打开MASA Blazor的正确姿势4.2:Flex弹性布局
Posted functionMC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打开MASA Blazor的正确姿势4.2:Flex弹性布局相关的知识,希望对你有一定的参考价值。
MASA Blazor预定义了Flex弹性布局的样式,可以直接在class属性中直接使用。
一、复习一下之前提到过的Flex样式(转为MASA Blazor样式类):
1、在容器(父元素)上使用的样式-6个
.d-flex.d-inline-flex:- 打开Flex弹性布局
- 此样式对应于CSS的display属性
- 块级容器中使用d-flex,行内容器中使用d-inline-flex
.flex-row.flex-row-reverse.flex-column.flex-column-reverse:- 子元素的排列方向,即主轴方向
- 此样式对应于CSS的flex-direction属性
- 默认为flex-row,延X轴排列,主轴为X轴
.flex-nowrap.flex-wrap.flex-wrap-reverse:- 当主轴上无法排列项目时是否换行,因屏幕显示纵向扩展的原因,大多数情况下,横向排列时才有意义
- 此样式对应于CSS的flex-wrap属性
- 默认值为flex-nowrap,不换行
.justify-start.justify-end.justify-center.justify-space-between.justify-space-around:- 项目在主轴上的对齐方式
- 此样式对应于CSS的justify-content属性
- 默认值为justify-start,起点对齐
.align-start.align-end.align-center.align-baseline.align-stretch:- 每行项目在交轴上的对齐方式
- 此样式对应于CSS的align-items属性
- 建议nowrap情况下使用
.align-content-start.align-content-end.align-content-center.align-content-space-between.align-content-space-around.align-content-stretch:- 所有项目作为一个整体在交轴上的对齐方式
- 此样式对应于CSS的align-content属性
- 建议wrap情况下使用
2、在项目(子元素)上使用的样式-4个
.order-first.order-0~12.order-last:- 本项目在所有容器中排序,数值越小越靠前,默认值为0
- 此样式对应于CSS的order属性
- order-first为排名第1,order-last为排名最后,当子元素数据不定时很有用
.align-self-start.align-self-end.align-self-center.align-self-baseline.align-self-auto.align-self-stretch:- 本项目在交叉轴上的对齐方式,将覆盖容器上设置的align-,nowrap时有效
- 此样式对应于CSS的align-self属性
.flex-grow-0~n:- 如果主轴方向上存在剩余空间,本项目参与分配剩余空间的比例
- 此样式对应于CSS的flex-grow属性
- 默认值为0,即不参与分配剩余空间
.flex-shrink-0~n:- 如果主轴方向上的空间不够,本项目参与承担缩小空间的比例
- 此样式对应于CSS的flex-shrink属性
- 所有子元素的默认值均为1,即空间不够时大家都等比缩小
特别说明:相比于Flex,少了一个flex-basis,所以容器在计算剩余空间时,都是按项目本身的大小来计算
二、直接通过实际效果来理解(为更好看效果,主轴使用X轴为例)
1、定义以下元素和样式,未开启Flex布局
<!--父元素。打开Flex布局后,称之为容器-->
<div class="Container">
<!--以下为子元素。父元素打开Flex布局后,称之为项目-->
<div class="Son">Son1</div>
<div class="Son">Son2</div>
<div class="Son">Son3</div>
<div class="Son">Son4</div>
<div class="Son">Son5</div>
<div class="Son">Son6</div>
<div class="Son">Son7</div>
<div class="Daughter">Daughter1</div>
<div class="Other">Other1</div>
</div>
<!--以下style定义父元素和子元素的背景、边框和大小,主要为了看效果,与Flex布局无关,后面略-->
<style>
.Container
width:400px;
height:400px;
background-color:plum;
.Son
width: 80px;
height: 80px;
background-color: cornflowerblue;
border: 2px solid blue;
text-align:center;
line-height:80px;
.Daughter
width: 80px;
height: 100px;
background-color: deeppink;
border: 2px solid red;
text-align: center;
line-height: 80px;
.Other
width: 80px;
height: 120px;
background-color: green;
border: 2px solid yellow;
text-align: center;
line-height: 80px;
</style>

2、打开Flex布局
<!--打开Flex弹性布局d-flex-->
<!--默认不换行、主轴为X轴、主轴空间不够时子元素等比例收缩-->
<div class="Container d-flex">
<div class="Son">Son1</div>
<div class="Son">Son2</div>
<div class="Son">Son3</div>
<div class="Son">Son4</div>
<div class="Son">Son5</div>
<div class="Son">Son6</div>
<div class="Son">Son7</div>
<div class="Daughter">Daughter1</div>
<div class="Other">Other1</div>
</div>

3、主轴为X轴、子元素换行
<!--设置主轴为X轴flex-row,主轴空间不够时换行flex-wrap-->
<div class="Container d-flex flex-row flex-wrap">
<div class="Son">Son1</div>
<div class="Son">Son2</div>
<div class="Son">Son3</div>
<div class="Son">Son4</div>
<div class="Son">Son5</div>
<div class="Son">Son6</div>
<div class="Son">Son7</div>
<div class="Daughter">Daughter1</div>
<div class="Other">Other1</div>
</div>

4、wrap情况下,使用align-content-调整交叉轴(Y轴)方向上的对齐方式
<!--wrap情况下,使用align-content-调整交叉轴方向上的对齐-->
<div class="Container d-flex flex-row flex-wrap align-content-start">
<div class="Son">Son1</div>
<div class="Son">Son2</div>
<div class="Son">Son3</div>
<div class="Son">Son4</div>
<div class="Son">Son5</div>
<div class="Son">Son6</div>
<div class="Son">Son7</div>
<div class="Daughter">Daughter1</div>
<div class="Other">Other1</div>
</div>

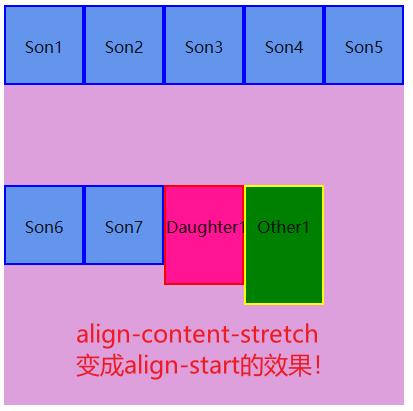
4、分别试一下align-content-的其它几个对齐效果





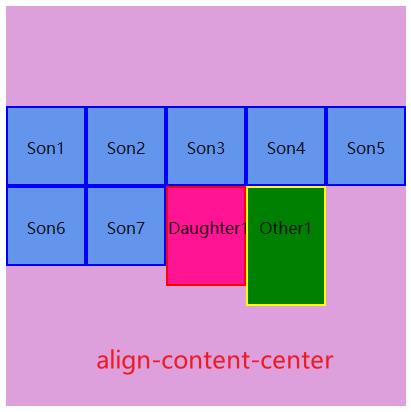
5、设置主轴(X轴)方向上的对齐
<!--wrap情况下,使用justify-调整主轴方向上的对齐-->
<div class="Container d-flex flex-row flex-wrap align-content-center justify-center">
<div class="Son">Son1</div>
<div class="Son">Son2</div>
<div class="Son">Son3</div>
<div class="Son">Son4</div>
<div class="Son">Son5</div>
<div class="Son">Son6</div>
<div class="Son">Son7</div>
<div class="Daughter">Daughter1</div>
<div class="Other">Other1</div>
</div>
注:justify-start、justify-end、justify-space-between、justify-space-around的表现和交叉轴上的对齐效果差不多,不再举例

6、设置子元素的order
<!--打乱子元素的order顺序-->
<div class="Container d-flex flex-row flex-wrap align-content-center justify-space-around">
<div class="Son order-last">Son1</div>
<div class="Son order-3">Son2</div>
<div class="Son order-4">Son3</div>
<div class="Son order-5">Son4</div>
<div class="Son order-6">Son5</div>
<div class="Son order-7">Son6</div>
<div class="Son order-2">Son7</div>
<div class="Daughter aligh-self-center order-8">Daughter1</div>
<div class="Other order-first">Other1</div>
</div>

7、主轴有剩余空间情况下,设置分配比例。
<!--flex-grow-,好像只能取0和1两个值,是bug吗?!-->
<div class="Container d-flex flex-row flex-wrap align-content-center justify-space-around">
<div class="Son">Son1</div>
<div class="Son">Son2</div>
<div class="Son">Son3</div>
<div class="Son">Son4</div>
<div class="Son">Son5</div>
<div class="Son">Son6</div>
<div class="Son flex-grow-1">Son7</div>
<div class="Daughter flex-grow-1">Daughter1</div>
<div class="Other flex-grow-1">Other1</div>
</div>

8、主轴空间不够时,调整各个元素的收缩比例
<!--主轴空间不够时,设置子元素的收缩比例。下例中子元素,Son6和Son7不收缩-->
<!--flex-shrink,也是只能设置0和1-->
<div class="Container d-flex flex-row align-center">
<div class="Son">Son1</div>
<div class="Son">Son2</div>
<div class="Son">Son3</div>
<div class="Son">Son4</div>
<div class="Son">Son5</div>
<div class="Son flex-shrink-0">Son6</div>
<div class="Son flex-shrink-0">Son7</div>
</div>

9、nowrap情况下,试一下align-self的效果
<!--主轴空间不够时,设置子元素的收缩比例。下例中子元素,Son6和Son7不收缩-->
<div class="Container d-flex flex-row flex-nowrap align-center">
<div class="Son align-self-end">Son1</div>
<div class="Son align-self-stretch">Son2</div>
<div class="Son align-self-baseline">Son3</div>
<div class="Son">Son4</div>
<div class="Son">Son5</div>
<div class="Son">Son6</div>
<div class="Son">Son7</div>
<div class="Daughter align-self-start">Daughter1</div>
</div>

10、其它说明:
- stretch:align和align-content中的stretch,为交叉轴方向上的拉伸。如果设置了交叉轴方向的尺寸(如主轴为X轴时,设置了高度),则为设置好的尺寸,表现为stretch没有效果。如未设置,才会在交叉轴方向上拉伸至父元素的尺寸。
- baseline:以子元素中的文字为基线,进行对齐
- flex-basis flex-grow flex-shrink:MASA Blaozr应该是对这三个样式做了简化,取消了flex-basis,flex-grow和flex-shrink,只能设置0和1值。关于这点,需要再查证一下~~~
以上是关于打开MASA Blazor的正确姿势4.2:Flex弹性布局的主要内容,如果未能解决你的问题,请参考以下文章