node借助jsonwebtoken生成token以及验证token是否过期
Posted 南风晚来晚相识
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node借助jsonwebtoken生成token以及验证token是否过期相关的知识,希望对你有一定的参考价值。
生成token使用 jsonwebtoken 插件
我当时使用的版本"jsonwebtoken": "^9.0.0",
cnpm i jsonwebtoken -S
登录后生成token
//routes/index.js文件
var express = require(\'express\');
//引入jsonwebtoken, 用它来生成token的
var jwt = require("jsonwebtoken")
var router = express.Router();
//定义秘钥
const secret = \'20230116zhouyi\'
// 登录
router.post(\'/login\', function (req, res)
let username, password = req.body
// 1.构造SQL语句。
const sqlStr = `select * from account where username= \'$username\' and password=\'$password\'`
connection.query(sqlStr, (err, data) =>
if (err)
throw err
else
if (!data.length)
res.send(
code: 1,
msg:\'请检查用户名或者密码\'
);
else if(data.length==1) //如果查询出是2,仍然登录失败
let results = JSON.stringify(data);//把results对象转为字符串,去掉RowDataPacket
let obj = JSON.parse(results);//把results字符串转为json对象
//生成token
// jwt.sign(obj,secret,expiresIn:) 第一个参数obj是加密的对象
// 第二个参数secret是加密的秘钥
// 第三个参数 过期的时间单位是s
const token=jwt.sign(obj[0],secret, expiresIn: 10 )
console.log(\'token\',token)
res.send(
code: 0,
msg: \'恭喜你登录成功12\',
username: data.username,
backtoken:\'Bearer \'+token
);
else
res.send(
code: 3,
msg:\'请检查用户名或者密码\'
);
)
);
为什么生成的 token 要加"Bearer "原因是因为规范
使用 express-jwt 检查是否携带了token
首先下载express-jwt 我当时使用的是 : "express-jwt": "^8.3.0"
cnpm i express-jwt -S
app.js中-验证是否携带了token
//按需引入
var expressjwt = require("express-jwt");
// 验证接口是否携带了token,初了 /login/login 接口外不需要携带token,其它接口都需要
app.use(expressjwt(secret:secret,algorithms:[\'HS256\']).unless(path:[\'/login/login\']))
//定义秘钥
const secret = \'20230116zhouyi\'
// 这个是错误级别的中间件--用来捕获错误的
app.use(function (err, req, res, next)
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get(\'env\') === \'development\' ? err : ;
// render the error page
res.status(err.status || 500);
// res.render(\'error\'); 这个是原来的我现在注释掉了
console.log(\'触发了错误级别的中间件\',err)
if (err)
res.send(
code: 4,
msg:err
);
);
在10s内点击可以正常的返回数据

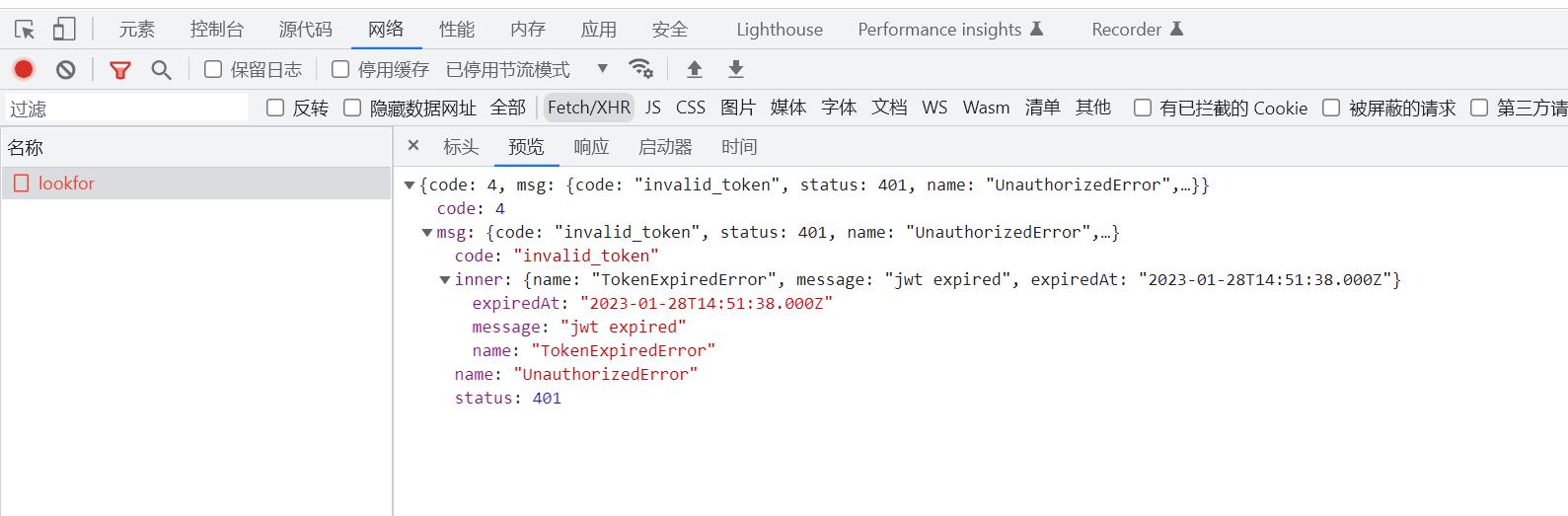
在10s后返回点击出现

为什么会出现这样的情况
我都还没有验证token是否过期,为啥就出现了 token过期呢?
因为你虽然没有验证token是否过期,但是你在全局错误中间件中捕获了。它捕获到了过期,所以会出现
使用jsonwebtoken验证token是否过期
1. 下载jsonwebtoken
// app.js
var expressjwt = require("express-jwt");
const jwt = require(\'jsonwebtoken\');
//定义秘钥
const secret = \'20230116zhouyi\'
// 这个是错误级别的中间件--用来捕获错误的
app.use(function (err, req, res, next)
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get(\'env\') === \'development\' ? err : ;
// render the error page
res.status(err.status || 500);
// res.render(\'error\'); 这个是原来的
console.log(\'触发了错误级别的中间件\',err)
if (err)
res.send(
code: 4,
msg:err
);
// 下面的代码是验证token是否过期
let headers = req.headers
let token=headers[\'authorization\'].split(\' \')[1]
//全局验证token是否过期
jwt.verify(token, secret, (err, payload) =>
if (err) res.sendStatus(403)
res.json( message:\'认证成功\', payload )
)
// 验证token过期的代码结束
);
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
以上是关于node借助jsonwebtoken生成token以及验证token是否过期的主要内容,如果未能解决你的问题,请参考以下文章