Python之路55-DOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python之路55-DOM相关的知识,希望对你有一定的参考价值。
目录
一、查找元素
二、操作
三、事件
四、示例
文档对象模型Document Object ModelDOM是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法可以改变文档的内容和呈现方式。我们最为关心的是DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1.直接查找
document.getElementById // 根据ID获取一个标签 document.getElementsByName // 根据name属性获取标签集合 document.getElementsByClassName // 根据class属性获取标签集合 document.getElementsByTagName // 根据标签名获取标签集合
2.间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
二、操作
1.内容
innerText // 文本 outerText innerHTML // HTML内容 outerHTML value // 值
2.属性
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性
3.class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
4.标签操作
a.创建标签
// 方式一
var tag = document.createElement("a");
tag.innerText = "百度";
tag.className = "c1";
tag.href = "
// 方式二
var tag = "<a class=‘c1‘ href=‘https//www.baidu.com‘>百度</a>"b.操作标签
// 方式一
function AddEle1() {
//创建一个标签
//将标签添加到i1里面
var tag = "<p><input type=‘text‘></p>";
//beforeBegin、afterBegin、beforeEnd、afterEnd
document.getElementById("i1").insertAdjacentHTML("beforeEnd",tag);
}
// 方式二
function AddEle2() {
//创建一个标签
//将标签添加到i1里面
var tag = document.createElement("input");
tag.setAttribute("type", "text");
tag.style.fontSize = "16px";
tag.style.color = "red";
var p = document.createElement("p");
p.appendChild(tag);
document.getElementById("i1").appendChild(p);
}注意第一个参数只能是“beforeBegin”、"afterBegin"、"beforeEnd"、"afterEnd"
5.样式操作
var obj = document.getElementById("i1");
obj.style.fontSize = “32px”;
obj.style.backgroundColor = "red";6.位置操作
总文档高度 document.documentElement.offsetHeight 当前文档占屏幕高度 document.documentElement.clientHeight 自身高度 tag.offsetHeight 距离上级定位高度 tag.offsetTop 父定位标签 tag.offsetParent 滚动高度 tag.scrollTop
7.提交表单
任何标签通过DOM都可以提交表单
document.getElementById("form").submit()8.其他操作
console.log 输出框 alert 弹出框 confirm 确认框 // url和刷新 location.href 获取url location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
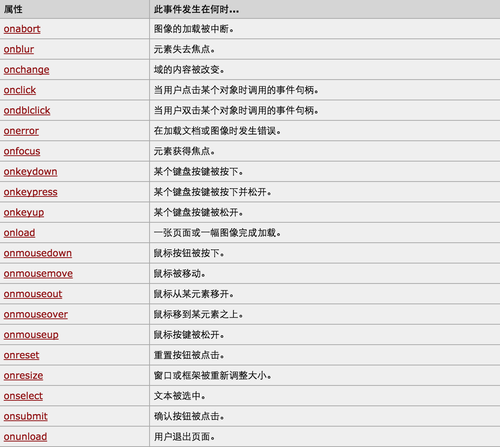
三、事件
对于事件需要注意的要点
this
event
事件链以及跳出
this标签当前正在操作的标签event封装了当前事件的内容。
绑定事件两种方式
1.直接标签绑定 onclick="xxx()"
2.先获取Dom对象然后进行绑定
document.getElementById("xx").onclick
document.getElementById("xx").onfocus
this当前触发事件的标签
1.第一种绑定方式
<input type="button" />
function ClickOn(self){
// self 当前点击的标签
}
2.第二种绑定方式
document.getElementById("xx").onclick = function(){
// this 代指当前点击的标签
}
3.第三种绑定方式捕捉 冒泡
addEventListener("click", function(){}, false)
addEventListener("click", function(){}, true)
JavaScript词法分析
function t1(age){:
console.log(age);
var age = 27;
console.log(age);
function age(){};
console.log(age);
}
t1(3);函数在运行的瞬间生成一个活动对象Active Object简称AO
第一步分析参数
1.函数接收形式参数添加到AO的属性中并且这个时候值为undefined即AO.age=undefined
2.接收实参添加到AO的属性覆盖之前的undefined此时AO.age=3
第二步分析变量声明
1.如何上一步分析参数中AO还没有age属性则添加AO属性为undefined即AO.age=undefined
2.如果AO上面已经有age属性了则不作任何修改AO.age=3
第三部分析函数声明
如果有function age(){}把函数赋值给AO.age覆盖上一步分析的值
结果应该是
function age(){}
27
27
四、示例
1.跑马灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div id="i1">欢迎xxx莅临指导</div>
<script>
function func() {
// 根据ID获取标签内容
var tag = document.getElementById("i1");
// 获取标签内部的内容
var content = tag.innerText;
// 获取字符串第一个字符
var f = content.charAt(0);
// 获取字符串第二至末尾的全部字符
var l = content.substring(1, content.length);
// 拼接新的标签内容
var new_content = l + f;
// 修改标签内部的内容
tag.innerText = new_content;
}
// 设置计时器
setInterval("func()", 500);
</script>
</body>
</html>2.模态对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #000000;
opacity: 0.5;
z-index: 9;
}
.c2{
width: 500px;
height: 400px;
background-color: #ffffff;
position: fixed;
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -250px;
z-index: 10;
}
</style>
</head>
<body>
<div>
<input id="o1" type="button" value="添加"/>
<table>
<thead>
<tr>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.1.1.1</td>
<td>190</td>
</tr>
<tr>
<td>1.1.1.2</td>
<td>192</td>
</tr>
<tr>
<td>1.1.1.3</td>
<td>193</td>
</tr>
</tbody>
</table>
</div>
<!-- 遮罩层开始 -->
<div id="i1" class="c1 hide"></div>
<!-- 遮罩层结束 -->
<!-- 弹出窗开始 -->
<div id="i2" class="c2 hide">
<p><input type="text"/></p>
<p><input type="text"/></p>
<p><input type="button" value="确认"/></p>
<p><input id="o2" type="button" value="取消"/></p>
</div>
<!-- 弹出窗结束 -->
<script>
document.getElementById("o1").onclick = function () {
document.getElementById("i1").classList.remove("hide");
document.getElementById("i2").classList.remove("hide");
}
document.getElementById("o2").onclick = function () {
document.getElementById("i1").classList.add("hide");
document.getElementById("i2").classList.add("hide");
}
</script>
</body>
</html>3.全选、反选、取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div>
<input id="i1" type="button" value="全选"/>
<input id="i2" type="button" value="取消"/>
<input id="i3" type="button" value="反选"/>
<table>
<thead>
<tr>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"/></td>
<td>1.1.1.1</td>
<td>190</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>1.1.1.2</td>
<td>192</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>1.1.1.3</td>
<td>193</td>
</tr>
</tbody>
</table>
</div>
<script>
document.getElementById("i1").onclick = function () {
var tb = document.getElementById("tb");
var tr_list = tb.children;
for(var i=0;i<tr_list.length;i++){
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = true;
}
};
document.getElementById("i2").onclick = function () {
var tb = document.getElementById("tb");
&bsp; var tr_list = tb.children;
for(var i=0;i<tr_list.length;i++){
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = false;
}
};
document.getElementById("i3").onclick = function () {
var tb = document.getElementById("tb");
var tr_list = tb.children;
for(var i=0;i<tr_list.length;i++){
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
if(checkbox.checked) {
checkbox.checked = false;
}else{
checkbox.checked = true;
}
}
};
</script>
</body>
</html>4.左侧菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.hide{
displa: none;
}
.item .header{
height: 35px;
background-color: #2459a2;
color: #ffffff;
line-height: 35px;
}
</style>
</head>
<body>
<div style="width: 300px">
<div class="item">
<div id="i1" class="header" onclick="ChangeMenu(‘i1‘)">菜单1</div>
<div class="content">
<div>内容1</div>
<div>内容1</div>
&;bsp; <div>内容1</div>
</div>
</div>
<div class="item">
<div id="i2" class="header" onclick="ChangeMenu(‘i2‘)">菜单2</div>
<div class="content hide">
<div>内容2</div>
<div>内容2</div>
<div>内容2</div>
</div>
</div>
<div class="item">
<div id="i3" class="header" onclick="ChangeMenu(‘i3‘)">菜单3</div>
<div class="content hide">
<div>内容3</div>
<div>内容3</div>
<div>内容3</div>
</div>
</div>
<div class="item">
<div id="i4" class="header" onclick="ChangeMenu(‘i4‘)">菜单4</div>
<div class="content hide">
<div>内容4</div>
<div>内容4</div>
<div>内容4</div>
</div>
</div>
</div>
<script>
function ChangeMenu(nid) {
var current_header = document.getElementById(nid);
var item_list = current_header.parentElement.parentElement.children;
for(var i=0;i<item_list.length;i++){
var current_item = item_list[i];
current_item.children[1].classList.add("hide");
}
current_header.nextElementSibling.classList.remove("hide");
};
</script>
</body>
</html>5.搜索框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.hide{
display: none;
}
.item .header{
height: 35px;
background-color: #2459a2;
color: #ffffff;
line-height: 35px;
}
</style>
</head>
<body>
<div style="width: 600px;margin: 0 auto">
<input id="i1" type="text" value="请输入关键字"/>
<input type="text" placeholder="请输入关键字" />
</div>
<script>
document.getElementById("i1").onfocus = function () {
var val = this.value;
if(val == "请输入关键字"){
this.value = "";
}
}
document.getElementById("i1").onblur = function () {
var val = this.value;
if(val == ""){
this.value = "请输入关键字";
}
}
</script>
</body>
</html>本文出自 “八英里” 博客,请务必保留此出处http://5921271.blog.51cto.com/5911271/1924063
以上是关于Python之路55-DOM的主要内容,如果未能解决你的问题,请参考以下文章