VS Code保存后自动格式化Vue代码
Posted 王阿灿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code保存后自动格式化Vue代码相关的知识,希望对你有一定的参考价值。
在VS Code里面编辑Vue代码,通常我们会安装插件Vetur,本次介绍的格式化代码也依赖于Vetur插件。具体见一下步骤
注: VS Code版本为1.74.3
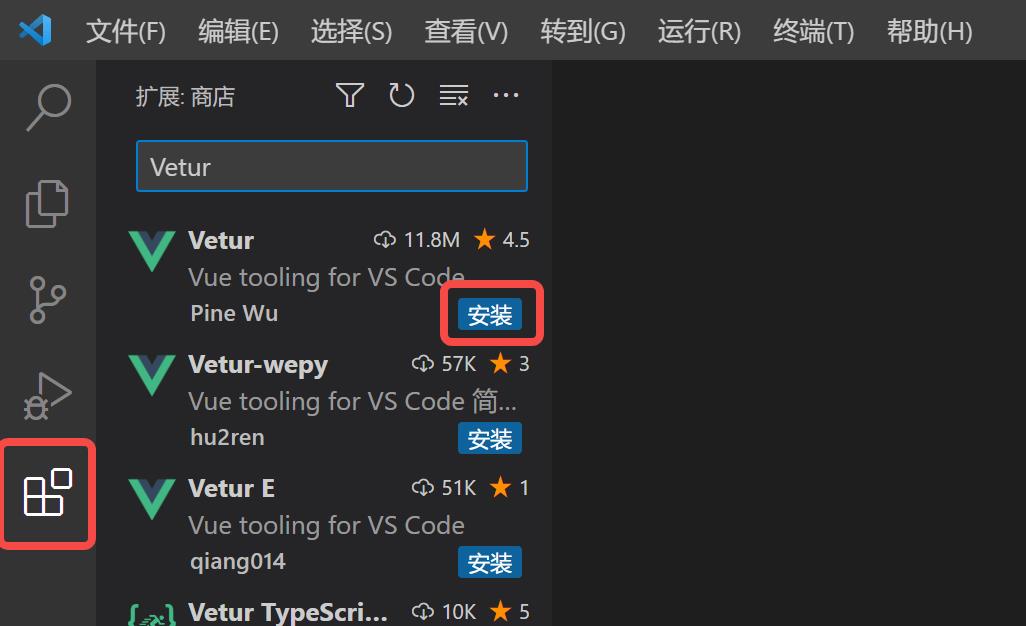
1. 安装插件Vetur

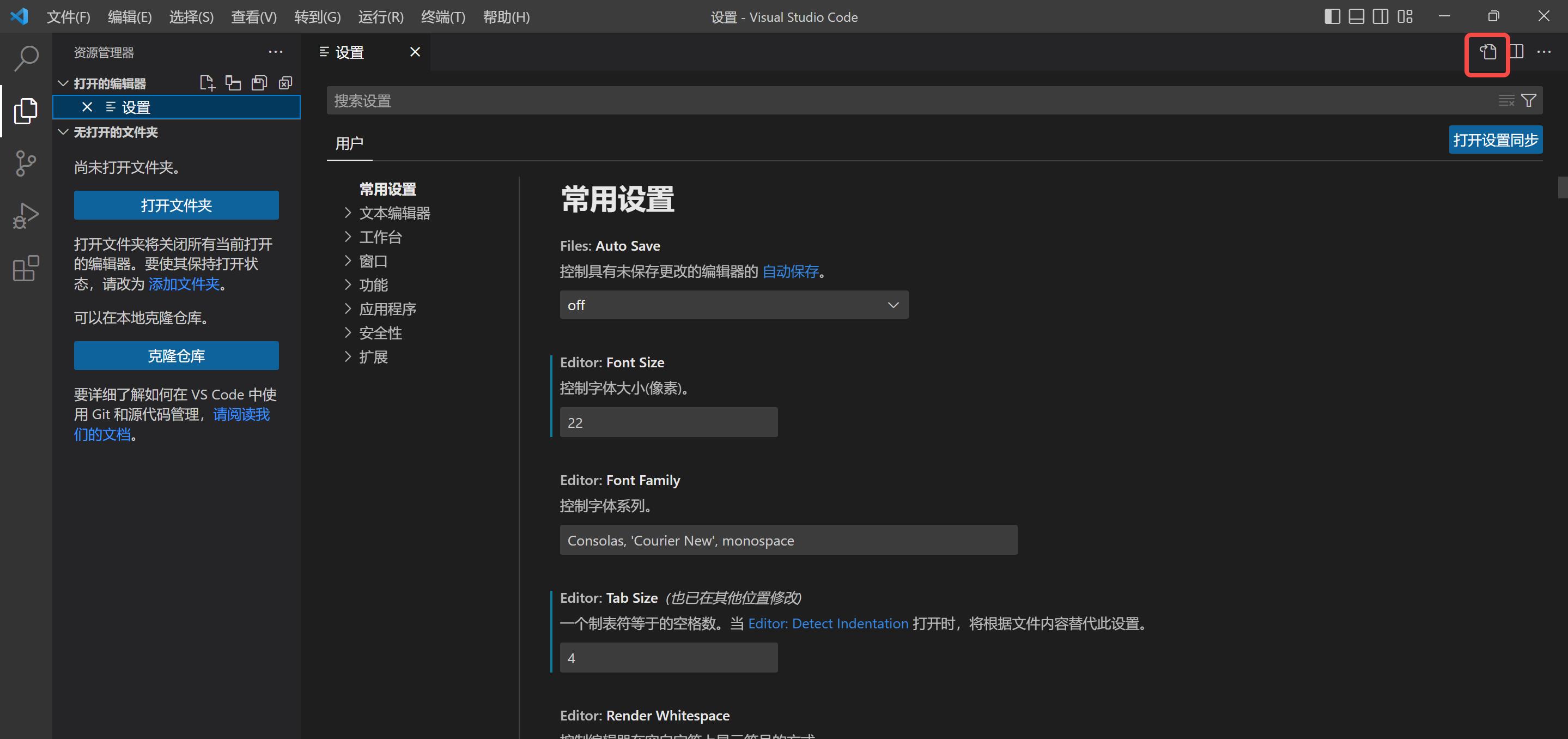
2. 配置自动格式化,具体路径【文件】-【首选项】-【设置】,打开设置(json)

3. 将以下内容复制到settings.json
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 4,
"editor.fontSize": 22,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.codeActionsOnSave":
"source.fixAll.eslint": true
,
// 一个tab 代表4个空格宽度
"vetur.format.options.tabSize": 4,
// 编辑器默认格式化工具 很重要
"editor.defaultFormatter": "octref.vetur",
// 配置格式化工具的选项 根据需要自己配置
"vetur.format.defaultFormatterOptions":
"prettier":
// Prettier option here https://prettier.io/docs/en/options.html
// 字符串单引号
"singleQuote": true,
// 去掉行末尾分号要
"semi": false,
// 箭头函数 参数需要()包起来
"arrowParens": "always",
// 是否用tab false的话用空格代替tab
"useTabs": false,
// 去掉对象末尾的逗号
"trailingComma": "none"
完成以上配置,即可实现VS Code编辑代码后自动格式化代码
以上是关于VS Code保存后自动格式化Vue代码的主要内容,如果未能解决你的问题,请参考以下文章