记录--JS-SDK页面打开提示realAuthUrl错误
Posted 林恒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录--JS-SDK页面打开提示realAuthUrl错误相关的知识,希望对你有一定的参考价值。
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
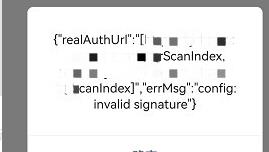
测试环境好好地功能,上了生产,莫名其妙报错,开始以为是没有设置Js安全接口域名,结果让相应人员一查,已经设置了相应的域名,再看下公众号内的接口权限部分,相关js权限也都是已授权,没办法,只能按照微信文档上的常见错误及解决方法,设置debug: true,然后测试出现如下错误提示:

网上按realAuthUrl搜了下,居然没搜到任何这方面的内容,奇了怪了,然后再按invalid signature搜索,这次搜到的内容就比较多了,但所有的内容都在描述一件事情:这东西只能猜!!
既然只能猜,而且后端有没有对签名这个过程做日志,生产也不能反复发布,那就猜吧,因为提示内容里有Url,js的签名也需要Url,所以是不是这个地址不对呢?让用户将微信网页的地址共享出来,结果发现地址没错,的确是正确的地址,那是不是后端的签名的地址与前端的地址不一致呢?因为项目是MVC项目,后端用于获取请求地址的代码如下:
public static string GetJsSdkSignatureUrl(string url = null)
if (string.IsNullOrWhiteSpace(url))
url = HttpContext.Current.Request.Url.ToString();
var idx = url.IndexOf(\'#\');
if (idx > 0)
return url.Substring(0, idx);
return url;
代码在默认调用时,都是没有传递参数进来,所以怀疑是不是请求地址发生了变化,想了下生产环境有可能是通过路由进行了转发,所以HttpContext.Current.Request.Url有可能与前端的地址不一致,于是在调用的代码上,额外再封装了一次,通过域名和路径来获取请求地址,域名从配置文件读取(当前应用是.Net Framework,不是.Net Core)
private string GetRequestUrl(string path)
string url = null;
var host = ConfigurationManager.AppSettings["Host.Local"];
if (!string.IsNullOrWhiteSpace(path) && !string.IsNullOrWhiteSpace(host))
url = $"hostpath";
return JSSDKLocalHelper.GetJsSdkSignatureUrl(url);
测试环境测试了下没问题,然后又故意将测试环境的域名配置写成了错误的配置,测试环境也报了和生产环境类似的错误,于是将代码发到生产,果然该生产页面可以正确访问了,但过了一会,又有新的问题过来说另外一个页面也不对!查了下代码,因为GetJsSdkSignatureUrl是基础的公用方法,引用有好多个,不可能每个页面都自己组织地址,于是调整了下方法代码,当未传入请求地址且配置了本地域名时,用本地域名替换请求地址的域名
public static string GetJsSdkSignatureUrl(string url = null)
if (string.IsNullOrWhiteSpace(url))
var host = ConfigurationManager.AppSettings["Host.Local"];
if (!string.IsNullOrWhiteSpace(host))
url = $"hostHttpContext.Current.Request.Url.PathAndQuery";
else
url = HttpContext.Current.Request.Url.ToString();
var idx = url.IndexOf(\'#\');
if (idx > 0)
return url.Substring(0, idx);
return url;
测试无误后,再发布到生产,问题顺利解决,再想想如果是前后端分离的项目,那页面请求地址应该是只能由前端传递到后端,这样估计也就没这篇博客的问题了。
微信公众号-分享报错invalid url domain的解决方法
微信公众号开发-自定义分享报错显示“invalid url domain”
前端微信公众号中的wx.config中开启调试模式,前端弹出信息“errMsg:config:invalid url domain”,出现这种错误的原因可能是:
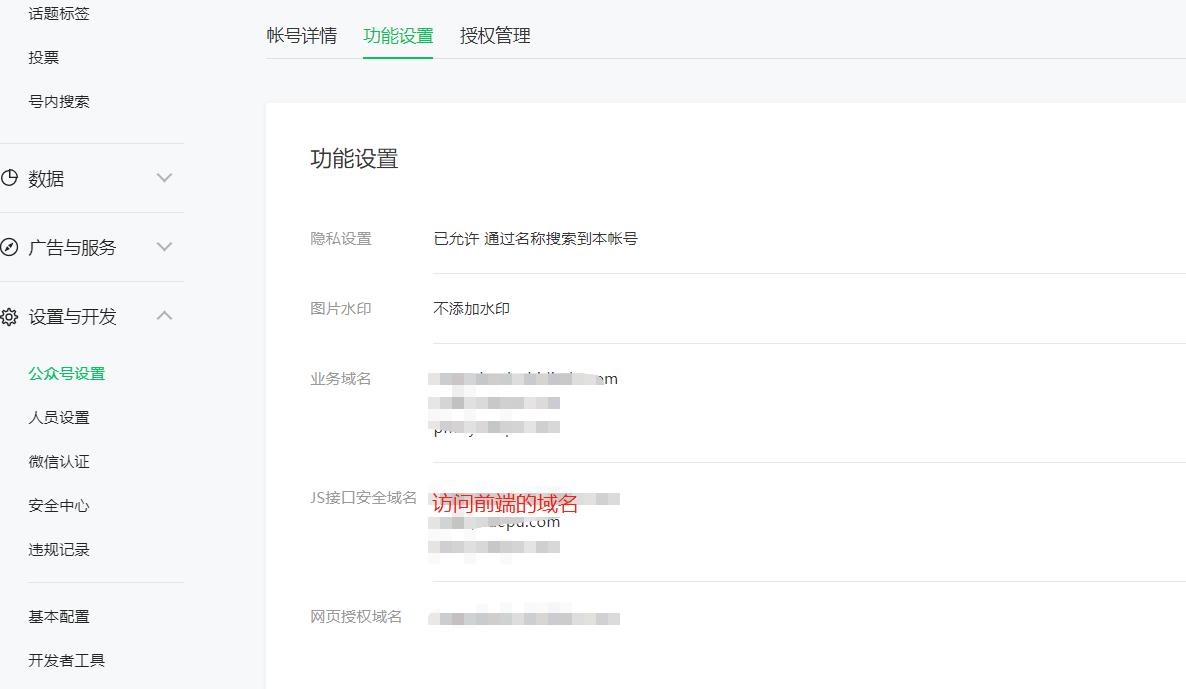
1、前端域名没有授权
部署微信前端页面的服务器的域名要在在公众平台授权。

下载一个txt文件进行验证,修改JS接口安全域名后,再次调用公众号的分享,即可弹出config:ok的消息
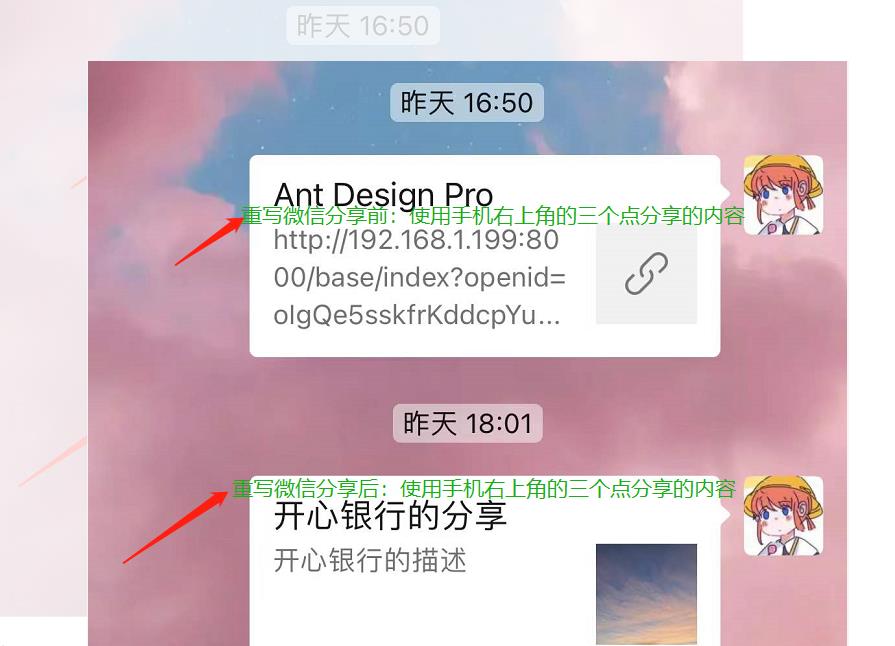
目前还有一个疑惑:使用H5写的微信公众号,重写了分享功能,页面上定义了分享按钮,点击分享按钮,只会弹出config:ok消息,并未弹出到分享的页面;但使用公众号右上角的三个小点进行分享,已重写了分享的方法。

本文转载于:
https://blog.csdn.net/weixin_44934104/article/details/122457423
https://blog.csdn.net/starfd/article/details/122985269
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
以上是关于记录--JS-SDK页面打开提示realAuthUrl错误的主要内容,如果未能解决你的问题,请参考以下文章
微信公众号JS-SDK页面打开提示realAuthUrl错误
微信公众号JS-SDK页面打开提示realAuthUrl错误