创建一个vue3项目
Posted 学无止境
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建一个vue3项目相关的知识,希望对你有一定的参考价值。
1. 创建一个普通的vue3项目
npm i -g @vue/cli //全局安装最新vue构建工具 (默认最新)
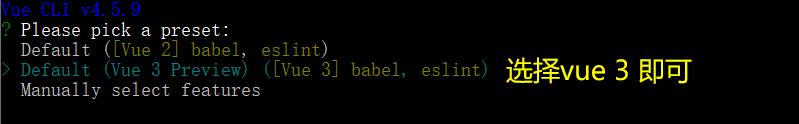
vue create testvue3 //创建一个名为myvue3的项目
选择 Default ( Vue 3 Preview)

//运行项目
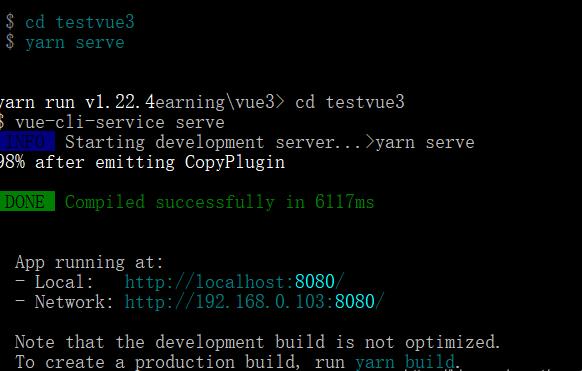
cd testvue3
yarn serve

效果图:

2. 创建一个基于vite开发的vue3项目
npm install -g create-vite-app //全局安装最新vite构建工具 (默认最新)
create-vite-app my-vite-vue3 //创建一个名为myvitevue3的项目
cd my-vite-vue3 //进入项目
yarn install //安装项目依赖
yarn dev //启动项目
效果图:

在vue3的开发环境中为什么使用vite而不是用webpack
在vue运行项目时,其内部会执行webpack打包命令,打包完后把项目放入开发服务器中然后启动开发服务器,请求服务器是直接给予打包结果。
而vite是直接启动开发服务器,请求那个模块再对该模块进行实时编译。由于现代浏览器本身就支持ES Moudule,会自动向依赖的Module发出请求。
vite成分利用这一点,将开发环境下的模块文件,就作为浏览器要执行的文件,而不是像webpack那样进行打包合并。
由于vite在启动的时候不需要打包,也就意味着不需要分析模块的依赖,不需要编译,因此启动速度非常块
当浏览器请求某个模块时,在根据需要对模块内容进行编译。这种按需动态编译的方式,极大的缩减了编译时间,项目越复杂,模块越多vite的优势越明显。
在HMR方面,当改动一个模块后,仅需让浏览器重新请求该模块即可,不像webpack那样需要把该模块的
相关依赖模块全部编译一次,效率更高
当需要打包到生产环境时,vite使用传统的rollup进行打包,因此,vite的主要优势在开发阶段。另外,由于vite利用的时ES Module,因此在代码中不可以使用CommonJS这边笔者正在自学vue3,后面还会更新vue3学习所需要的一系列操作,大家如果有问题的话可以私信探讨,一起学习。
一个人的阅历,是由简单到复杂再到简单,技术是无止尽的,接触的越多,越能感到自己的渺小。
以上是关于创建一个vue3项目的主要内容,如果未能解决你的问题,请参考以下文章