重新思考 Vue 组件的定义
Posted Himmelbleu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重新思考 Vue 组件的定义相关的知识,希望对你有一定的参考价值。
重新总结组件的定义
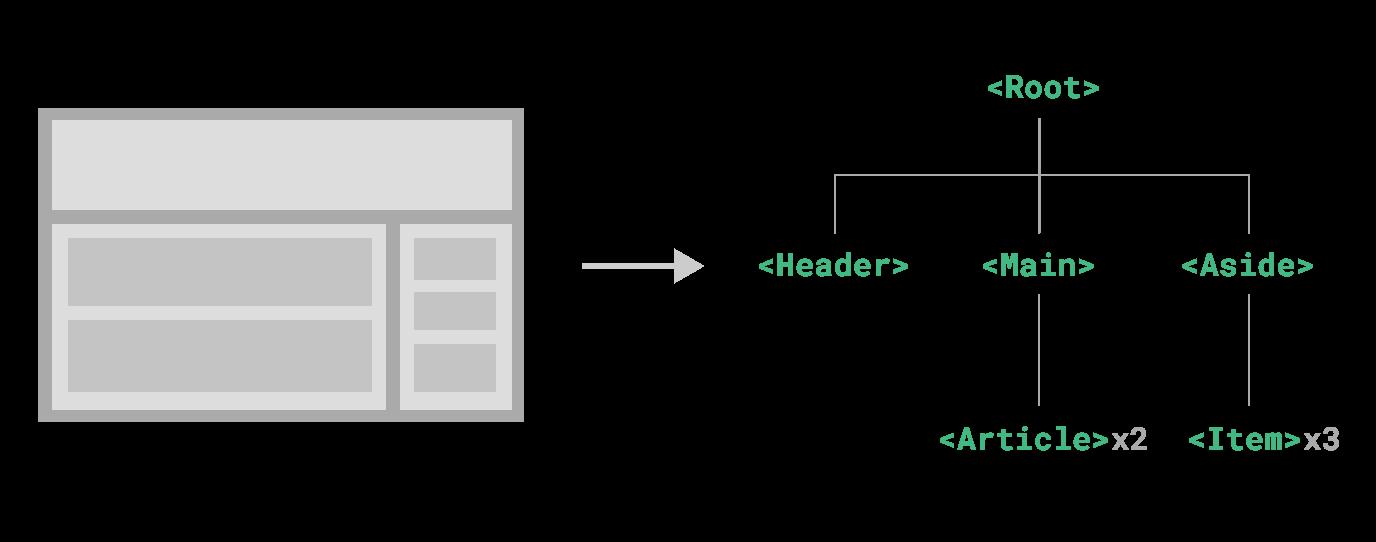
这是官方对组件的定义:组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构。

对于 Vue 开发经验不多的我来说,起初我只是简单的把一个组件当作一个页面,也并没有把页面中太多的可以独立划分的地方写成组件。所以,我之前很多时候都是违背了 Vue 对组件的定义。
在学习了 Android 开发之后,我逐渐开始对 Vue 组件有了一些思考。Android 开发里面对视图进行了划分和定义,对于简单的 UI 界面就称之为 Views —— 视图。视图当中有许多业务,这些业务也不一定都是互相关联的,所以就划分一个 Fragment。当视图中存在列表的时候,又可以划分一个 Adapters。
作为开发经验不足的我,以上以下都是个人的拙见,不喜勿喷。欢迎分享知识和见解!
因此,我在后续开发 Vue 的时候,就按照 Android 那样去划分组件。组件本身就可以是 Views,页面中确实有许多业务不存在互相关联的地方,可以再单独抽离出来作为一个组件。对于列表渲染,可以不像 Android 那样写一个 Adapters,但是列表里面也是有业务的地方,需要抽离出来作为一个组件。因此,在我的意识中,只要视图当中有业务的地方,就把它抽离成组件。

更加细化组件的好处
- 把一些业务抽离进组件中,可以避免变量声明冲突,变量命名难;
- 组件里的变量,与外边的其他组件互不干扰,可以拥有自己的空间(作用域);
- 可以把业务与其他业务进行隔离,避免与其他业务代码混淆;
- 符合 Vue 官方文档对组件的定义;
- 便于维护代码,便于与团队其他成员进行交流。
细化组件的坏处
- props 本身只读不可修改,对象里面的属性可以直接修改,直接覆盖 props 是不可能的,所以有时候比较棘手;
- 需要写很多 props,比较繁琐。父组件与子组件涉及过多的 props 通信更加困难;
- emits 返回子组件处理好的新数据通知父组件更新,过多的 props 任务很繁琐;
- 从子组件 emits 返回过来的数据类型推导失效,子组件内定义的在父组件需要给 emits 事件重新定义类型或者直接 any。
细化组件的例子
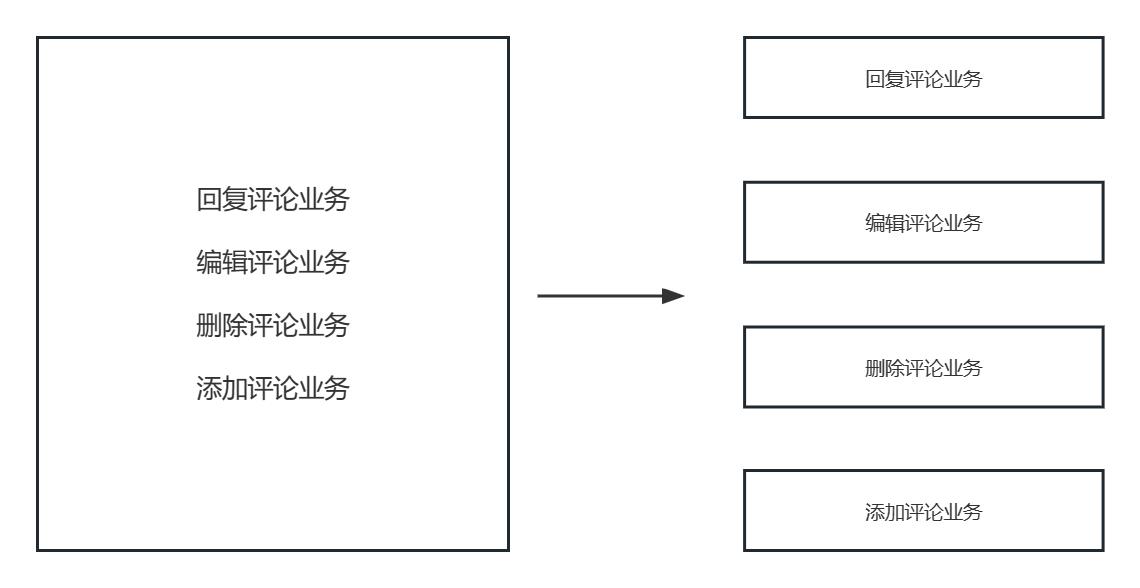
就如我现在正在开发的项目,在做评论这块时,评论是一个列表渲染,但在做回复评论、编辑评论功能时,我把业务进行了抽离(回复评论组件、编辑评论组件、删除评论组件等)。

每一个列表下的回复评论组件里面存储的编辑内容的变量是互不干扰的,所以,可以做到临时存储各自的评论内容的功能,我编辑上一个评论的内容,不会影响下一个评论的内容输入。它们互相隔开,拥有各自的作用域,也正是如此,代码写起来也非常的简单。
细化组件的总结
一个业务就抽离一个组件,虽然做起来很麻烦,但实际上在之后的工作当中非常的有益。这样做,业务之间互相被隔离开,拥有自己的作用域,在遇到变量通信问题时,可以通过 Vuex/Pinia 来解决,又或者用 Emits 来向父组件传输新数据。
以上是关于重新思考 Vue 组件的定义的主要内容,如果未能解决你的问题,请参考以下文章