首页热销爆品开发修改商品值
Posted liu88
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了首页热销爆品开发修改商品值相关的知识,希望对你有一定的参考价值。
一、【首页】热销爆品开发修改商品值
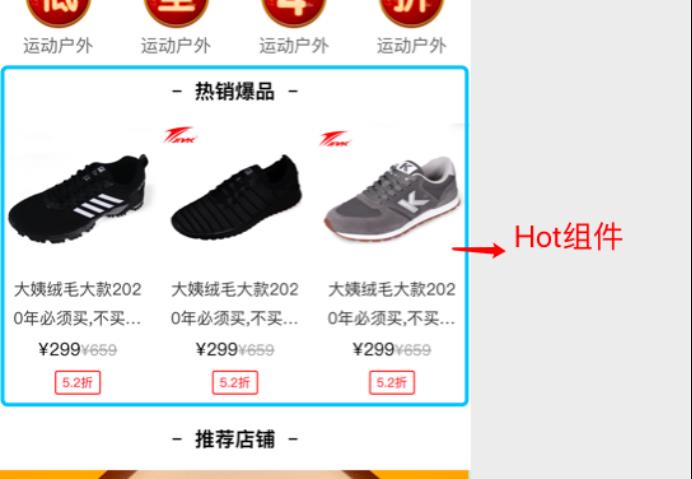
1.1 完成后的效果图:

1.2 component/index下创建Hot.vue组件
1.3 pages/index/index.vue引入Hot.vue组件
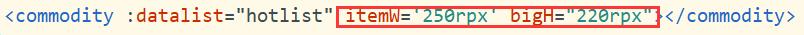
1.4 Hot组件内容为单个商品模块,所有引入了Commodity.vue组件。传递参数调整图片宽度和高度,Hot组件代码如下:
<template>
<view class=\'hot\'>
<commodity :datalist="hotlist" itemW=\'250rpx\' bigH="220rpx"></commodity>
</view>
</template>
<script>
import commodity from \'../common/commodity.vue\'
export default
data()
return
hotlist:[
id:1,
imUrl:"../../static/image/hot1.jpg",
name:"大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008",
pprice:"299",
oprice:"659",
discount:"5.2"
,
id:2,
imUrl:"../../static/image/hot2.jpg",
name:"大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008",
pprice:"299",
oprice:"659",
discount:"5.2"
,
id:3,
imUrl:"../../static/image/hot3.jpg",
name:"大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008",
pprice:"299",
oprice:"659",
discount:"5.2"
]
,
components:
commodity
</script>
<style>
</style>
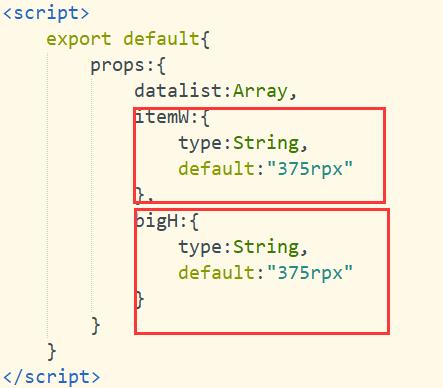
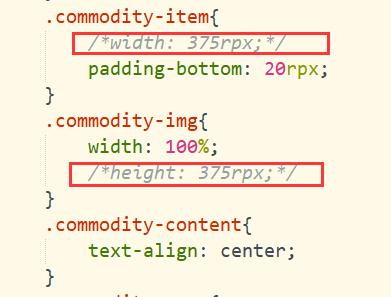
1.5在Commodity.vue中做出的调整

其中default为默认值,手机横宽750rpx,375rpx为一行放两个图标


1.5在Commodity.vue组件中的代码
<template>
<view class=\'commodity\'>
<!--单个商品组件-->
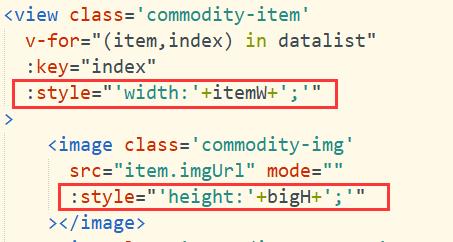
<view class=\'commodity-item\'
v-for="(item,index) in datalist"
:key="index"
:
>
<image class=\'commodity-img\'
src="item.imgUrl" mode=""
:
></image>
<view class=\'commodity-content\'>
<text class=\'commodity-name\'>item.name</text>
<view>
<text class=\'pprice\'>¥item.pprice</text>
<text class=\'oprice\'>¥item.oprice</text>
</view>
<text class=\'discount\'>item.discount折</text>
</view>
</view>
</view>
</template>
<script>
export default
props:
datalist:Array,
itemW:
type:String,
default:"375rpx"
,
bigH:
type:String,
default:"375rpx"
</script>
<style scoped>
.commodity
display: flex;
flex-wrap: wrap;
.commodity-item
/*width: 375rpx;*/
padding-bottom: 20rpx;
.commodity-img
width: 100%;
/*height: 375rpx;*/
.commodity-content
text-align: center;
.commodity-name
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
color: black;
word-break: break-all;
padding: 6rpx 20rpx;
.oprice
text-decoration: line-through;
font-size: 24rpx;
color: #999999;
.discount
border-radius: 4rpx;
border: 1px solid #ff0000;
padding: 2rpx 10rpx;
font-size: 20rpx;
color: #ff0000;
</style>
以上是关于首页热销爆品开发修改商品值的主要内容,如果未能解决你的问题,请参考以下文章