项目构建node-sass源码报错 SyntaxError:Unexpectedtoken"?"
Posted Lemoncool
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目构建node-sass源码报错 SyntaxError:Unexpectedtoken"?"相关的知识,希望对你有一定的参考价值。
背景
vue2项目,之前一直构建正常。今天改了代码,构建时报错,报错原因显示编译node-sass源码时出错。
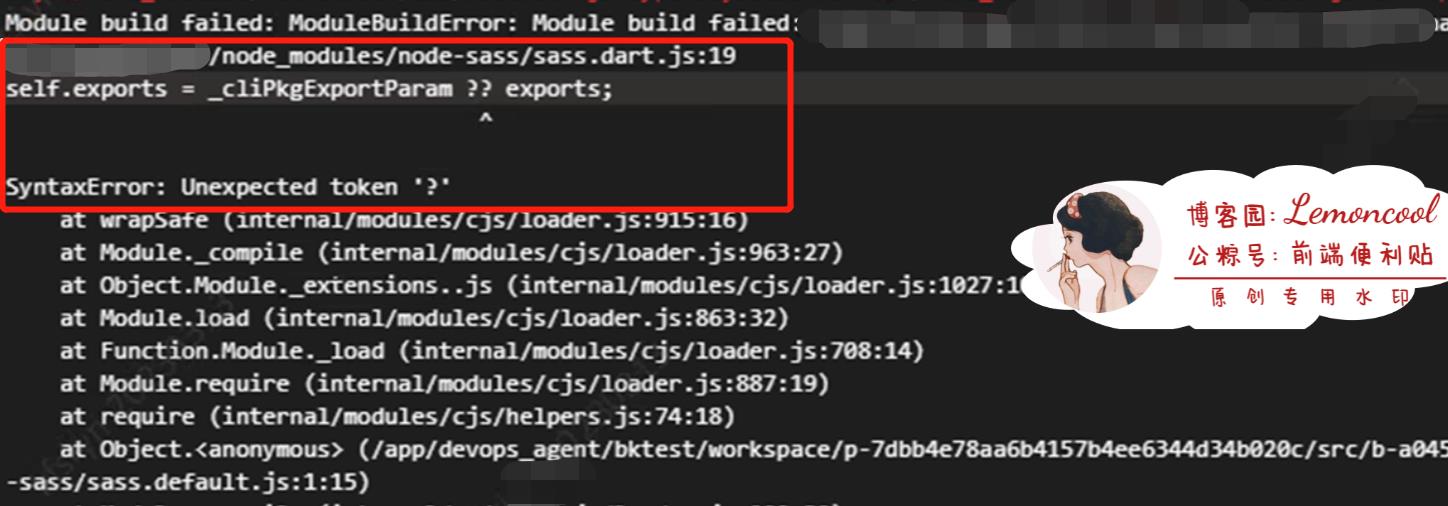
报错信息:
Modulebuild failed:/node_modules/node-sass/sass.dart.js:19
self.exports=_cliPkgExportParam??exports;
SyntaxError:Unexpectedtoken \'?\'
报错图:

问题分析
1、此次更改的代码,是在页面里加了段html,非常简短,排除新改代码导致。
2、package.json文件近半年没有改动过,排除手动更改依赖版本导致。
3、package.json中,大部分依赖都是用的^号,即在编译时会自动拉取符合主版本的最新版,怀疑是node-sass有新版本发布,项目构建时安装了最新版导致。
排查
按照思路去排查,不看不知道,一看吓一跳。package.json文件中,node-sass 依赖是这样写的:

翻看提交记录,之前是node-sass:"^a.b.c"这种写法,半年前被改成了上面的写法。但改的原因是什么?查阅资料说:
在安装node-sass失败时,可将 "node-sass": "^a.b.c" 改成 "node-sass": "npm:sass" 或者 "npm:sass@^x.y.z"。
此时 npm 会自己用 sass 代替不好安装的 node-sass。
那么相当于:此时项目中用的 node-sass 其实是 sass@^1.55.0,报错的也基本是它。
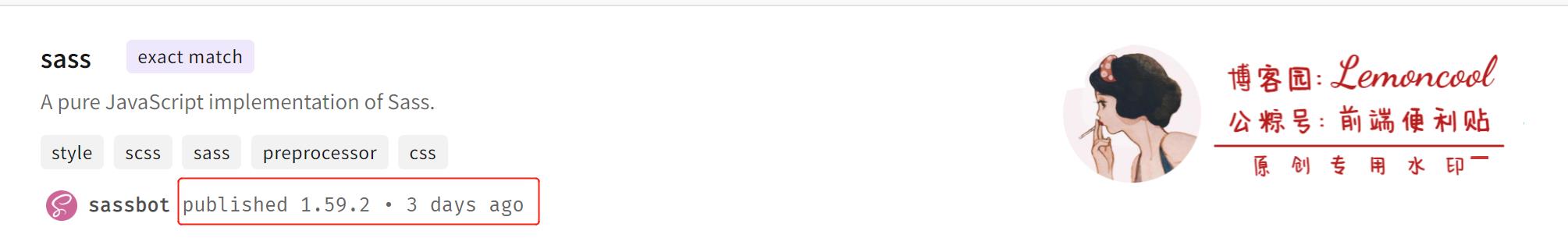
那么去排查sass。文章一开头提到过,package.json文件近半年没有动过,所以直接去npm官网定位。

果然,在3天前,sass发布了新版 1.59.2。版本号符合项目中要的 ^1.55.0。发布日期是3天前,上一次构建时间是5天前,说明上一次构建拉取的不是这一版,而且上一次构建是成功的。
所以问题基本确定:此次构建,安装了最新版本的sass。但由于项目比较旧,对其中的一些语法不兼容,导致报错。
解决办法
1、如果仍然使用"node-sass":"npm:sass@^1.55.0"这种写法,那么需要暂时固定版本,至少目前的1.59.2不适配。
2、放弃使用该方式,改回"node-sass": "^a.b.c" 方式。
最后使用了方法2,项目构建成功。
结论
1、如果项目中node-sass安装失败,上文提到的办法可参考,但要做验证。
2、如果项目比较旧,要么验证出可行的版本后,固定版本号。要么不用此方式,因为无法保证项目可兼容后续不断更新的最新版本。
以上是关于项目构建node-sass源码报错 SyntaxError:Unexpectedtoken"?"的主要内容,如果未能解决你的问题,请参考以下文章
启动vue项目失败,报错Failed at the node-sass@4.14.1 postinstall script.
启动vue项目失败,报错Failed at the node-sass@4.14.1 postinstall script.