python django 业务树形结构规划及页面渲染
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python django 业务树形结构规划及页面渲染相关的知识,希望对你有一定的参考价值。
概述:
在项目中,父级到子级结构并不少见,如果仅仅的两层树形结构,我们可以使用数据库的外键设计轻松做到,子级业务表设计一字段外键到父级业务表,这样子到父、父到子的查询都非常简单。
但是往往父子结构会有一级二级三级等等多层规划,因为子结构的层数是不定的,子可以有子,再子;这样的树形下去,外键设计就不可行了。
项目说明
设计一个 业务 树形结构规划,多层灵活型结构,
从 建表设计 到 浏览器前端展示 整体的结构规划
使用 python django web框架;和一个js 树形结构插件treeview(插件说明 http://www.cnblogs.com/jyh317/p/3763564.html)
表设计
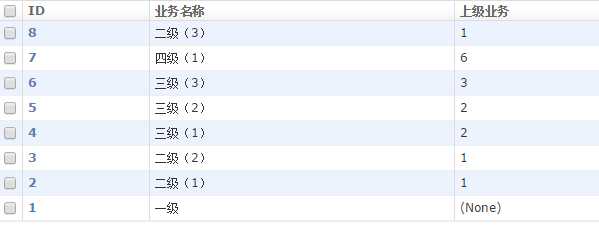
使用django models 设计表, 字段如下,新增业务时,在 upper_business 字段填上该业务的直属上级业务 ID 号(此id号为该表中已经存在的业务id号),若新增业务为最上级业务 upper_business 为空。
1 #工作业务 2 class Business_detail(models.Model): 3 upper_business = models.IntegerField(blank=True, null=True, verbose_name=u‘上级业务‘) 4 name = models.CharField(max_length=100, unique=True, verbose_name=u‘业务名称‘) 5 info = models.TextField(max_length=200, null=True, blank=True, verbose_name=u‘业务说明‘) 6 domain = models.CharField(max_length=50, null=True, blank=True, verbose_name=u‘域名‘) 7 monitor_url = models.CharField(max_length=50, null=True, blank=True, verbose_name=u‘监控页面‘) 8 comment = models.CharField(max_length=100, blank=True, null=True, verbose_name=u‘备注‘)
在 django admin 后台添加新业务如图;可自行设计自己的前端新增业务页面,约束字段(如上级业务必须填写已存在id)


######## 开始前端展示 #########
视图函数
在django views 中添加业务展示视图,使用django 特色models 查询出第一级业务(第一级业务唯一)传递到模板层
1 def businessBasic(request): 2 businessObj = Business_detail.objects.all() 3 firster = businessObj.get(id=1) #得到第一级业务 4 return render_to_response(‘eams/businessBasic.html‘, locals())
前端模板
浏览此下之前,需要对js 树形结构插件treeview 的使用有所了解
先载入treeview js文件
1 <link href="/static/treeview/jquery.treeview.css" rel="stylesheet" type="text/css" /> 2 <script type="text/javascript" src="/static/treeview/lib/jquery.cookie.js"></script> 3 <script type="text/javascript" src="/static/treeview/jquery.treeview.js"></script>
业务树div 主体设计
1 {% load eamsfilter %} <!-- 载入自定义模板过滤器 --> 2 <div style="width: 30%; border-right: 1px solid #D8D8D8; min-height: 300px; overflow: auto; float: left"> 3 <ul id="tree" class="filetree"> 4 <li><span id="business_{{ firster.id }}" class="folder">{{ firster.name }}</span> 5 {% if firster.id|getNextBusiness %} <!-- 使用模板过滤器,判断得到直属下级业务列表,过滤器代码在楼下 --> 6 <ul> 7 {% for node in firster.id|getNextBusiness %} <!-- 遍历下级业务节点 --> 8 {% include "eams/businessNode.html" %} <!-- 引用业务节点 li 模板,(此处核心设计)楼下单独解释 --> 9 {% endfor %} 10 </ul> 11 {% endif %} 12 </li> 13 </ul> 14 <script type="text/javascript"> 15 $("#tree").treeview(); 16 </script> 17 </div>
模板过滤器(eamsfilter.py)代码, 此处不做更多解释
1 #-*-coding:utf-8-*- 2 __author__ = ‘zhouwang‘ 3 from eams_apps.models import * 4 from django import template 5 register = template.Library() 6 @register.filter(name=‘getNextBusiness‘) 7 def getNextBusiness(value): 8 return Business_detail.objects.filter(upper_business = value)
节点模板(核心)eams/businessNode.html,当父级业务判断有下级业务时,引入此模板,提出节点代码为单独的html文件,方便复用及模板层的迭代,模板迭代的设计,实现业务节点多层(未知层数)结构展示
1 {% load eamsfilter %} <!-- 载入过滤器 --> 2 <li><span id="business_{{ node.id }}" class="folder">{{ node.name }}</span> <!-- 渲染当前遍历的节点 --> 3 {% if node.id|getNextBusiness %} <!-- 通过过滤器, 判断得到当前业务节点是否有下级业务--> 4 <ul> 5 {% for node in node.id|getNextBusiness %} <!-- 遍历当前业务节点的下级业务节点 --> 6 {% include "eams/businessNode.html" %} <!-- 再次引入自身页面、判断节点、遍历节点等等, 实现深层迭代得到多级业务节点 --> 7 {% endfor %} 8 </ul> 9 {% endif %} 10 </li>
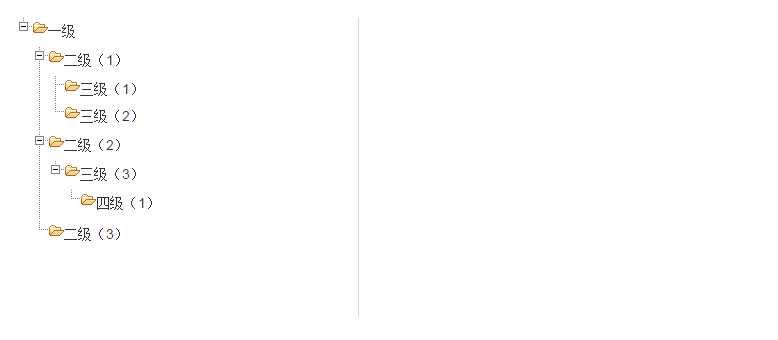
前端效果

模板代码预留了业务节点 id 号,前端点击触发业务节点,ajax 请求节点业务信息及页面展示获取的节点信息, 不再继续阐述。。。
以上是关于python django 业务树形结构规划及页面渲染的主要内容,如果未能解决你的问题,请参考以下文章