11.Selenium元素的定位xpath表达式定位
Posted 测开星辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了11.Selenium元素的定位xpath表达式定位相关的知识,希望对你有一定的参考价值。
一、前言
我们上节课讲了css选择器定位元素,其实他和xpath定位类似,只是写法有所区别。selenium定位元素的方法有很多种,像是通过id、name、class_name、tag_name、link_text等等,但是这些方法局限性太大,拿id属性来说,首先一定不会每个元素都有id属性,其次元素的id属性也不一定是固定不变的。所以这些方法了解一下即可,我们真正需要熟练掌握的是通过xpath和css定位,一般只要掌握一种就可以应对大部分定位工作了,我们用的最多的就是xpath。
二、学习目标
1.xpath结合属性定位
2.xpath文本定位
3.xpath层级定位
4.xpath索引定位
5.xpath模糊匹配
三、知识点
符号说明:
XPath 使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径或者 step 来选取的。 下面列出了最有用的路径表达式:
| 表达式 | 描述 |
|---|---|
| / | 从根节点选取(取子节点)。 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置(取子孙节点)。 |
| . | 选取当前节点。 |
| .. | 选取当前节点的父节点。 |
| @ | 选取属性。 |
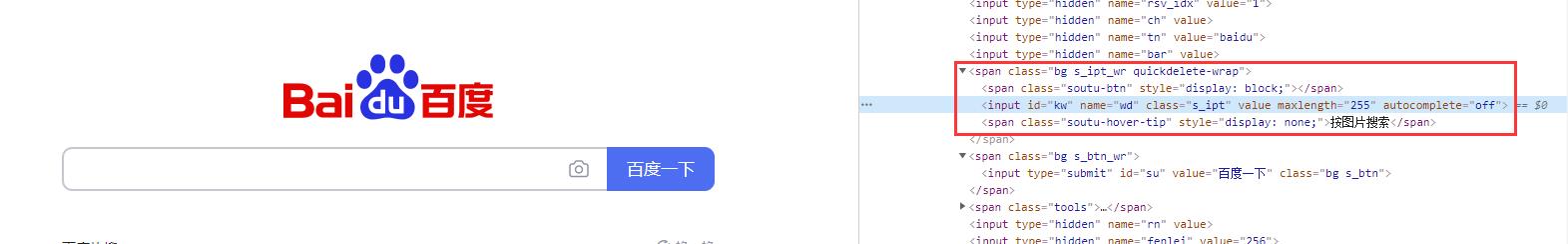
1.【xpath结合属性定位】

-
语法:
driver.find_element_by_xpath(".//input[@id=\'kw\']") #单个属性定位 driver.find_element_by_xpath(".//input[@id=\'kw\' and @name=\'wd\']") #多个属性定位 -
参数:
[] :表示要根据属性找元素
@ :后边跟属性的key,表示要通过哪个属性定位
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = \'./chromedriver.exe\' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get(\'https://www.baidu.com/\') #xpath结合属性定位 element_input1 = driver.find_element_by_xpath(".//input[@id=\'kw\']") element_input2 = driver.find_element_by_xpath(".//input[@id=\'kw\' and @name=\'wd\']") print(element_input1) print(element_input2)
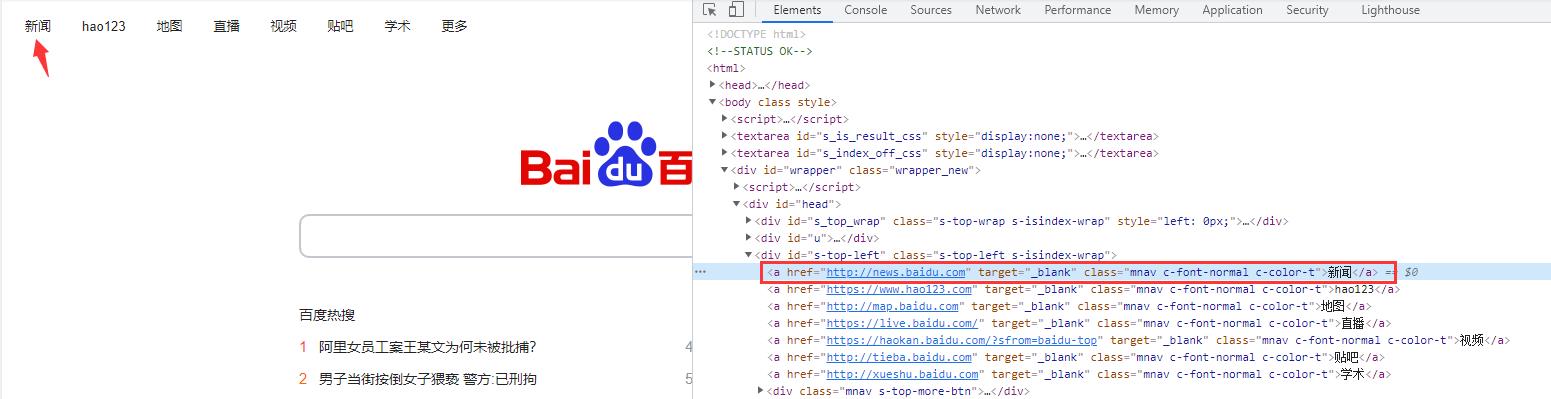
2.【xpath文本定位】

说明:标签文本是><直接的字符串,他不是键值对!!!
-
语法:
driver.find_element_by_xpath(".//a[text()=\'新闻\']") -
参数:
[] :表示要根据属性找元素
text() :获取文本(注意没有指定属性@)
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = \'./chromedriver.exe\' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get(\'https://www.baidu.com/\') #xpath文本定位 element_input = driver.find_element_by_xpath(".//a[text()=\'新闻\']") print(element_input)
3.【xpath层级定位】
我们在做项目的时候,需要定位的元素没有像id,name,class这种基本属性,但是相邻的标签中有,我们可以先定位到相邻标签,然后通过层级关系来定位我们要定位的元素。

-
语法:
element_input1 = driver.find_element_by_xpath(".//form[@id=\'form\']/span/input") #由上到下的层级关系 element_input2 = driver.find_element_by_xpath(".//input[@class=\'s_ipt\']/parent::span") #父子元素定位 element_input3 = driver.find_element_by_xpath(".//input[@class=\'s_ipt\']//preceding-sibling::span") #哥哥元素定位 element_input4 = driver.find_element_by_xpath(".//input[@class=\'s_ipt\']//following-sibling::span") #弟弟元素定位 -
参数:
parent::span :向父级定位,父级的标签名为span
preceding-sibling::span :向哥哥级定位,哥哥级的标签名为span
following-sibling::span :向弟弟级定位,弟弟级的标签名为span
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = \'./chromedriver.exe\' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get(\'https://www.baidu.com/\') #xpath层级定位 element_input1 = driver.find_element_by_xpath(".//form[@id=\'form\']/span/input") #由上到下的层级关系 element_input2 = driver.find_element_by_xpath(".//input[@class=\'s_ipt\']/parent::span") #父子元素定位 element_input3 = driver.find_element_by_xpath(".//input[@class=\'s_ipt\']//preceding-sibling::span") #哥哥元素定位 element_input4 = driver.find_element_by_xpath(".//input[@class=\'s_ipt\']//following-sibling::span") #弟弟元素定位 print(element_input1) print(element_input2) print(element_input3) print(element_input4)
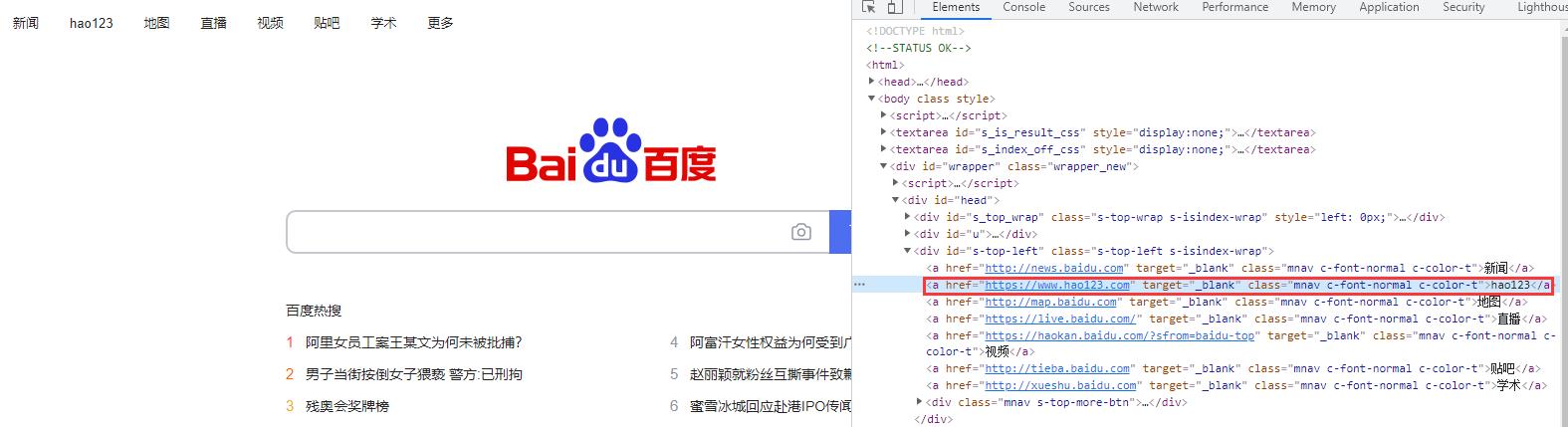
4.【xpath索引定位】

-
语法:
driver.find_element_by_xpath(".//div[@id=\'s-top-left\']/a[1]") #根据索引选择标签 driver.find_element_by_xpath(".//div[@id=\'s-top-left\']/a[last()]") #最后一个标签 driver.find_element_by_xpath(".//div[@id=\'s-top-left\']/a[last()-1]") #倒数第二个标签 -
参数:
1 :指同名标签的第一个标签
last() :指同名标签的最后一个标签
last()-1 :指同名标签的倒数第二个标签
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = \'./chromedriver.exe\' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get(\'https://www.baidu.com/\') #xpath索引定位 element_input1 = driver.find_element_by_xpath(".//div[@id=\'s-top-left\']/a[1]") #根据索引选择标签 element_input2 = driver.find_element_by_xpath(".//div[@id=\'s-top-left\']/a[last()]") #最后一个标签 element_input3 = driver.find_element_by_xpath(".//div[@id=\'s-top-left\']/a[last()-1]") #倒数第二个标签 print(element_input1) print(element_input2) print(element_input3)
5.【xpath模糊匹配】

-
语法:
driver.find_element_by_xpath(".//span[start-with(@class, \'soutu-hover\')]") #匹配开头 driver.find_element_by_xpath(".//span[ends-with(@class, \'hover-tip\')]") #匹配结尾,注:ends-with是xpath2.0的语法,可能你的浏览器还只支持1.0的语法 driver.find_element_by_xpath(".//span[contains(text(), \'图片\')]") #包含匹配 -
参数:
start-with():匹配开头部分字符
ends-with():匹配结尾部分字符
contains():包含匹配部分字符
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = \'./chromedriver.exe\' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get(\'https://www.baidu.com/\') #xpath模糊定位 element_input1 = driver.find_element_by_xpath(".//span[start-with(@class, \'soutu-hover\')]") #匹配开头 element_input2 = driver.find_element_by_xpath(".//span[ends-with(@class, \'hover-tip\')]") #匹配结尾 element_input3 = driver.find_element_by_xpath(".//span[contains(text(), \'图片\')]") #包含匹配 print(element_input1) print(element_input2) print(element_input3)
以上是关于11.Selenium元素的定位xpath表达式定位的主要内容,如果未能解决你的问题,请参考以下文章