css选择器的作用
Posted lihaozhe001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css选择器的作用相关的知识,希望对你有一定的参考价值。
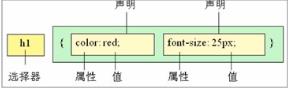
css选择器的作用



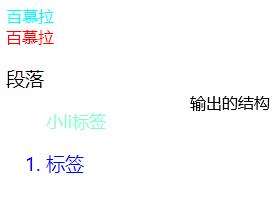
1.我想把div里面的文字改变成红色
在<style></style>中添加:
divcolor=" red"/*红色样式*/ font-size = "19px"/*字体大小*/就可以了
2.我想把第一个的div里面变成红色
在div中添加样式就可以了:
<div syle=" color="red"/*红色*/>样式</div>
3. 我想把ul里面的li文字改变成红色
在<style></style>中写:
ulcolor=" red "/*红色*/ font-size=" 12px "
以上是关于css选择器的作用的主要内容,如果未能解决你的问题,请参考以下文章