NutUI 4.0 正式发布!
Posted Jcloud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NutUI 4.0 正式发布!相关的知识,希望对你有一定的参考价值。
 技术日异月新、发展创新、持续的迭代已成为常态。NutUI 虽经过 v1.0、v2.0、v3.0 三次技术蜕变,仍面临很多兼容、破坏性调整的需求。随着我们自身承接业务的多样性变化及社区诉求日渐增多,大调整和升级势在必行,经过团队及社区开发者 3 个多月的开发和自测,在 2023 辞旧迎新之际我们正式发布 NutUI 4.0。
技术日异月新、发展创新、持续的迭代已成为常态。NutUI 虽经过 v1.0、v2.0、v3.0 三次技术蜕变,仍面临很多兼容、破坏性调整的需求。随着我们自身承接业务的多样性变化及社区诉求日渐增多,大调整和升级势在必行,经过团队及社区开发者 3 个多月的开发和自测,在 2023 辞旧迎新之际我们正式发布 NutUI 4.0。
作者: 京东零售 NutUI

- NutUI 4.0 Github 地址:github.com/jdf2e/nutui
- NutUI 4.0 官网:nutui.jd.com
前言
技术日异月新、发展创新、持续的迭代已成为常态。NutUI 虽经过 v1.0、v2.0、v3.0 三次技术蜕变,仍面临很多兼容、破坏性调整的需求。随着我们自身承接业务的多样性变化及社区诉求日渐增多,大调整和升级势在必行,经过团队及社区开发者 3 个多月的开发和自测,在 2023 辞旧迎新之际我们正式发布 NutUI 4.0。
NutUI 4.0 带来了 CSS 动态主题、icon 图标库、自动按需引入、新增组件、更轻量的用户体验,围绕组件丰富性、轻量化、易用性力求将组件的质量和体验提升一个台阶。
新功能
CSS Variables 动态主题
NutUI 4.0 新增 CSS Variables 动态主题,在项目运行时,通过 CSS 变量覆盖默认样式,完成定制主题、动态切换主题、暗黑模式等换肤功能,提升产品易用性。
CSS Variables 本质是一系列的样式属性,默认值被定义在 :root 节点上,与 NutUI 3 的定制主题、在线主题定制功能相比,用户无需新建自定义 Scss 变量文件,只需通过 ConfigProvider 组件实现实时动态主题切换,使用方式更加简洁、灵活。
<script setup lang="ts">
const themeVars = reactive( buttonBorderRadius: \'10px\' );
</script>
<template>
<nut-config-provider :theme-vars="themeVars">
<nut-button type="primary">主要按钮</nut-button>
</nut-config-provider>
</template>
NutUI 4.0 保留原有的主题定制、在线主题定制功能,开发中根据项目的实际需求进行综合考量,按需选取适合业务场景的换肤方式。
专属图标库
NutUI 4.0 新增专属图标库。@nutui/icons-vue H5 图标包与 @nutui/icons-vue-taro Taro 图标包,专属图标库是将原 NutUI Icon 组件剥离,从而减少 NutUI 包体积 464kB,提升了轻量化体验。
专属图标库保持京东风格,使用方式包括 IconFont 全量引入,新增 SVG 按需引入方式。
按需使用
import Add from \'@nutui/icons-vue\';
<Add color=\'red\'>
全量使用
import IconFont from \'@nutui/icons-vue\';
<IconFont name="dongdong"></IconFont>
随着专属图标库的诞生,NutUI 4.0 中所有组件内置图标的使用方式也发生了变化,都可以通过插槽进行自定义,图标样式、大小、颜色均由开发者配置,灵活度大幅提升。
<template>
<nut-navbar title="订单详情">
<template #right>
<ShareN color=\'#fff\'></ShareN>
</template>
</nut-navbar>
</template>
<script>
import ShareN from \'@nutui/icons-vue\';
</script>
自动按需引入
NutUI 4.0 新增更高效的自动按需引入方式。通过 unplugin-vue-components 实现按需引入,移除 babel-plugin-import、vite-plugin-style-import 插件。
与 babel-plugin-import、vite-plugin-style-import 相比,unplugin-vue-components 支持在 Vite、Webpack、Vue CLI 等项目中自动引入组件,按需引入样式也不再强依赖于 babel,开发者可以选择 SWC、esbuild 等其他效率更高的编译工具,进而提升编译效率,Taro 小程序的开发体验也随之提升。
为了适配 unplugin-vue-components 插件,NutUI 4.0 对部分组件的名称与使用方式进行了调整
- nut-fixednav -> nut-fixed-nav
- nut-checkBoxgroup -> nut-checkBox-group
- ... ...
更多组件名称调整可参考官网 从 v3 升级到 v4。
组件更完善
NutUI 4.0 除新增功能外,也加强了组件的易用性、丰富性,力求组件更高效、涵盖更多的业务场景。
新组件
NutUI 4.0 新增 2 个组件,为 NutUI 注入"新鲜血液"。
我们坚信 80 绝对不是组件库的数量极限,挖掘更多新组件,让组件库更丰富,是我们持续不断在做的事情。
-
新增 Tour 组件,用于引导用户了解产品功能。

-
新增 PullRefresh 组件,用于下拉刷新的交互操作。

易用性提升
NutUI 4.0 对 20+ 个组件做了破坏性变更,提升组件灵活度、复用率、扩展性。
NutUI 致力于打造一款好用的组件库,4.0 期间对组件进行深度优化改造,诸如功能设计不合理、灵活度不高、场景覆盖不全、扩展性不强等问题。
- ShortPassword 不再依赖原生键盘,Demo 演示中键盘替换为 Numberkeyboard 组件,自由组合使用,灵活度更高
- 精简 Input 组件 Props ,使其具备与 Form 组件互相搭配使用的能力,提升组件复用率
- InfiniteLoading 组件删除下拉刷新功能,组件功能定位更加清晰,功能更加纯粹
- Picker 组件删除内置 Popup 功能,平铺展示,满足更多的使用场景。同时也修改基于 Picker 派生出的 DatePicker 组件。
- ... ...
更多组件 API 调整可参考官网 从 v3 升级到 v4
轻量化
NutUI 一直以来以轻量化为核心理念,在组件体积、NPM 依赖、构建产物等方面持续进行优化。相较于 NutUI 3.3.1,NutUI 4.0 的安装体积由 14MB 下降至 8MB,减少 42%。

注:上述数据来自于 packagephobia
NutUI 4.0 在包体积上也有了明显的下降,由 3.81MB 下降至 2.3MB,减少 39%。

组件瘦身
NutUI 4.0 对 10+ 个组件进行了优化,通过重构、逻辑修改、公共函数提取等方式,不仅加强了组件的健壮性,提高扩展性,也使 NutUI 的压缩前体积减少了 50kB。
- Popover 组件进行重构,去掉第三方依赖包,实现 0 外部依赖
- 优化 H5 与 Taro 共同需要编译函数,实现每端代码包的每行代码都是不可或缺的
- 提取公共函数 5 个,减少冗余代码
- ... ...
图标瘦身
NutUI 4.0 新增专属图标库,不仅安装包体积减少 595kB。

同时,NutUI 4.0 删除 125 个字体图标的 font 文件,包体积减少 464kB。

另外,专属图标库提供按需引入方式,在使用了 NutUI 的项目打包时,也只会引入组件内置图标,不会全量引入,项目包体积平均减少 50+ kB。

副作用清除
NutUI 4.0 优化打包策略,nutui.es.js 由全量引入改为按需加载,其文件体积由 624kB 下降至 11.9kB,减少 612kB。同时,避免了副作用的产生。

技术升级
NutUI 4.0 进行了底层架构升级来支撑不断加入的新功能,共建亦有全新体验。
-
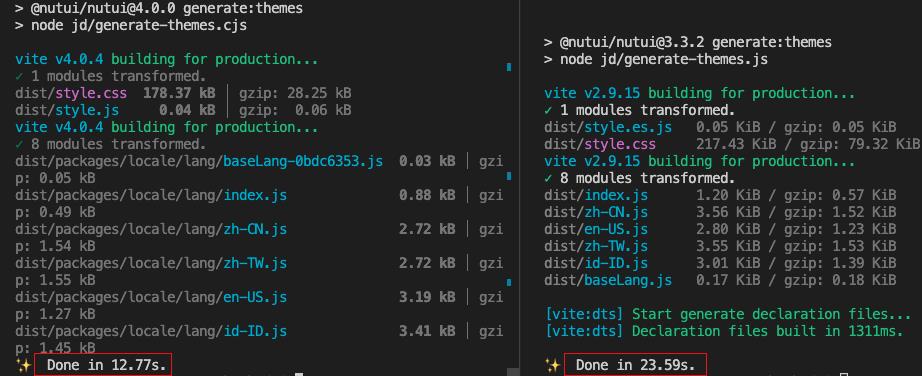
构建工具升级
NutUI 4.0 将底层构建工具从 Vite 2 升级到 Vite 4,构建时间减少了 10 秒

-
库类型声明升级
NutUI 4.0 开始,不在使用第三方插件
vite-plugin-dts,改用 vue 官方推荐的vue-tsc生产类型声明文件。同时,与 Volar 插件两者结合实现检查类型错误能力。
未来
NutUI 发展至今,我们一直在学习一直在思考,除了提供更加丰富的组件、优化现有组件外,还需要做哪些事情才能服务到更多的开发者,真正做到高效、灵活、好用。
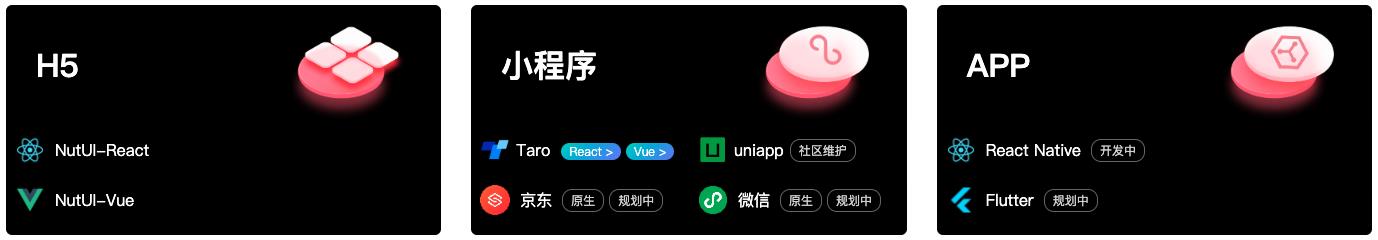
NutUI 作为移动端组件库,4.0 开始会分为 基础组件 与 高级组件 两个方向。针对基础组件,开发方向拆分为 H5、小程序、APP,丰富更多的 “端” 需求。

在过去,NutUI 沉淀了大促域与抽奖域高级组件库,在 NutUI 4.0 迭代同时,我们总结过往开发业务组件的经验,梳理并推出商城域业务组件,包括商品类、优惠券类、订单类、发票类共计出 20+ 个高级组件。目前正紧张开发中,不久将与大家见面,敬请赐候~

最后
NutUI 的持续迭代离不开使用者和开发者的长期反馈和支持,特别感谢本次为 NutUI 4.0 做出贡献的社区开发者:@Coffee-C、@gyt95、@jxt776、@kasonyang、@mikasayw、@sjx12、@thx125、@xiaosifeng。愿大家在开源的道路上步履不停~
大家在开发中遇到任何问题,可以在 GitHub 或咚咚交流群(82957939)与我们联系,或者邮件至 nutui@jd.com,也欢迎大家为 NutUI Star。
相关链接:
以上是关于NutUI 4.0 正式发布!的主要内容,如果未能解决你的问题,请参考以下文章
