node.js安装
Posted 蜀道,难
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js安装相关的知识,希望对你有一定的参考价值。
node.js安装
1.官网下载安装包
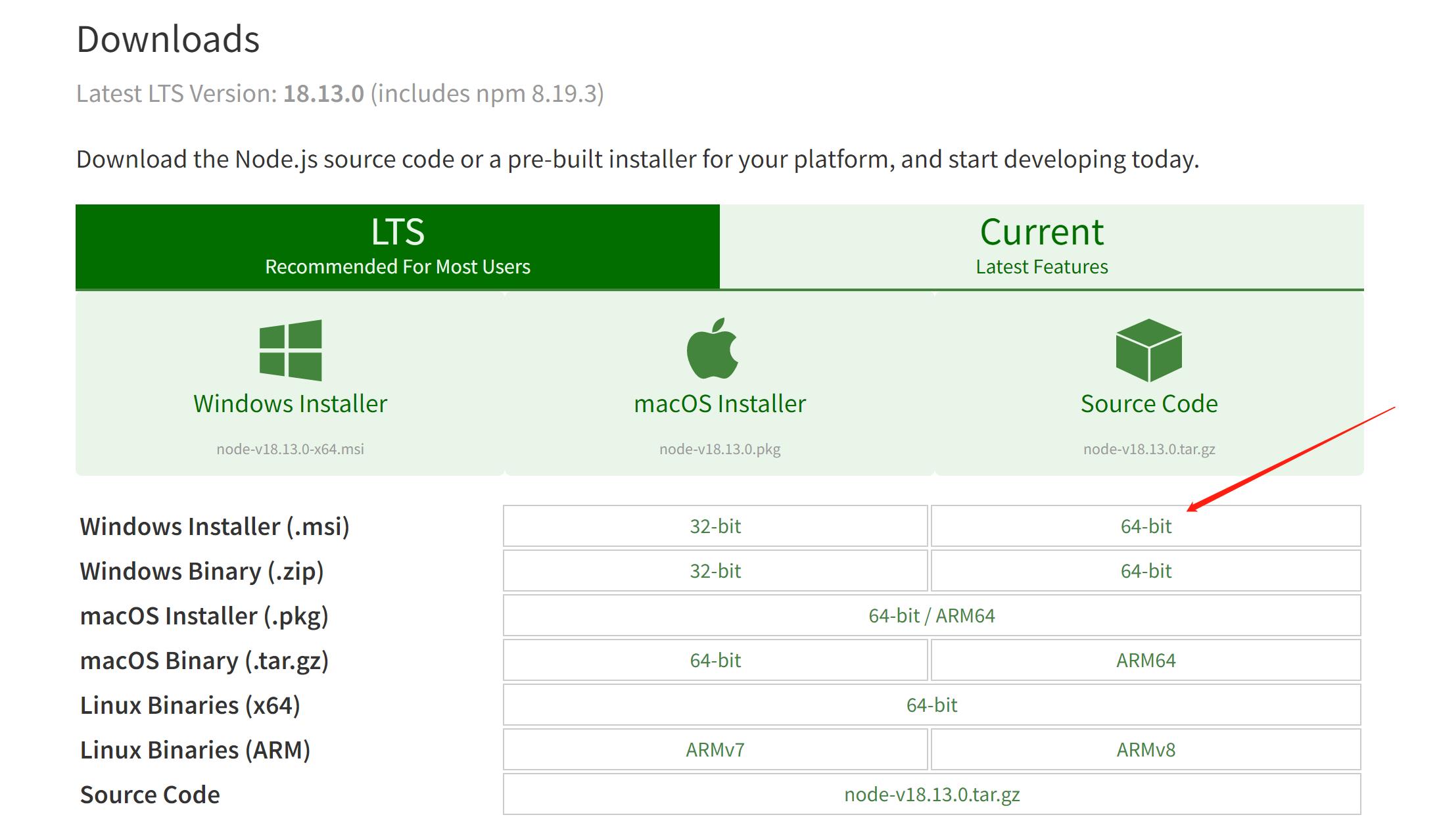
下载地址: https://nodejs.org/en/download/

根据自己的电脑系统选择对应的安装包,由于我用的是windows电脑(64位),下载这个安装包,是一个.msi文件
2.安装
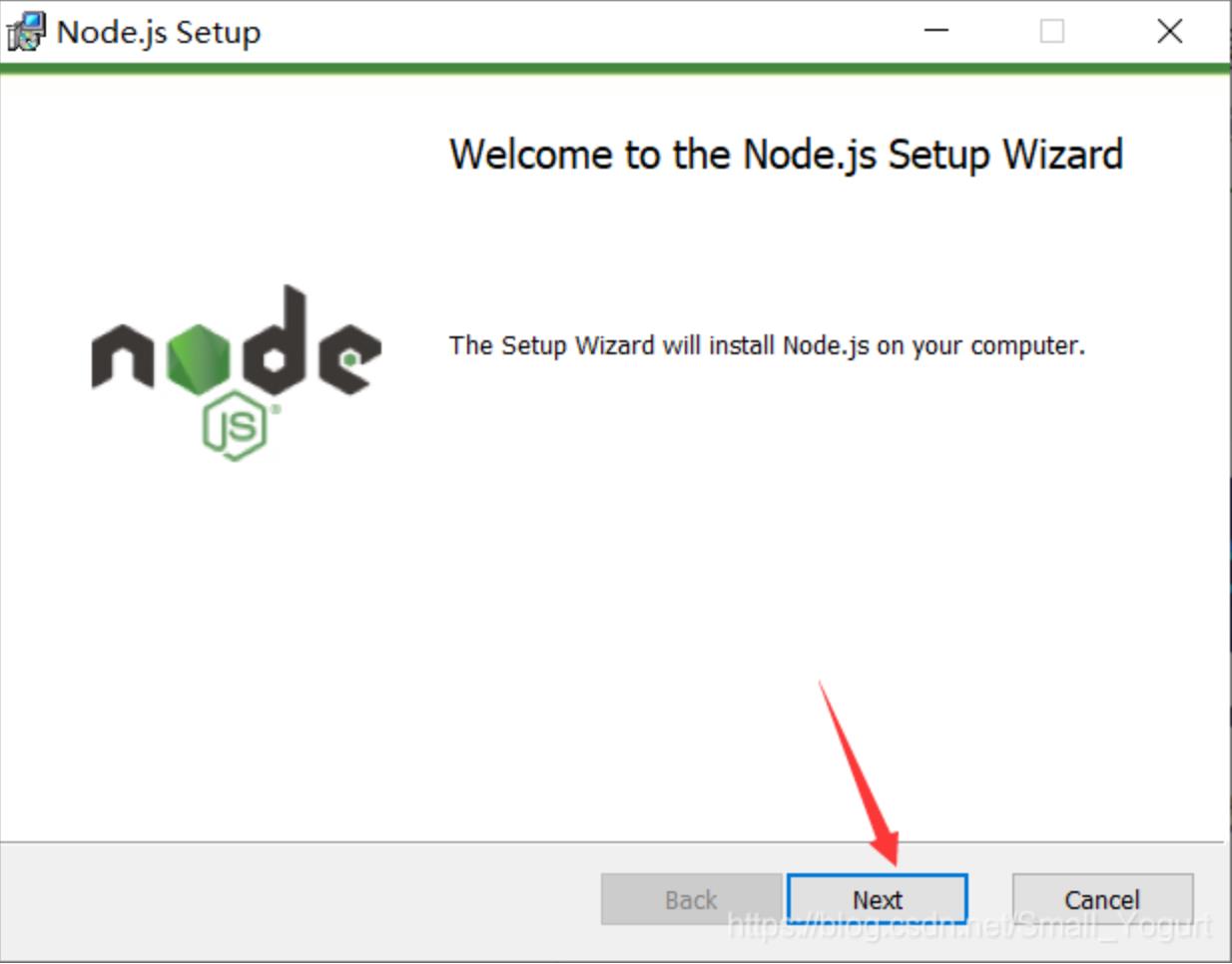
双击刚刚下载好的安装包,点击下一步

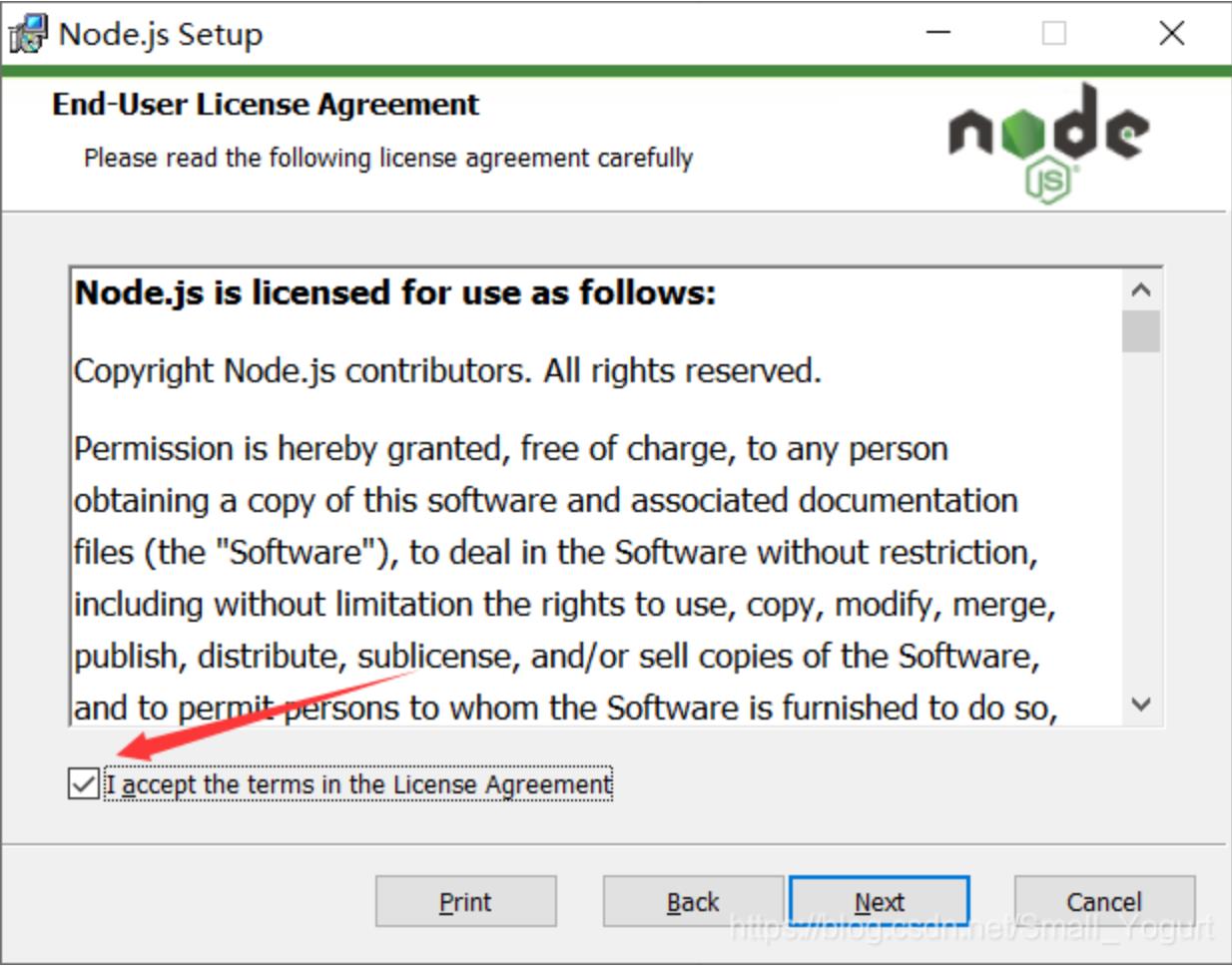
选择接受许可协议,点击下一步

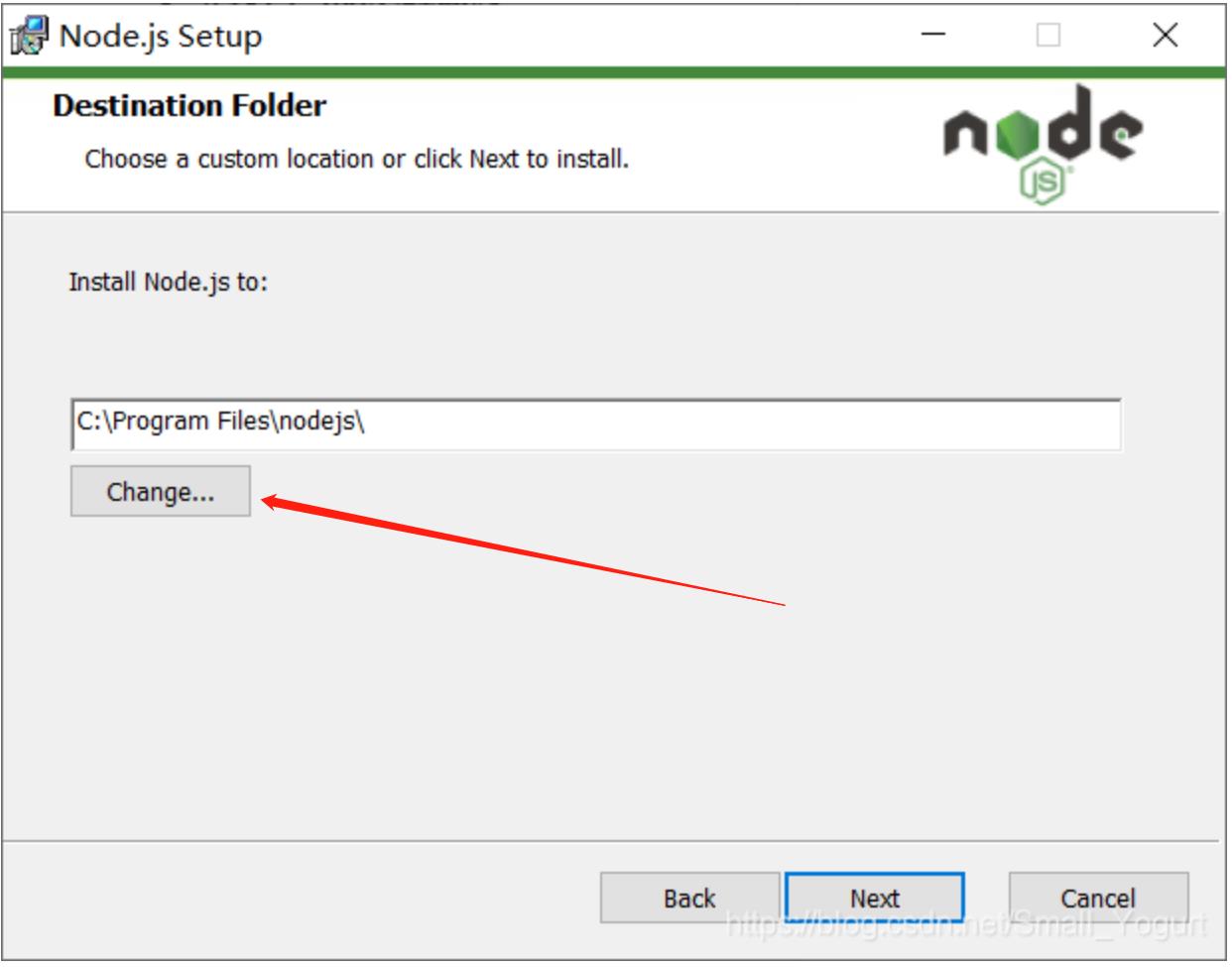
选择安装路径,一般默认安装在C盘,建议选择其他盘

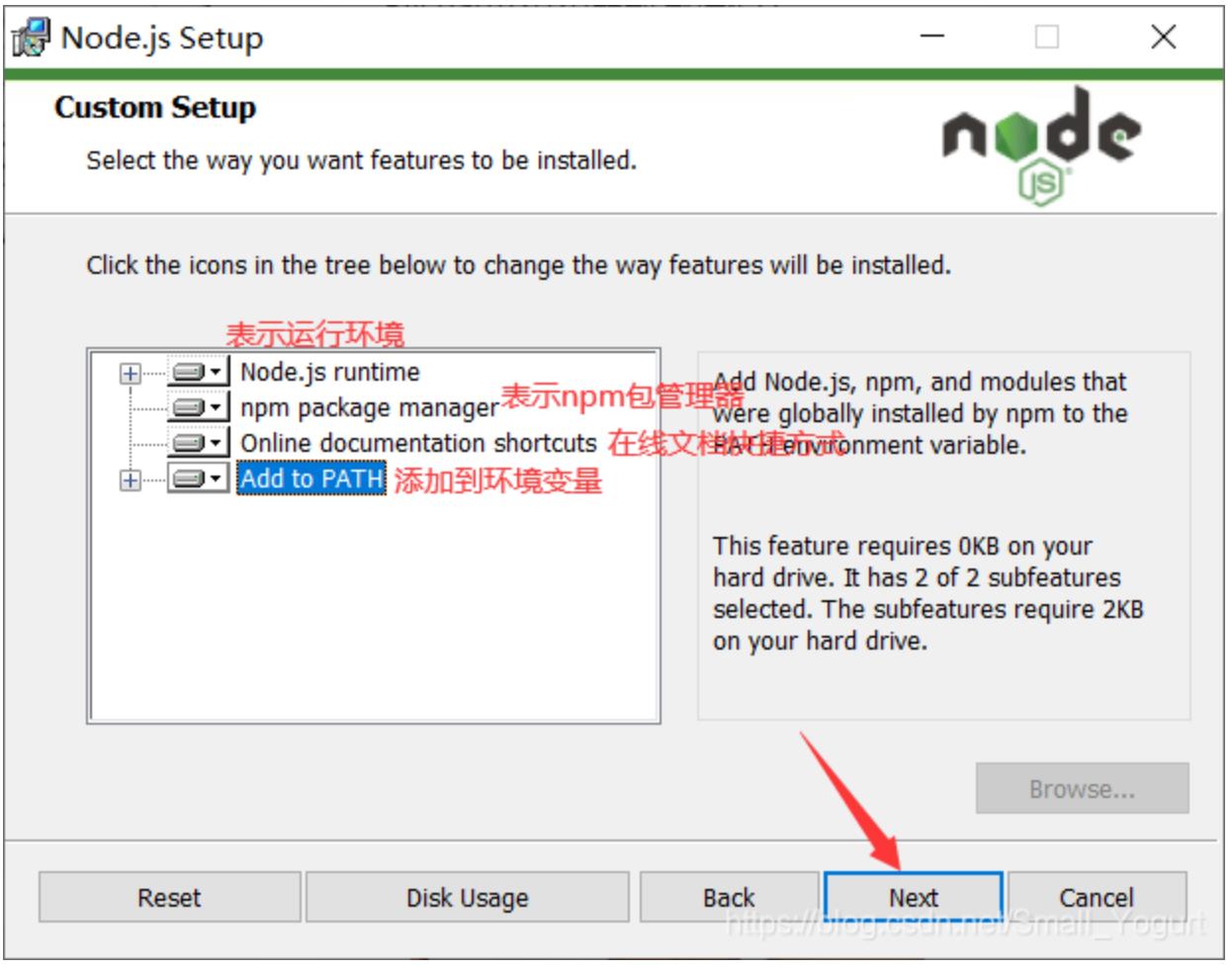
这里四项全部安装,点击下一步

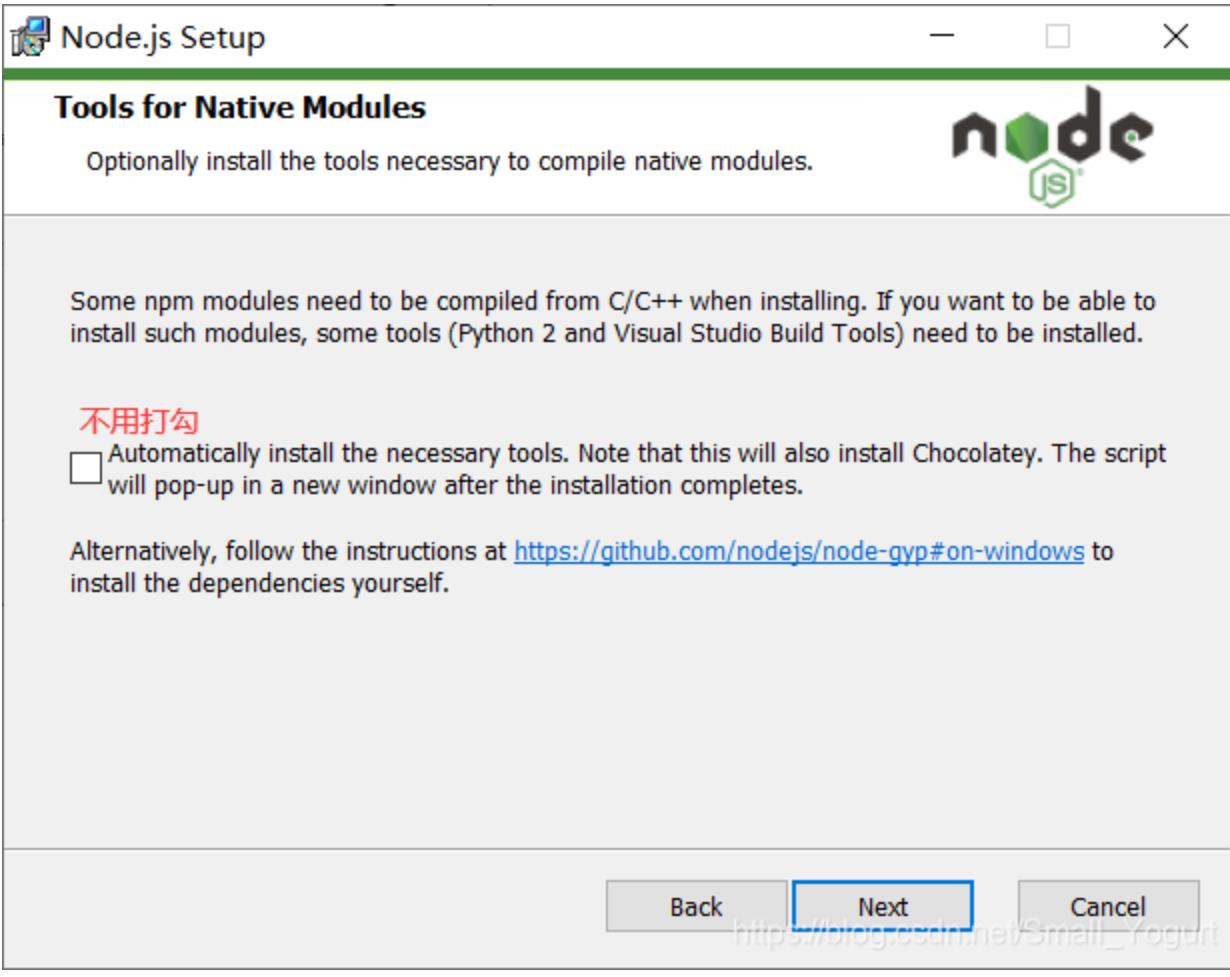
这里不用打√,直接点击下一步

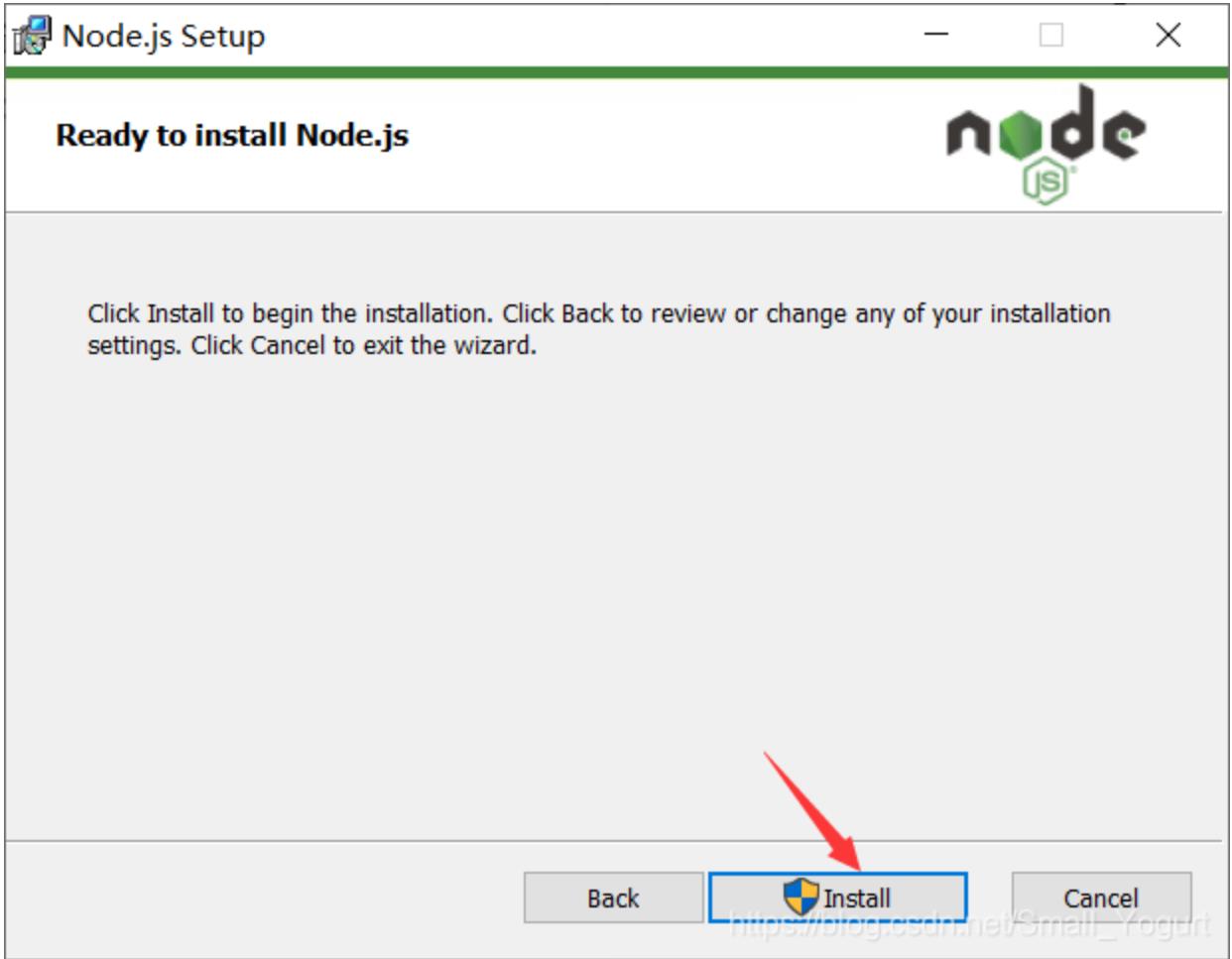
选择install进行安装

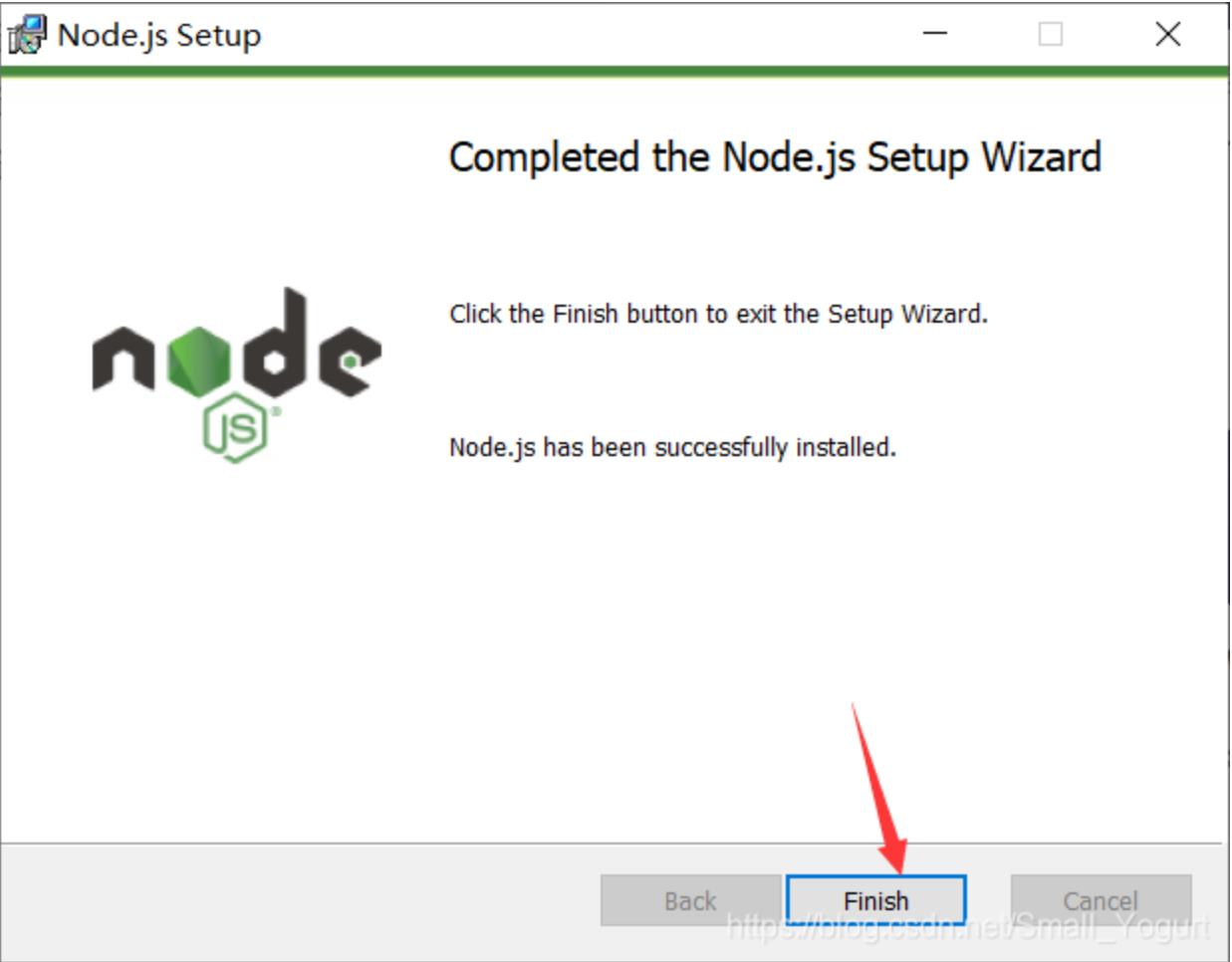
点击finish完成安装

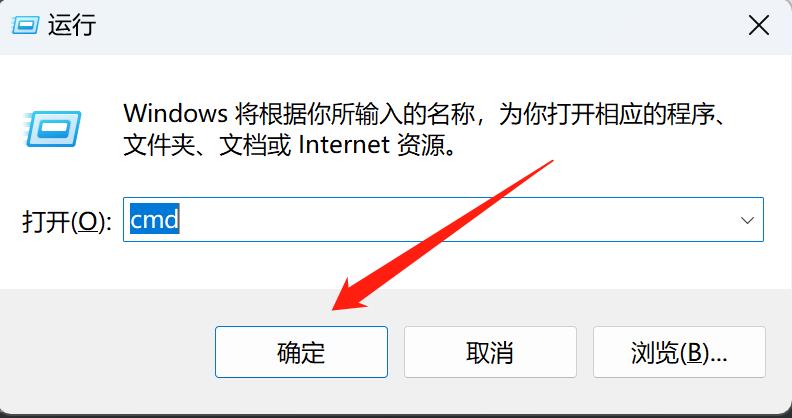
win+R打开窗口,输入cmd,打开命令行

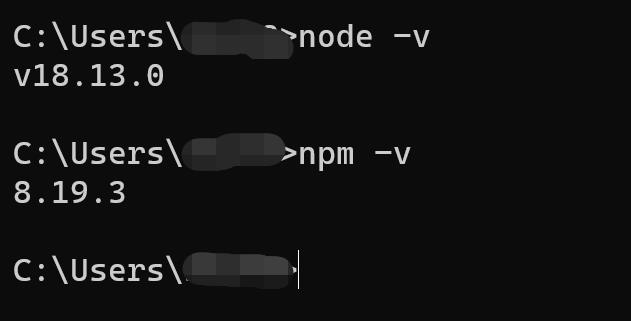
分别输入以下两个命令,能够成功显示版本号,则表明安装成功
显示安装的node.js版本
node -v
显示安装的npm的版本
npm -v

3.修改全局模块路径和缓存路径
当我们用npm安装一些东西的时候,默认安装在C盘,C盘一般都是系统盘,为了节约C盘的空间,建议把程序安装到其他盘。
默认路径是:C:\\Users\\用户名\\AppData\\Roaming\\npm,注意该文件夹默认是隐藏的,需要设置隐藏的文件夹,才能看到。
4.建文件夹
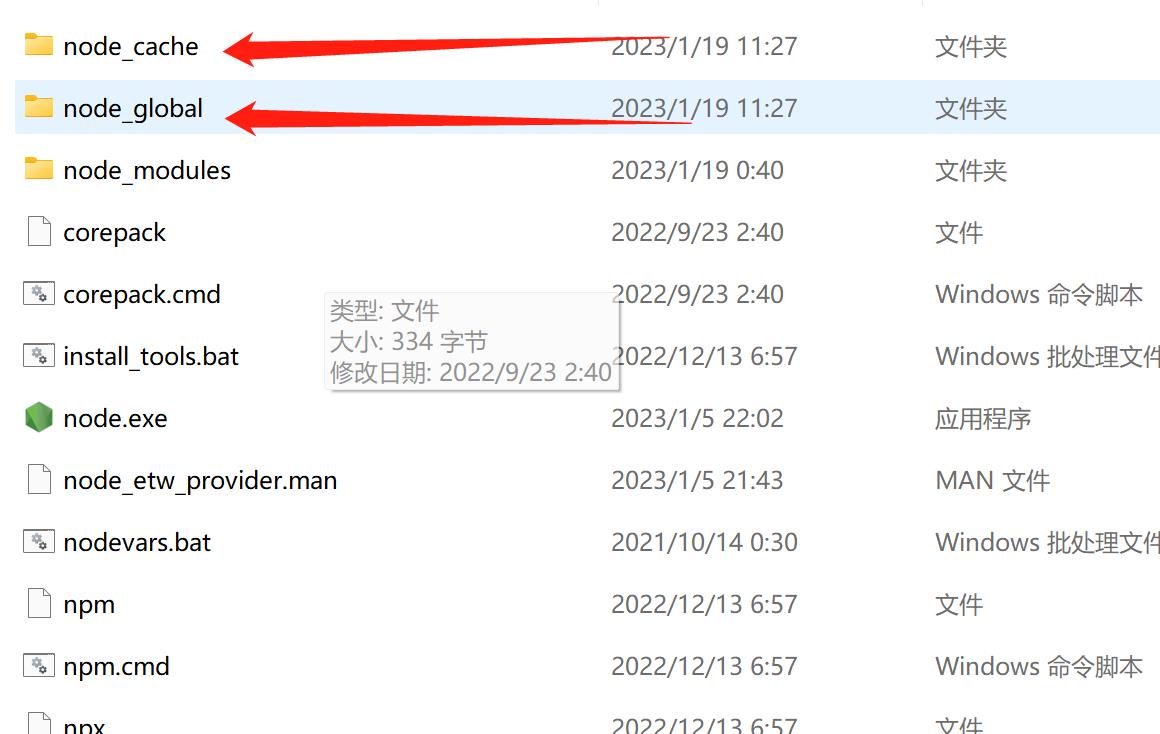
在node.js的安装目录新建两个文件夹,分别是node_global(全局模块)和node_cache(缓存),在node_global文件夹下再建一个node_modules文件夹

5.指定到这两个文件夹中
使用命令行,输入以下两个指令
npm config set prefix "创建的node_global文件夹所在路径"
npm config set cache "创建的node_cache文件夹所在路径"
如:
npm config set prefix "E:\\soft\\node.js\\node_global"
npm config set cache "E:\\soft\\node.js\\node_cache"
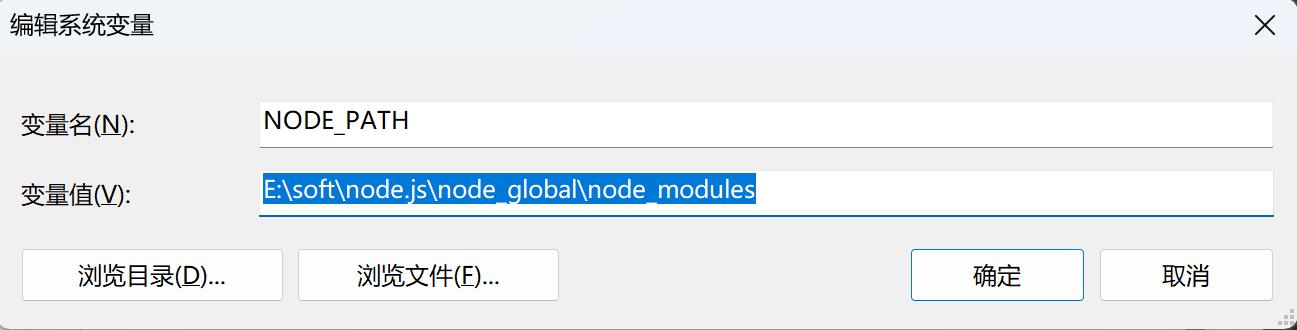
6.配置环境变量
"环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为 E:\\soft\\node.js\\node_global\\node_modules(根据个人安装路径)

环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\\Users\\用户名\\AppData\\Roaming\\npm”)改为 E:\\soft\\node.js\\node_global(根据个人安装路径)
至此配置完成。
7.权限问题
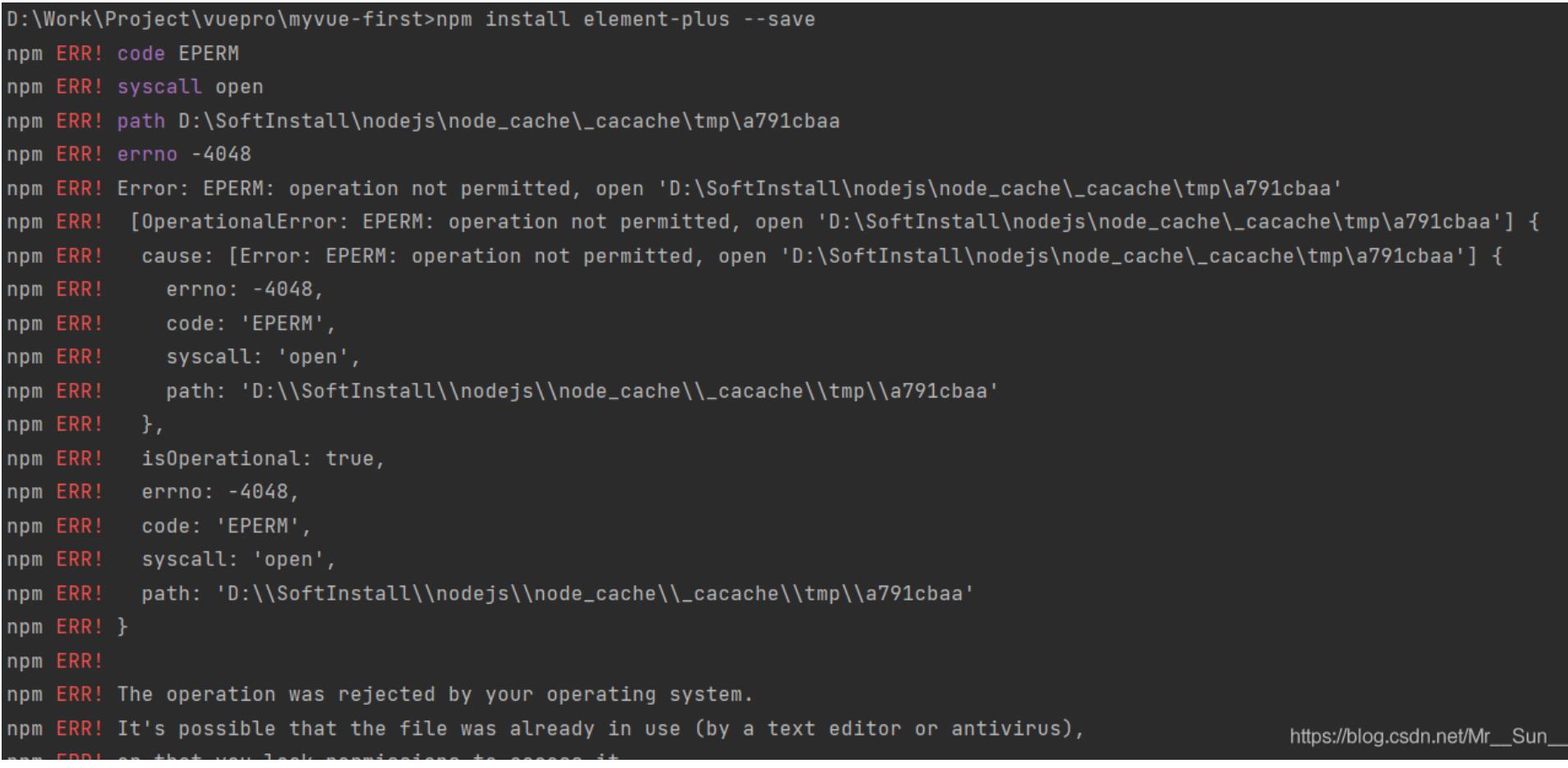
在用命令行安装一些程序时,很可能出现权限不够问题,如下图

这时需要修改权限
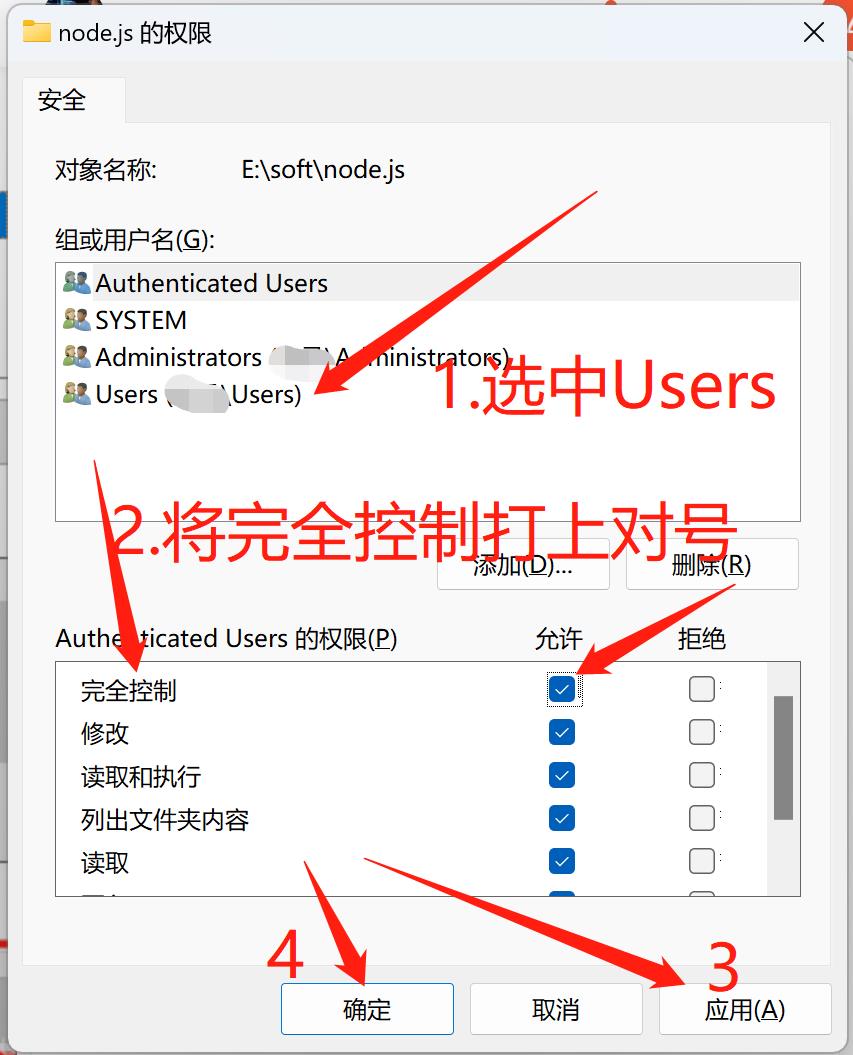
右键node.js安装目录,我的是文件夹名称是node.js,点击属性,点击安全,点击编辑


权限修改完成
8.修改镜像源
由于用官方的源可能会出现下载较慢的情况,这个时候可以用其他的镜像去替换,例如可以替换为淘宝的镜像源,加快下载速度
打开命令行,输入以下命令
npm config set registry http://registry.npm.taobao.org/
9.测试(使用npm,安装yarn)
打开命令行,输入以下命令
npm install --global yarn
测试yarn是否安装成功
yarn --version
如下则表明安装成功

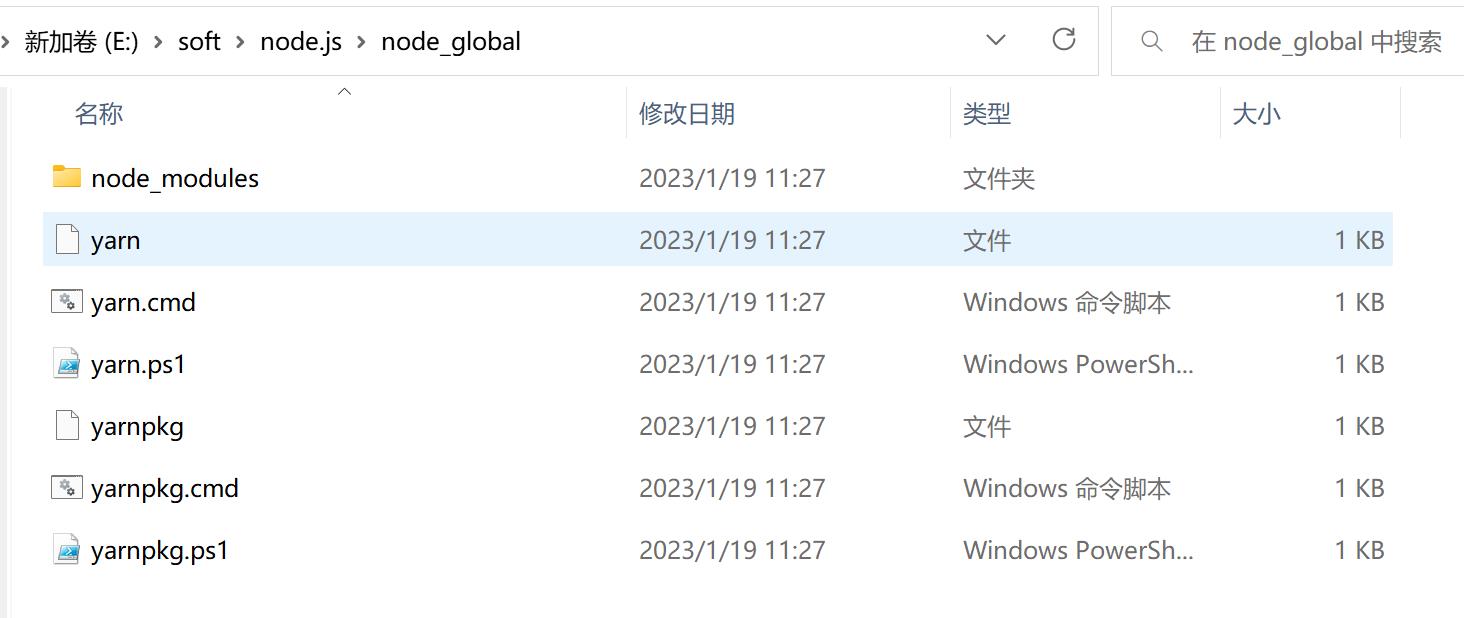
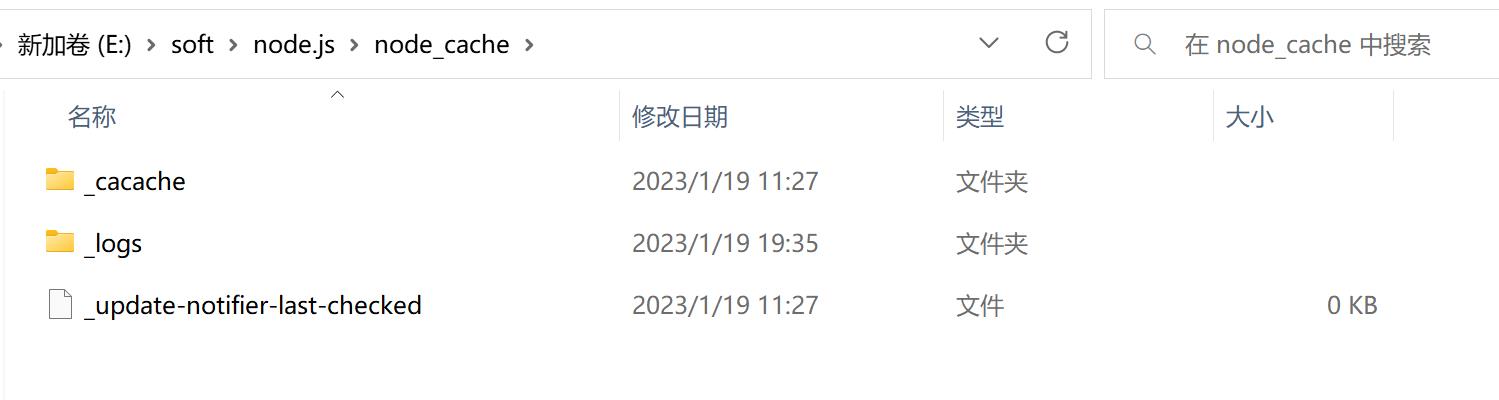
此时可以查看node.js的安装目录的node_global和node_cache文件夹,发现里面多了一些东西,则证明之前的配置成功。


参考:https://blog.csdn.net/Small_Yogurt/article/details/104968169
https://www.cnblogs.com/matanzhang/p/11441693.html
https://blog.csdn.net/mr__sun__/article/details/119140624
谢谢观看!如果安装过程中有问题,欢迎在评论区留言,我看到后会回复。
以上是关于node.js安装的主要内容,如果未能解决你的问题,请参考以下文章