在阿里云服务器下搭建多级缓存
Posted LycCj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在阿里云服务器下搭建多级缓存相关的知识,希望对你有一定的参考价值。
1.学习目标:
多级缓存经常用于亿级流量的并发访问数据的优化当中:
多级缓存主要分成以下几块的缓存:
(1) Nginx本地缓存:
用来抵抗的是热数据的高并发的操作,经常会被访问的数据,需要被保留到Nginx的本地缓存当中。对于热数据的访问直接走Nginx即可。注意Nginx本地缓存优先,只用于抵抗热部分数据,如果大部分的数据都存在于Nginx的本地缓存当中就会极度影响Nginx的性能
(2) Redis分布式大规模缓存:
用来抵抗的是很高的离散访问,支撑海量的数据,高并发的访问,高可用的服务。redis缓存最大量的数据,最完整的数据和缓存,1T+数据;支撑高并发的访问,QPS最高的几十万;可用性非常好,能提供非常好的服务。redis cluster的多master写入,横向扩容,1T+以上的海量数据支撑,几十万的数据读写QPS,99.99%的高可用性,可以有效的抗住大量的离散请求。
(3) Tomcat jvm的内存缓存:
主要是抗redis大规模灾难的,如果redis出现了大规模的宕机,也就是我们经常所说的缓存穿透,缓存击穿,缓存雪崩等导致nginx大量流失直接涌入数据生产服务,那么最后tomcat堆内存缓存至少可以再抗一下,不至于请求直 接跑到数据库,导致数据压力倍增。 tomcat jvm堆内存缓存,也可以抗住redis没有cache住的最后那少量的部分缓存
本篇文章的Nginx业务集群使用到了内网穿透技术。
2.什么是多级缓存:
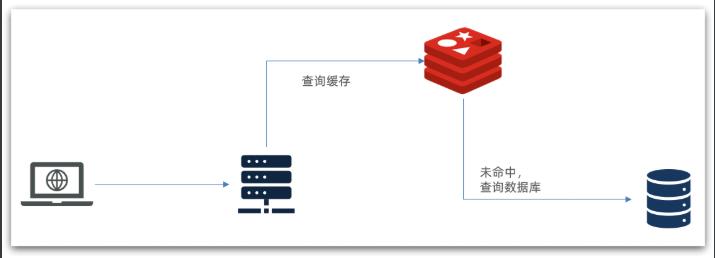
传统的缓存策略是一般请求到达Tomcat服务器以后,先查询Redis缓存,缓存不命中则查询数据库,如图所示:

存在的问题:
1.请求要经过Tomcat处理,Tomcat的性能成为整个系统的瓶颈
2.Redis缓存失效时候,会对数据库产生冲击
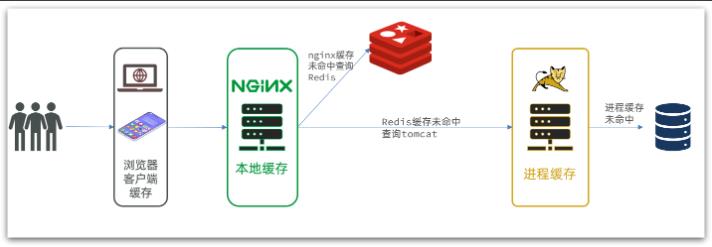
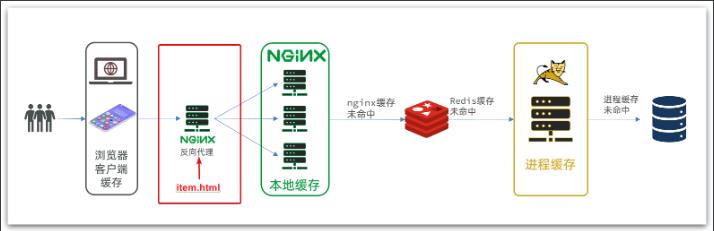
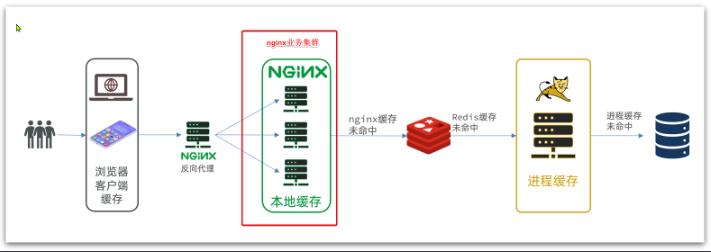
多级缓存就是充分利用请求处理的每一个环节,分别添加缓存,用来减轻Tomcat压力,提升服务的性能:
- 浏览器访问静态资源时,优先读取浏览器本地缓存
- 访问非静态资源(ajax查询数据)时,访问服务端
- 请求到达Nginx后,优先读取Nginx本地缓存
- 如果Nginx本地缓存未命中,则去直接查询Redis(不经过Tomcat)
- 如果Redis查询未命中,则查询Tomcat
- 请求进入Tomcat后,优先查询JVM进程缓存
- 如果JVM进程缓存未命中,则查询数据库

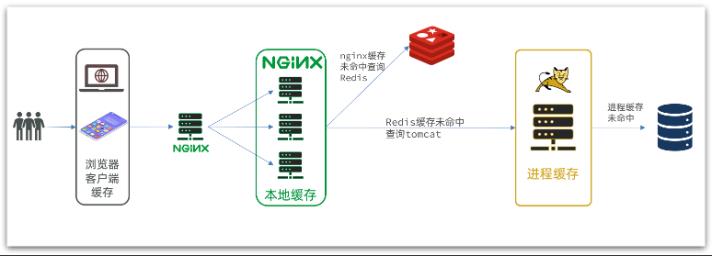
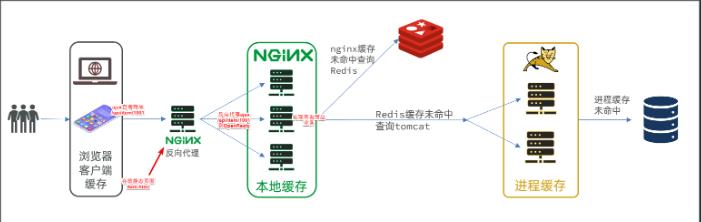
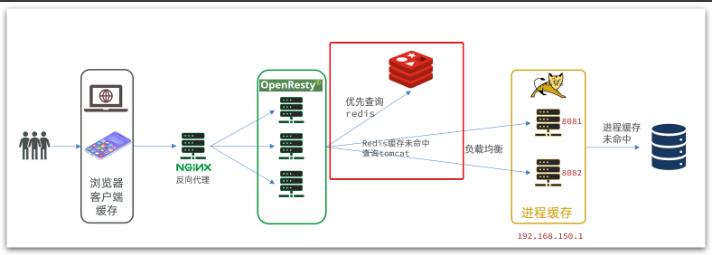
在多级缓存架构当中,Nginx内部需要编写本地缓存查询,Redis查询,Tomcat查询的业务的逻辑,因此这样的Nginx服务不再是一个反向代理服务器,而是一个编写业务的Web服务器了,因此这样的业务Nginx服务也需要搭建集群来提高并发,再有专门的Nginx服务来做反向代理,如下图所示:

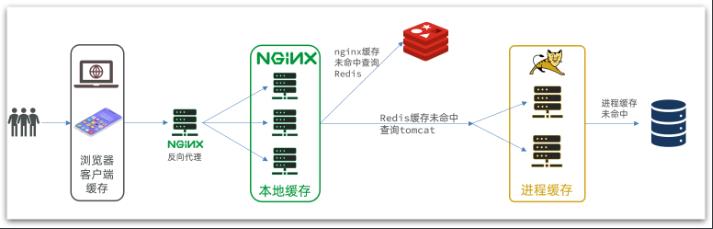
另外,我们的Tomcat服务将来也将会部署为集群的模式:

可见多级缓存的关键点有两部分:
- 一个是在Nginx中编写业务,实现Nginx本地缓存,Redis, Tomcat的缓存
- 另一个就是在Tomcat中实现JVM进程缓存
3.准备工作:
接下来就是通过一个案例来实现整个多级缓存,包含商品的CRUD操作,我们将来会给查询商品添加多级缓存:
准备阿里云的服务器,可参考我之前的博客:https://www.cnblogs.com/liuyuchengcj/p/17064307.html
3.1安装Mysql:
后期做数据的同步操作需要使用到Mysql的主从功能,所以需要大家在刚刚准备好的阿里云的服务器当中,利用Docker来运行一个Mysql容器
3.1.1 准备目录:
为了方便后期配置MySQL,我们先准备两个目录,用于挂载容器的数据和配置文件目录:
# 进入/tmp目录
cd /tmp
# 创建文件夹
mkdir mysql
# 进入mysql目录
cd mysql
3.1.2运行命令下载Mysql:
这一步注意:如果使用阿里云需要释放防火墙端口3306以及打开阿里云服务器的安全组:
docker run \\
-p 3306:3306 \\
--name mysql \\
-v $PWD/conf:/etc/mysql/conf.d \\
-v $PWD/logs:/logs \\
-v $PWD/data:/var/lib/mysql \\
-e MYSQL_ROOT_PASSWORD=123 \\docker
--privileged \\
-d \\
mysql:5.7.25
在/tmp/mysql/conf目录添加一个my.cnf文件,作为mysql的配置文件:
```bash
# 创建文件
touch /tmp/mysql/conf/my.cnf
文件内容如下:
[mysqld]
skip-name-resolve
port=3306
character_set_server=utf8
datadir=/var/lib/mysql
server-id=1000
3.1.4重启:
修改配置文件以后需要重启容器:
docker restart mysql
3.2 导入SQL文件:
接下来利用Navicat/sqlyog/DataGrip客户端连接Mysql,然后导入远程仓库提供的sql文件item.sql,远程Gitee仓库地址为:https://gitee.com/LYCcloud/multi-cache
其中包含两张表:
- tb_item: 商品表,包含商品的库存信息
- tb_item_stock: 商品库存表,包含商品的库存信息
之所以将库存信息分离出来单独做成一张表,是因为库存信息是更新比较频繁的表,写操作较多。而其他信息修改的频率非常低。
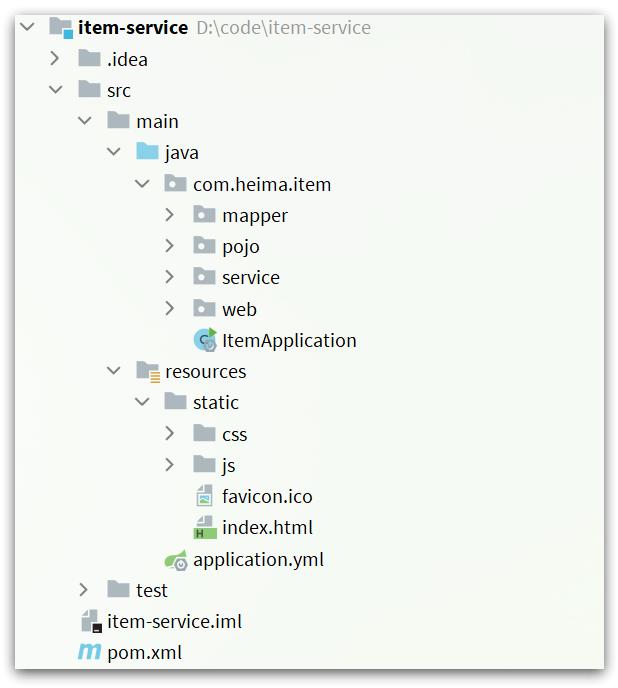
3.3 导入Demo工程:
项目结构如下图所示:

其中业务包含:
- 分页查询商品
- 新增商品
- 修改商品
- 修改库存
- 删除商品
- 根据id查询商品
- 根据id查询库存
3.4 启动:
3.4.1 启动Mysql:
采用docker创建的Mysql数据库访问的方式是:
1.首先进入容器
docker exec -it mysql bash
2.然后再正常登录
mysql -u root -p
修改后,启动服务,访问:http://localhost:8081/item/10001 即可查询数据,显示的是JSON数据在页面中。
3.5 导入商品查询页面:
部署的方式如下:

3.5.1 运行nginx服务:
已经在Gitee仓库中存放好了nginx-1.18.0,将文件下载下来,然后运行此文件,我们需要将文件下载下来将其放在一个非中文的目录当中,运行命令如下:
start nginx.exe
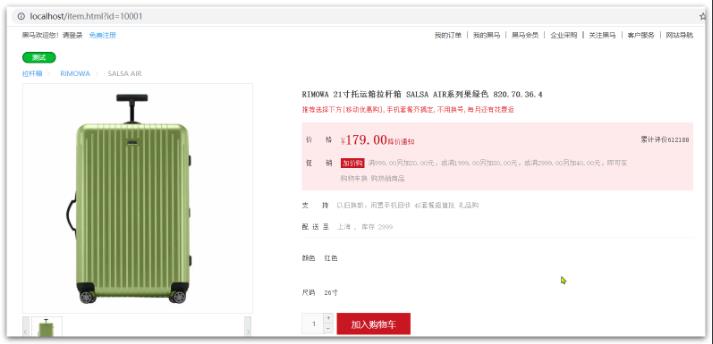
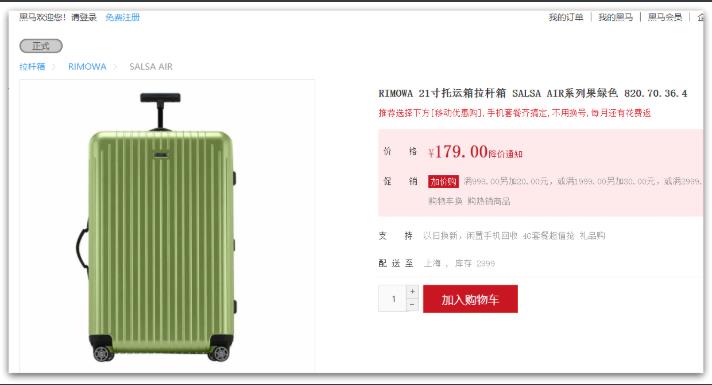
然后访问 http://localhost/item.html?id=10001 即可得到如下页面:

3.5.2 反向代理:
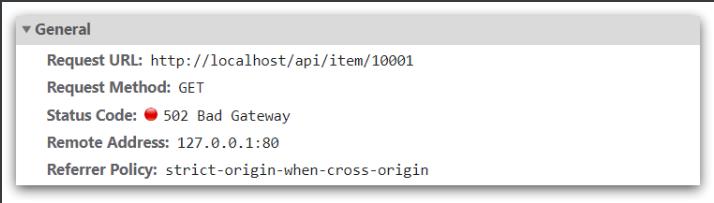
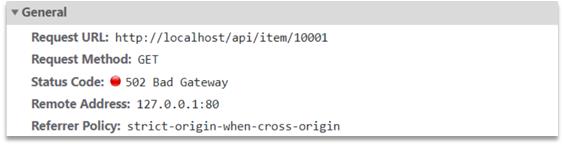
现在,页面是假数据展示的。我们需要向服务器发送ajax请求,查询商品数据。打开控制台,可以看到页面有发起ajax查询数据:

而这个请求地址同样是80端口,所以被当前的nginx反向代理了。查看nginx的conf目录下的nginx.conf文件:

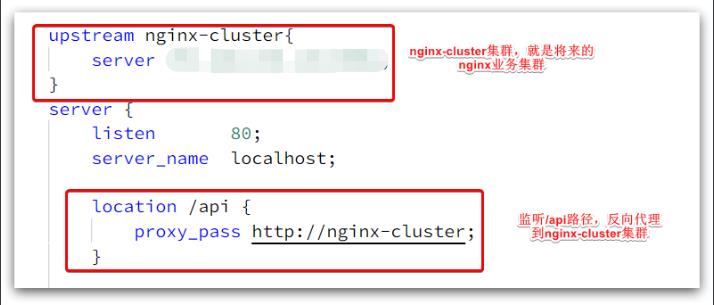
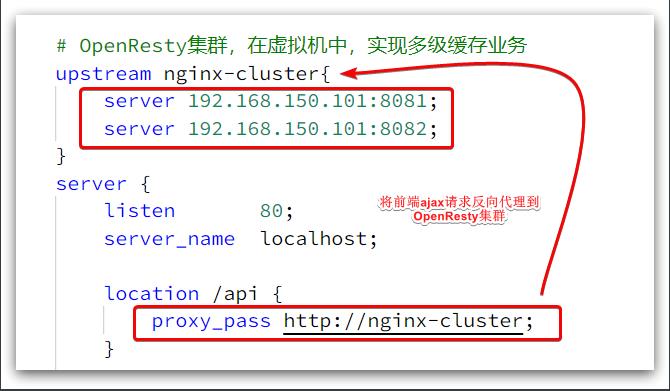
其中的关键配置如下:

其中的server后面是阿里云的IP地址,也就是我们Nginx业务集群需要部署的地方,注意这里是Nginx的业务集群。

4.JVM进程缓存:
4.1初识Caffine:
缓存在日常开发中启动至关重要的作用,由于是存储在内存中,数据的读取速度是非常快的,能大量减少对数据库的访问,减少数据库的压力。我们把缓存分为两类:
- 分布式缓存,例如Redis:
(1)优点:存储容量更大、可靠性更好、可以在集群间共享
(2)缺点:访问缓存有网络开销
(3)场景:缓存数据量较大、可靠性要求较高、需要在集群间共享
- 进程本地缓存,例如HashMap、GuavaCache:
(1)优点:读取本地内存,没有网络开销,速度更快
(2)缺点:存储容量有限、可靠性较低、无法共享
(3)场景:性能要求较高,缓存数据量较小
这一次利用Caffine框架来实现JVM进程缓存。
Caffeine是一个基于Java8开发的,提供了近乎最佳命中率的高性能的本地缓存库。目前Spring内部的缓存使用的就是Caffeine。GitHub地址:https://github.com/ben-manes/caffeine
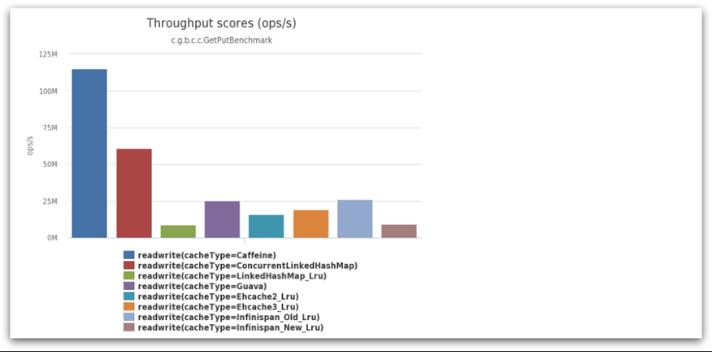
Caffeine的性能非常好,下图是官方给出的性能对比:

可以看到Caffine的性能遥遥领先:
缓存使用的基本API:
@Test
void testBasicOps()
// 构建cache对象
Cache<String, String> cache = Caffeine.newBuilder().build();
// 存数据
cache.put("gf", "迪丽热巴");
// 取数据
String gf = cache.getIfPresent("gf");
System.out.println("gf = " + gf);
// 取数据,包含两个参数:
// 参数一:缓存的key
// 参数二:Lambda表达式,表达式参数就是缓存的key,方法体是查询数据库的逻辑
// 优先根据key查询JVM缓存,如果未命中,则执行参数二的Lambda表达式
String defaultGF = cache.get("defaultGF", key ->
// 根据key去数据库查询数据
return "柳岩";
);
System.out.println("defaultGF = " + defaultGF);
Caffeine既然是缓存的一种,肯定需要有缓存的清除策略,不然的话内存总会有耗尽的时候。
Caffeine提供了三种缓存驱逐策略:
- 基于容量:设置缓存的数量上限
// 创建缓存对象
Cache<String, String> cache = Caffeine.newBuilder()
.maximumSize(1) // 设置缓存大小上限为 1
.build();
- 基于时间:设置缓存的有效时间
// 创建缓存对象
Cache<String, String> cache = Caffeine.newBuilder()
// 设置缓存有效期为 10 秒,从最后一次写入开始计时
.expireAfterWrite(Duration.ofSeconds(10))
.build();
- 基于引用:设置缓存为软引用以及弱引用,利用GC来回收缓存数据。性能较差不建议使用。
4.2 实现JVM进程缓存:
4.2.1 需求:
- 给根据id查询商品的业务添加缓存,缓存未命中时查询数据库
- 给根据id查询商品库存的业务添加缓存,缓存未命中时查询数据库
- 缓存初始大小为100
- 缓存上限为10000
4.2.2 实现:
首先,我们需要定义两个Caffeine的缓存对象,分别保存商品、库存的缓存数据。
在item-service的com.heima.item.config包下定义CaffeineConfig类:
package com.heima.item.config;
import com.github.benmanes.caffeine.cache.Cache;
import com.github.benmanes.caffeine.cache.Caffeine;
import com.heima.item.pojo.Item;
import com.heima.item.pojo.ItemStock;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class CaffeineConfig
@Bean
public Cache<Long, Item> itemCache()
return Caffeine.newBuilder()
.initialCapacity(100)
.maximumSize(10_000)
.build();
@Bean
public Cache<Long, ItemStock> stockCache()
return Caffeine.newBuilder()
.initialCapacity(100)
.maximumSize(10_000)
.build();
然后,修改item-service中的com.heima.item.web包下的ItemController类,添加缓存逻辑:
@RestController
@RequestMapping("item")
public class ItemController
@Autowired
private IItemService itemService;
@Autowired
private IItemStockService stockService;
@Autowired
private Cache<Long, Item> itemCache;
@Autowired
private Cache<Long, ItemStock> stockCache;
// ...其它略
@GetMapping("/id")
public Item findById(@PathVariable("id") Long id)
return itemCache.get(id, key -> itemService.query()
.ne("status", 3).eq("id", key)
.one()
);
@GetMapping("/stock/id")
public ItemStock findStockById(@PathVariable("id") Long id)
return stockCache.get(id, key -> stockService.getById(key));
演示:通过IDEA启动控制台可以发现,我们第一次查询时候会走后台查询数据的命令,但是第二次控制台就不会显示,因为在JVM进程缓存已经查询到。
5. Nginx业务集群参与缓存:
多级缓存的实现离不开Nginx编程,而Nginx编程又离不开OpenResty。
5.1 初识OpenResty
OpenResty® 是一个基于 Nginx的高性能 Web 平台,用于方便地搭建能够处理超高并发、扩展性极高的动态 Web 应用、Web 服务和动态网关。具备下列特点:
- 具备Nginx的完整功能
- 基于Lua语言进行扩展,集成大量精良的Lua库,第三方模块:
- 允许使用Lua自定义业务逻辑,自定义库
5.2 安装OpenResty:
- 1)安装开发库
首先要安装OpenResty的依赖开始库,执行命令:
yum install -y pcre-devel openssl-devel gcc --skip-broken
- 2)安装OpenResty仓库:
你可以在你的 CentOS 系统中添加openresty仓库,这样就可以便于未来安装或更新我们的软件包(通过yum check-update命令)。运行下面的命令就可以添加我们的仓库:
yum-config-manager --add-repo https://openresty.org/package/centos/openresty.repo
如果说命令不存在,则运行以下命令,在重复上述命令:
yum install -y yum-utils
- 3)安装OpenResty
然后像以下安装软件包,比如:openResty:
yum install -y openresty
- 4)安装opm工具:
opm是OpenResty的一个管理工具,可以帮助我们安装一个第三方的Lua模块。如果你想安装命令行工具opm,那么可以像下面这样安装openresty-opm包:
yum install -y openresty-opm
- 5)目录结构:
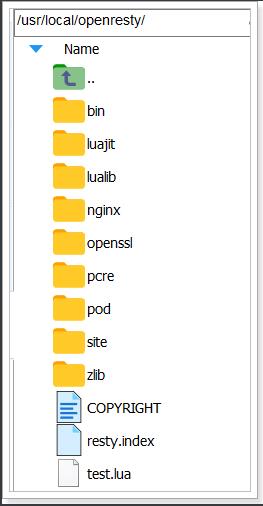
默认情况下,OpenResty安装的目录是:/usr/local/openresty:

看到里面的nginx目录了吗,OpenResty就是在Nginx基础上集成了一些Lua模块。
- 6)配置Nginx环境变量:
打开配置文件:
vi /etc/profile
在最下面两行加入如下配置:
export NGINX_HOME=/usr/local/openresty/nginx
export PATH=$NGINX_HOME/sbin:$PATH
NGINX_HOME:后面是OpenResty安装目录下的nginx的目录,
然后让配置生效:
source /etc/profile
- 7)启动和运行:
OpenResty底层是基于Nginx的,查看OpenResty目录的nginx目录,结构与windows中安装的nginx基本一致,所以运行方式与nginx基本一致:
# 启动nginx
nginx
# 重新加载配置
nginx -s reload
# 停止
nginx -s stop
nginx的默认配置文件注释太多,影响后续我们的编辑,这里将nginx.conf中的注释部分删除,保留有效部分:
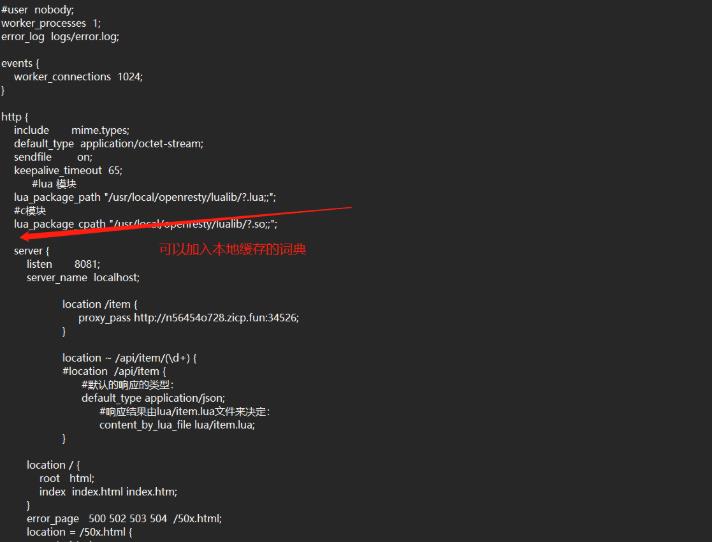
修改/usr/local/openresty/nginx/conf/nginx.conf文件,内容如下:
#user nobody;
worker_processes 1;
error_log logs/error.log;
events
worker_connections 1024;
http
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server
listen 8081;
server_name localhost;
location /
root html;
index index.html index.htm;
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
在Linux的控制台输入命令以启动nginx:
nginx
然后访问页面:http://192.168.150.101:8081,注意ip地址替换为你自己的虚拟机IP.
5.3 OpenResty快速入门:
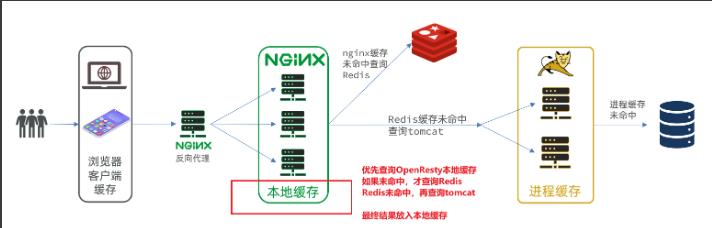
我们希望达到的多级缓存架构如图:

其中:
- windows上的Nginx用来做反向代理服务,将前端的查询商品的ajax请求代理到OpenResty集群
- OpenResty集群用来编写多级缓存业务
5.3.1反向代理流程:
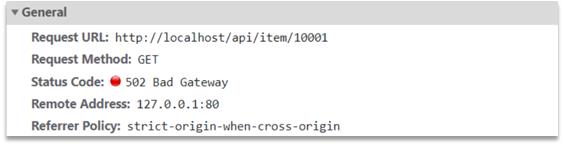
现在,商品详情页使用的是假的商品数据。不过在浏览器中,可以看到页面有发起ajax请求查询真实商品数据。这个请求如下:

请求地址是localhost,端口是80,就被windows上安装的Nginx服务给接收到了。然后代理给了OpenResty集群:

我们需要在OpenResty中编写业务,查询商品数据并返回到浏览器。
但是这次,我们先在OpenResty接收请求,返回假的商品数据。
5.3.2OpenResty监听请求:
OpenResty的很多功能都依赖于其目录下的Lua库,需要在nginx.conf中指定依赖库的目录,并导入依赖:
1)添加对OpenResty的Lua模块的加载
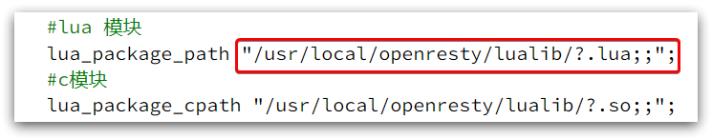
修改/usr/local/openresty/nginx/conf/nginx.conf文件,在其中的http下面,添加下面代码:
#lua 模块
lua_package_path "/usr/local/openresty/lualib/?.lua;;";
#c模块
lua_package_cpath "/usr/local/openresty/lualib/?.so;;";
2)监听/api/item路径
修改/usr/local/openresty/nginx/conf/nginx.conf文件,在nginx.conf的server下面,添加对/api/item这个路径的监听:
location /api/item
# 默认的响应类型
default_type application/json;
# 响应结果由lua/item.lua文件来决定
content_by_lua_file lua/item.lua;
这个监听,就类似于SpringMVC中的@GetMapping("/api/item")做路径映射。
而content_by_lua_file lua/item.lua则相当于调用item.lua这个文件,执行其中的业务,把结果返回给用户。相当于java中调用service。
5.3.3编写item.lua
1)在`/usr/loca/openresty/nginx`目录创建文件夹:lua

2)在`/usr/loca/openresty/nginx/lua`文件夹下,新建文件:item.lua

3)编写item.lua,返回假数据
item.lua中,利用ngx.say()函数返回数据到Response中:
ngx.say(\'"id":10001,"name":"SALSA AIR","title":"RIMOWA 21寸托运箱拉杆箱 SALSA AIR系列果绿色 820.70.36.4","price":17900,"image":"https://m.360buyimg.com/mobilecms/s720x720_jfs/t6934/364/1195375010/84676/e9f2c55f/597ece38N0ddcbc77.jpg!q70.jpg.webp","category":"拉杆箱","brand":"RIMOWA","spec":"","status":1,"createTime":"2019-04-30T16:00:00.000+00:00","updateTime":"2019-04-30T16:00:00.000+00:00","stock":2999,"sold":31290\')
4)重新加载配置
nginx -s reload
刷新商品页面:http://localhost/item.html?id=10001 即可看到效果:

5.3.4 请求参数的处理:
上一节中,我们在OpenResty接收前端请求,但是返回的是假数据。要返回真实数据,必须根据前端传递来的商品id,查询商品信息才可以。那么如何获取前端传递的商品参数呢?
(1)获取参数的API
OpenResty中提供了一些API用来获取不同类型的前端请求参数:

(2)获取参数并返回
在前端发起的ajax请求如图:

可以看到商品id是以路径占位符方式传递的,因此可以利用正则表达式匹配的方式来获取ID:
(3)获取商品id
修改/usr/loca/openresty/nginx/nginx.conf文件中监听/api/item的代码,利用正则表达式获取ID:
location ~ /api/item/(\\d+)
# 默认的响应类型
default_type application/json;
# 响应结果由lua/item.lua文件来决定
content_by_lua_file lua/item.lua;
(4)拼接ID并返回
修改/usr/loca/openresty/nginx/lua/item.lua文件,获取id并拼接到结果中返回:
-- 获取商品id
local id = ngx.var[1]
-- 拼接并返回
ngx.say(\'"id":\' .. id .. \',"name":"SALSA AIR","title":"RIMOWA 21寸托运箱拉杆箱 SALSA AIR系列果绿色 820.70.36.4","price":17900,"image":"https://m.360buyimg.com/mobilecms/s720x720_jfs/t6934/364/1195375010/84676/e9f2c55f/597ece38N0ddcbc77.jpg!q70.jpg.webp","category":"拉杆箱","brand":"RIMOWA","spec":"","status":1,"createTime":"2019-04-30T16:00:00.000+00:00","updateTime":"2019-04-30T16:00:00.000+00:00","stock":2999,"sold":31290\')
(5)重新加载并测试
运行命令以重新加载OpenResty配置:
nginx -s reload
刷新页面可以看到结果中已经带上了ID:

5.3.5 查询Tomcat:
拿到商品ID后,本应去缓存中查询商品信息,不过目前我们还未建立nginx与redis缓存之前的联系。因此,这里我们先根据商品id去tomcat查询商品信息。我们实现如图部分:

需要注意的是,我们的OpenResty是在虚拟机,Tomcat是在Windows电脑上。两者IP一定不要搞错了。
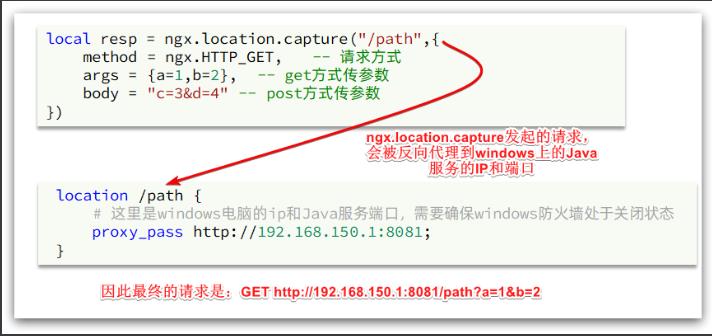
(1)发送http请求的API:
local resp = ngx.location.capture("/path",
method = ngx.HTTP_GET, -- 请求方式
args = a=1,b=2, -- get方式传参数
)
返回的响应内容包括:
- resp.status:响应状态码
- resp.header:响应头,是一个table
- resp.body:响应体,就是响应数据
注意:这里的path是路径,并不包含IP和端口。这个请求会被nginx内部的server监听并处理。但是我们希望这个请求发送到Tomcat服务器,所以还需要编写一个server来对这个路径做反向代理:
location /path
# 这里是windows电脑的ip和Java服务端口,需要确保windows防火墙处于关闭状态
proxy_pass http://192.168.150.1:8081;
原理图如下:

(2)下面,我们封装一个发送Http请求的工具,基于ngx.location.capture来实现查询tomcat
1)添加反向代理,到windows的Java服务
因为item-service中的接口都是/item开头,所以我们监听/item路径,代理到windows上的tomcat服务。修改 /usr/local/openresty/nginx/conf/nginx.conf文件,添加一个location,此时http后面IP路径配成自己的阿里云的IP地址:
location /item
proxy_pass http://192.168.150.1:8081;
注意:
注意在这里我们使用的云服务器来搭建Nginx,但是此时远程的云服务器是不知道我们电脑的公网IP的,而且我们只知道我们的内网IP,解决方案是可以将我们项目发布到一个已经备案的网址中,但是太麻烦,我们采用第二种办法使用内网穿透技术,将我们的电脑交付给一个内网穿透的软件,软件会自动分配给我我们一个免费的外界可以访问的网址,因此我们采用花生壳这个软件:
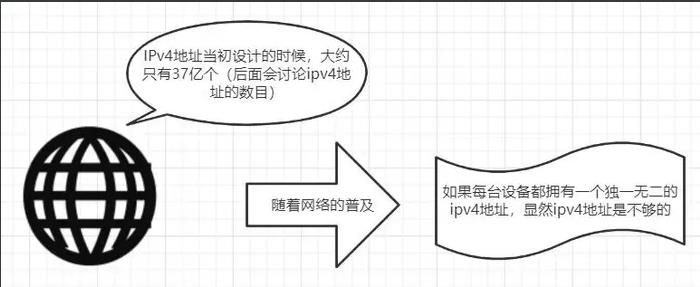
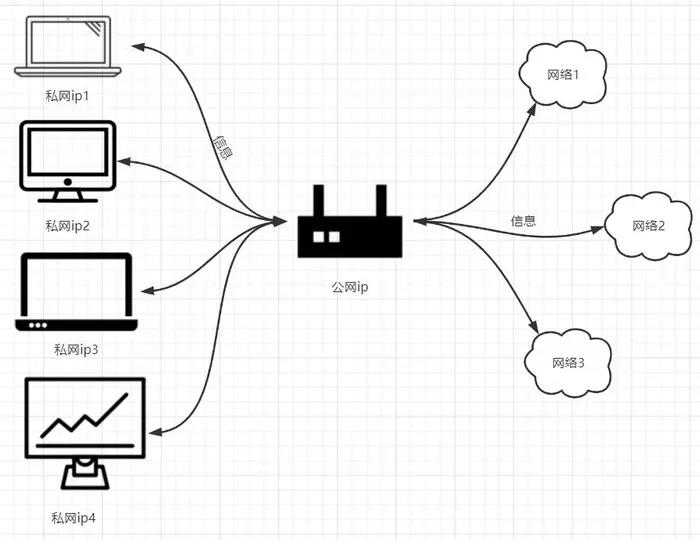
题外的计算机网络知识的普及:
我们经常会查询cmd命令当中的ipconfig与百度查看本机IP地址我们发现不一样。其实ipconfig查出来的是本机的IP地址,此地址仅限于在局域网内进行使用,而不能够连接外网,而百度查出来的是与外网进行通信的ip地址,并不是自己主机的地址,而是电信或者联通分给你的地址,用于连接互联网,现在我们想知道为什么要使用两个地址,以及这两个地址之间的关系。
为什么会存在这个现象:

目前全世界人口已经大大超出37亿,而电脑的使用个数更是超过这个数目,因此为每一台电脑都分配一个公网上的ipv4的地址显然是不合理的,因此出台了解决的办法就是使用公网IP与私网Ip:
在同一个局域网内,使用不同私网ip的人,使用同一个公网ip去上网,这样用于网络通信的ip地址就大大减少,因为,不同的局域网内,可以出现相同的私网地址,因为私网地址只在局域网内部通信,不与局域网之外的网络直接接触,这样子增加了ipv4地址的复用度,又省下了许多宝贵的公网IP地址:

不知道大家有没有发现,ipconfig得到的本地IP地址要么就是172.开头的,要么就是192.168.开头的,这是为什么呢???

公网IP私网IP已经完全了解以后我们就需要去了解花生壳的使用:
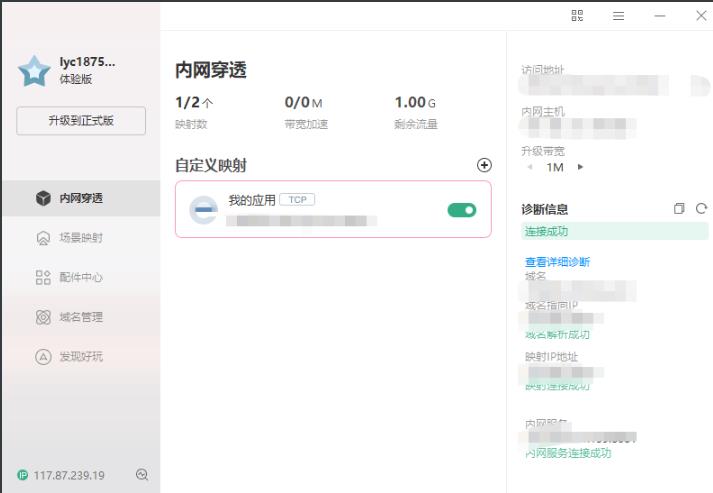
1.下载花生壳的版本:

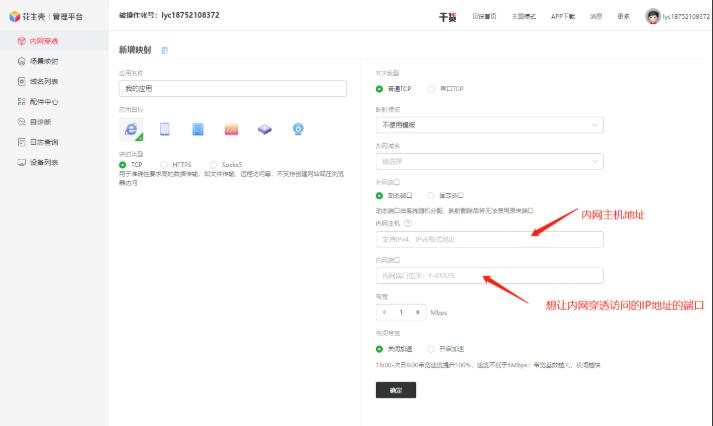
配置内网穿透的地址:
(1)首先获取内网主机的地址:
使用电脑的cmd命令然后输入ipconfig查看自己的IPV4地址就是自己的内网IP,同时我们可以在百度搜索本地IP就可以查询到我们电脑接入公网的IP地址。
(2)配置花生壳:

然后我们只要访问自己的花生壳提供的域名就可以通过公网访问到自己主机的IP地址上的指定的端口号了。
(3)封装工具类
之前我们说过,OpenResty启动时会加载以下两个目录中的工具文件:

所以,自定义的http工具也需要放到这个目录下。
在/usr/local/openresty/lualib目录下,新建一个common.lua文件:
vi /usr/local/openresty/lualib/common.lua
内容如下:
-- 封装函数,发送http请求,并解析响应
local function read_http(path, params)
local resp = ngx.location.capture(path,
method = ngx.HTTP_GET,
args = params,
)
if not resp then
-- 记录错误信息,返回404
ngx.log(ngx.ERR, "http请求查询失败, path: ", path , ", args: ", args)
ngx.exit(404)
end
return resp.body
end
-- 将方法导出
local _M =
read_http = read_http
return _M
这个工具将read_http函数封装到_M这个table类型的变量中,并且返回,这类似于导出。使用的时候,可以利用`require(\'common\')`来导入该函数库,这里的common是函数库的文件名:
```bash
(4)实现商品的查询:
最后,我们修改/usr/local/openresty/lua/item.lua文件,利用刚刚封装的函数库实现对tomcat的查询:
-- 引入自定义common工具模块,返回值是common中返回的 _M
local common = require("common")
-- 从 common中获取read_http这个函数
local read_http = common.read_http
-- 获取路径参数
local id = ngx.var[1]
-- 根据id查询商品
local itemJSON = read_http("/item/".. id, nil)
-- 根据id查询商品库存
local itemStockJSON = read_http("/item/stock/".. id, nil)
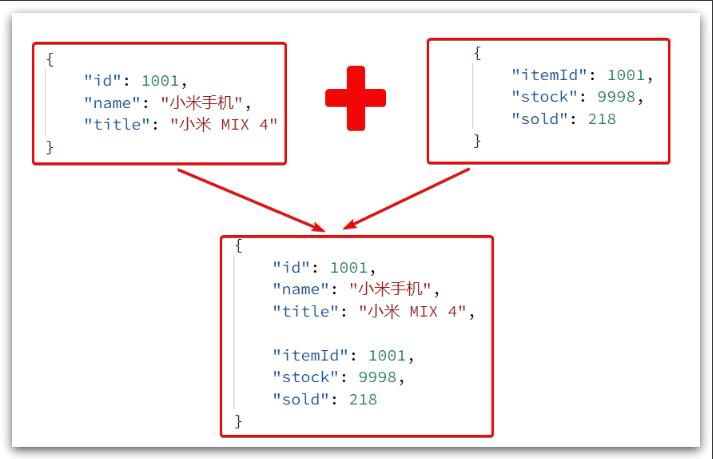
这里查询到的结果是json字符串,并且包含商品、库存两个json字符串,页面最终需要的是把两个json拼接为一个json:

这就需要我们先把JSON变为lua的table,完成数据整合后,再转为JSON,所以最终的item.lua为:
-- 导入common函数库
local common = require(\'common\')
local read_http = common.read_http
-- 导入cjson库
local cjson = require(\'cjson\')
-- 获取路径参数
local id = ngx.var[1]
-- 根据id查询商品
local itemJSON = read_http("/item/".. id, nil)
-- 根据id查询商品库存
local itemStockJSON = read_http("/item/stock/".. id, nil)
-- JSON转化为lua的table
local item = cjson.decode(itemJSON)
local stock = cjson.decode(stockJSON)
-- 组合数据
item.stock = stock.stock
item.sold = stock.sold
-- 把item序列化为json 返回结果
ngx.say(cjson.encode(item))
5.3.6 基于ID负载均衡:
刚才的代码中,我们的tomcat是单机部署。而实际开发中,tomcat一定是集群模式:

因此,OpenResty需要对tomcat集群做负载均衡。而默认的负载均衡规则是轮询模式,当我们查询/item/10001时:
- 第一次会访问8081端口的tomcat服务,在该服务内部就形成了JVM进程缓存
- 第二次会访问8082端口的tomcat服务,该服务内部没有JVM缓存(因为JVM缓存无法共享),会查询数据库
- ......
你看,因为轮询的原因,第一次查询8081形成的JVM缓存并未生效,直到下一次再次访问到8081时才可以生效,缓存命中率太低了。
怎么办?
如果能让同一个商品,每次查询时都访问同一个tomcat服务,那么JVM缓存就一定能生效了。
也就是说,我们需要根据商品id做负载均衡,而不是轮询。
(1)原理:
nginx提供了基于请求路径做负载均衡的算法:nginx根据请求路径做hash运算,把得到的数值对tomcat服务的数量取余,余数是几,就访问第几个服务,实现负载均衡。
例如:
- 我们的请求路径是 /item/10001
- tomcat总数为2台(8081、8082)
- 对请求路径/item/1001做hash运算求余的结果为1
- 则访问第一个tomcat服务,也就是8081
只要id不变,每次hash运算结果也不会变,那就可以保证同一个商品,一直访问同一个tomcat服务,确保JVM缓存生效。
(2)实现:
修改/usr/local/openresty/nginx/conf/nginx.conf文件,实现基于ID做负载均衡。首先,定义tomcat集群,并设置基于路径做负载均衡:
upstream tomcat-cluster
hash $request_uri;
server 192.168.150.1:8081;
server 192.168.150.1:8082;
然后,修改对tomcat服务的反向代理,目标指向tomcat集群:
location /item
proxy_pass http://tomcat-cluster;
重新加载OpenResty
nginx -s reload
(3)测试:
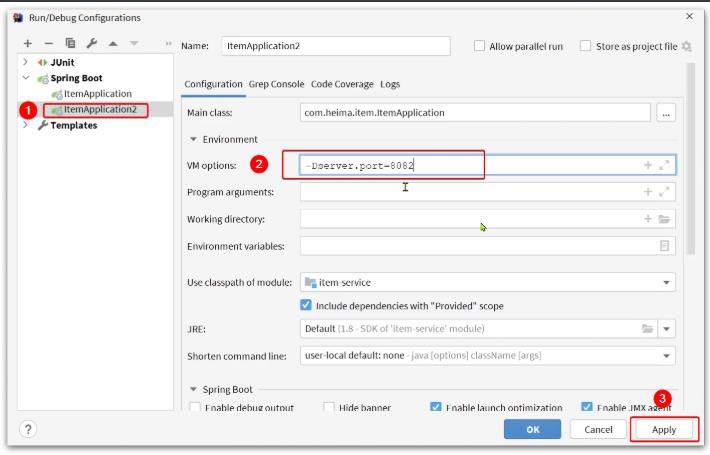
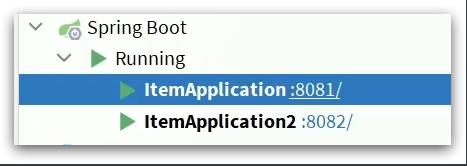
启动两台tomcat服务:

同时启动:

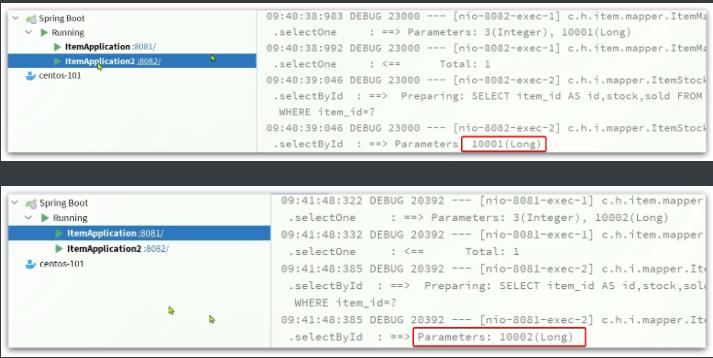
清空日志后,再次访问页面,可以看到不同id的商品,访问到了不同的tomcat服务:

6.Redis缓存:
6.1 Redis缓存预热:
Redis缓存会面临冷启动问题:
冷启动:服务刚刚启动时,Redis中并没有缓存,如果所有商品数据都在第一次查询时添加缓存,可能会给数据库带来较大压力。
缓存预热:在实际开发中,我们可以利用大数据统计用户访问的热点数据,在项目启动时将这些热点数据提前查询并保存到Redis中。
我们数据量较少,并且没有数据统计相关功能,目前可以在启动时将所有数据都放入缓存中。
1)利用Docker安装Redis:
docker run --name redis -p 6379:6379 -d redis redis-server --appendonly yes
2)在item-service服务中引入Redis依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
3)配置Redis地址:
spring:
redis:
host: 阿里云的公网IP地址
4)编写初始化类:
缓存预热需要在项目启动时完成,并且必须是拿到RedisTemplate之后。这里我们利用InitializingBean接口来实现,因为InitializingBean可以在对象被Spring创建并且成员变量全部注入后执行:
package com.heima.item.config;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.heima.item.pojo.Item;
import com.heima.item.pojo.ItemStock;
import com.heima.item.service.IItemService;
import com.heima.item.service.IItemStockService;
import org.springframework.beans.factory.InitializingBean;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.StringRedisTemplate;
import org.springframework.stereotype.Component;
import java.util.List;
@Component
public class RedisHandler implements InitializingBean
@Autowired
private StringRedisTemplate redisTemplate;
@Autowired
private IItemService itemService;
@Autowired
private IItemStockService stockService;
private static final ObjectMapper MAPPER = new ObjectMapper();
@Override
public void afterPropertiesSet() throws Exception
// 初始化缓存
// 1.查询商品信息
List<Item> itemList = itemService.list();
// 2.放入缓存
for (Item item : itemList)
// 2.1.item序列化为JSON
String json = MAPPER.writeValueAsString(item);
// 2.2.存入redis
redisTemplate.opsForValue().set("item:id:" + item.getId(), json);
// 3.查询商品库存信息
List<ItemStock> stockList = stockService.list();
// 4.放入缓存
for (ItemStock stock : stockList)
// 2.1.item序列化为JSON
String json = MAPPER.writeValueAsString(stock);
// 2.2.存入redis
redisTemplate.opsForValue().set("item:stock:id:" + stock.getId(), json);
6.2 查询Redis缓存:
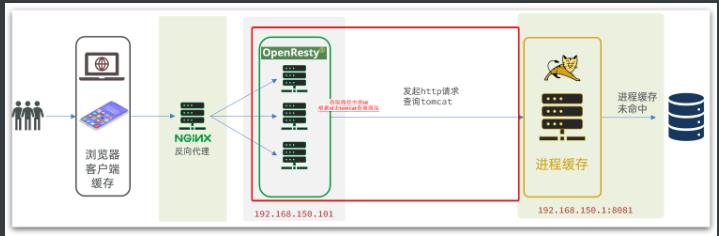
现在,Redis缓存已经准备就绪,我们可以再OpenResty中实现查询Redis的逻辑了。如下图红框所示:

当请求进入OpenResty之后:
- 优先查询Redis缓存
- 如果Redis缓存未命中,再查询Tomcat
6.2.1 封装Redis工具:
OpenResty提供了操作Redis的模块,我们只要引入该模块就能直接使用。但是为了方便,我们将Redis操作封装到之前的common.lua工具库中。
修改/usr/local/openresty/lualib/common.lua文件:
1)引入Redis模块,并初始化Redis对象
-- 导入redis
local redis = require(\'resty.redis\')
-- 初始化redis
local red = redis:new()
red:set_timeouts(1000, 1000, 1000)
2)封装函数,用来释放Redis连接,其实是放入连接池
-- 关闭redis连接的工具方法,其实是放入连接池
local function close_redis(red)
local pool_max_idle_time = 10000 -- 连接的空闲时间,单位是毫秒
local pool_size = 100 --连接池大小
local ok, err = red:set_keepalive(pool_max_idle_time, pool_size)
if not ok then
ngx.log(ngx.ERR, "放入redis连接池失败: ", err)
end
end
3)封装函数,根据key查询Redis数据
-- 查询redis的方法 ip和port是redis地址,key是查询的key
local function read_redis(ip, port, key)
-- 获取一个连接
local ok, err = red:connect(ip, port)
if not ok then
ngx.log(ngx.ERR, "连接redis失败 : ", err)
return nil
end
-- 查询redis
local resp, err = red:get(key)
-- 查询失败处理
if not resp then
ngx.log(ngx.ERR, "查询Redis失败: ", err, ", key = " , key)
end
--得到的数据为空处理
if resp == ngx.null then
resp = nil
ngx.log(ngx.ERR, "查询Redis数据为空, key = ", key)
end
close_redis(red)
return resp
end
4)导出:
-- 将方法导出
local _M =
read_http = read_http,
read_redis = read_redis
return _M
完整的common.lua:
-- 导入redis
local redis = require(\'resty.redis\')
-- 初始化redis
local red = redis:new()
red:set_timeouts(1000, 1000, 1000)
-- 关闭redis连接的工具方法,其实是放入连接池
local function close_redis(red)
local pool_max_idle_time = 10000 -- 连接的空闲时间,单位是毫秒
local pool_size = 100 --连接池大小
local ok, err = red:set_keepalive(pool_max_idle_time, pool_size)
if not ok then
ngx.log(ngx.ERR, "放入redis连接池失败: ", err)
end
end
-- 查询redis的方法 ip和port是redis地址,key是查询的key
local function read_redis(ip, port, key)
-- 获取一个连接
local ok, err = red:connect(ip, port)
if not ok then
ngx.log(ngx.ERR, "连接redis失败 : ", err)
return nil
end
-- 查询redis
local resp, err = red:get(key)
-- 查询失败处理
if not resp then
ngx.log(ngx.ERR, "查询Redis失败: ", err, ", key = " , key)
end
--得到的数据为空处理
if resp == ngx.null then
resp = nil
ngx.log(ngx.ERR, "查询Redis数据为空, key = ", key)
end
close_redis(red)
return resp
end
-- 封装函数,发送http请求,并解析响应
local function read_http(path, params)
local resp = ngx.location.capture(path,
method = ngx.HTTP_GET,
args = params,
)
if not resp then
-- 记录错误信息,返回404
ngx.log(ngx.ERR, "http查询失败, path: ", path , ", args: ", args)
ngx.exit(404)
end
return resp.body
end
-- 将方法导出
local _M =
read_http = read_http,
read_redis = read_redis
return _M
6.2.2 实现Redis查询:
接下来,我们就可以去修改item.lua文件,实现对Redis的查询了。查询逻辑是:
- 根据id查询Redis
- 如果查询失败则继续查询Tomcat
- 将查询结果返回
1)修改/usr/local/openresty/lua/item.lua文件,添加一个查询函数:
-- 导入common函数库
local common = require(\'common\')
local read_http = common.read_http
local read_redis = common.read_redis
-- 封装查询函数
function read_data(key, path, params)
-- 查询本地缓存,因为openResty与Redis都在远程的阿里云服务器,只要使用本地地址就可以
local val = read_redis("127.0.0.1", 6379, key)
-- 判断查询结果
if not val then
ngx.log(ngx.ERR, "redis查询失败,尝试查询http, key: ", key)
-- redis查询失败,去查询http
val = read_http(path, params)
end
-- 返回数据
return val
end
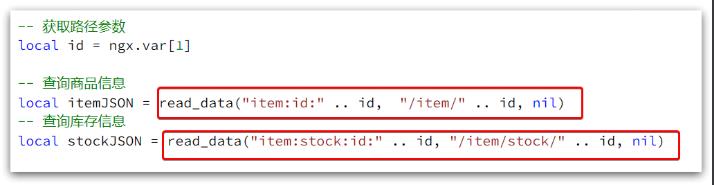
2)而后修改商品查询,库存查询业务:调用上面一个写入的read_data函数:

3)完整的item.lua代码:
-- 导入common函数库
local common = require(\'common\')
local read_http = common.read_http
local read_redis = common.read_redis
-- 导入cjson库
local cjson = require(\'cjson\')
-- 封装查询函数
function read_data(key, path, params)
-- 查询本地缓存
local val = read_redis("127.0.0.1", 6379, key)
-- 判断查询结果
if not val then
ngx.log(ngx.ERR, "redis查询失败,尝试查询http, key: ", key)
-- redis查询失败,去查询http
val = read_http(path, params)
end
-- 返回数据
return val
end
-- 获取路径参数
local id = ngx.var[1]
-- 查询商品信息
local itemJSON = read_data("item:id:" .. id, "/item/" .. id, nil)
-- 查询库存信息
local stockJSON = read_data("item:stock:id:" .. id, "/item/stock/" .. id, nil)
-- JSON转化为lua的table
local item = cjson.decode(itemJSON)
local stock = cjson.decode(stockJSON)
-- 组合数据
item.stock = stock.stock
item.sold = stock.sold
-- 把item序列化为json 返回结果
ngx.say(cjson.encode(item))
7.Nginx本地缓存:
现在,整个多级缓存中只差最后一环,也就是nginx的本地缓存了。如图:

7.1 本地缓存API:
OpenResty为Nginx提供了shard dict的功能,可以在nginx的多个worker之间共享数据,实现缓存功能。
1)开启共享字典,在nginx.conf的http下添加配置:
# 共享字典,也就是本地缓存,名称叫做:item_cache,大小150m
lua_shared_dict item_cache 150m;

2)操作共享字典:
-- 获取本地缓存对象
local item_cache = ngx.shared.item_cache
-- 存储, 指定key、value、过期时间,单位s,默认为0代表永不过期
item_cache:set(\'key\', \'value\', 1000)
-- 读取
local val = item_cache:get(\'key\')
7.2 实现本地缓存查询:
1)修改/usr/local/openresty/lua/item.lua文件,修改read_data查询函数,添加本地缓存逻辑:
-- 导入共享词典,本地缓存
local item_cache = ngx.shared.item_cache
-- 封装查询函数
function read_data(key, expire, path, params)
-- 查询本地缓存
local val = item_cache:get(key)
if not val then
ngx.log(ngx.ERR, "本地缓存查询失败,尝试查询Redis, key: ", key)
-- 查询redis
val = read_redis("127.0.0.1", 6379, key)
-- 判断查询结果
if not val then
ngx.log(ngx.ERR, "redis查询失败,尝试查询http, key: ", key)
-- redis查询失败,去查询http
val = read_http(path, params)
end
end
-- 查询成功,把数据写入本地缓存
item_cache:set(key, val, expire)
-- 返回数据
return val
end
2)修改item.lua中查询商品和库存的业务,实现最新的read_data函数:

其实就是多了缓存时间参数,过期后nginx缓存会自动删除,下次访问即可更新缓存。这里给商品基本信息设置超时时间为30分钟,库存为1分钟。因为商品的基本信息通常都是不改变的可以存很长的时间因为库存更新频率较高,如果缓存时间过长,可能与数据库差异较大。
3)完整的item.lua文件:
-- 导入common函数库
local common = require(\'common\')
local read_http = common.read_http
local read_redis = common.read_redis
-- 导入cjson库
local cjson = require(\'cjson\')
-- 导入共享词典,本地缓存
local item_cache = ngx.shared.item_cache
-- 封装查询函数
function read_data(key, expire, path, params)
-- 查询本地缓存
local val = item_cache:get(key)
if not val then
ngx.log(ngx.ERR, "本地缓存查询失败,尝试查询Redis, key: ", key)
-- 查询redis
val = read_redis("127.0.0.1", 6379, key)
-- 判断查询结果
if not val then
ngx.log(ngx.ERR, "redis查询失败,尝试查询http, key: ", key)
-- redis查询失败,去查询http
val = read_http(path, params)
end
end
-- 查询成功,把数据写入本地缓存
item_cache:set(key, val, expire)
-- 返回数据
return val
end
-- 获取路径参数
local id = ngx.var[1]
-- 查询商品信息
local itemJSON = read_data("item:id:" .. id, 1800, "/item/" .. id, nil)
-- 查询库存信息
local stockJSON = read_data("item:stock:id:" .. id, 60, "/item/stock/" .. id, nil)
-- JSON转化为lua的table
local item = cjson.decode(itemJSON)
local stock = cjson.decode(stockJSON)
-- 组合数据
item.stock = stock.stock
item.sold = stock.sold
-- 把item序列化为json 返回结果
ngx.say(cjson.encode(item))
完结撒花。 以上是关于在阿里云服务器下搭建多级缓存的主要内容,如果未能解决你的问题,请参考以下文章