这些资源每天都可以帮助我提高印刷术的技能:
Websites:
Typewolf
Typographica
Font In Use
Fontpair
Fontstand
Myfonts
以上是关于UI设计常用字体有哪的主要内容,如果未能解决你的问题,请参考以下文章