Openlayers示例12 | Change Tile Layer Style
Posted 北风几吹夏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Openlayers示例12 | Change Tile Layer Style相关的知识,希望对你有一定的参考价值。
当你想根据应用程序状态的一些变化来改变 WebGL 瓦片层的样式时,你应该使用该layer.updateStyleVariables()方法。即使在每个渲染帧上更改样式变量,也可以有效地渲染图层。在需要完全替换图层样式的情况下,可以调用该layer.setStyle()方法。不应调用此方法来响应频繁的用户事件(例如鼠标移动、拖动滑块等)。

当你想根据应用程序状态的一些变化来改变 WebGL 瓦片层的样式时,你应该使用该layer.updateStyleVariables()方法。即使在每个渲染帧上更改样式变量,也可以有效地渲染图层。在需要完全替换图层样式的情况下,可以调用该layer.setStyle()方法。不应调用此方法来响应频繁的用户事件(例如鼠标移动、拖动滑块等)。
<!DOCTYPE html>
<html lang="zn">
<head>
<meta charset="UTF-8">
<!-- 引入OpenLayers CSS样式 -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.13.0/css/ol.css">
<!-- 引入OpenLayers JS库 -->
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.13.0/build/ol.js"></script>
<!-- css代码 -->
<style>
.map
width: 100%;
height: 500px;
</style>
<title>CartoDB source example</title>
</head>
<body>
<div id="map" class="map"></div>
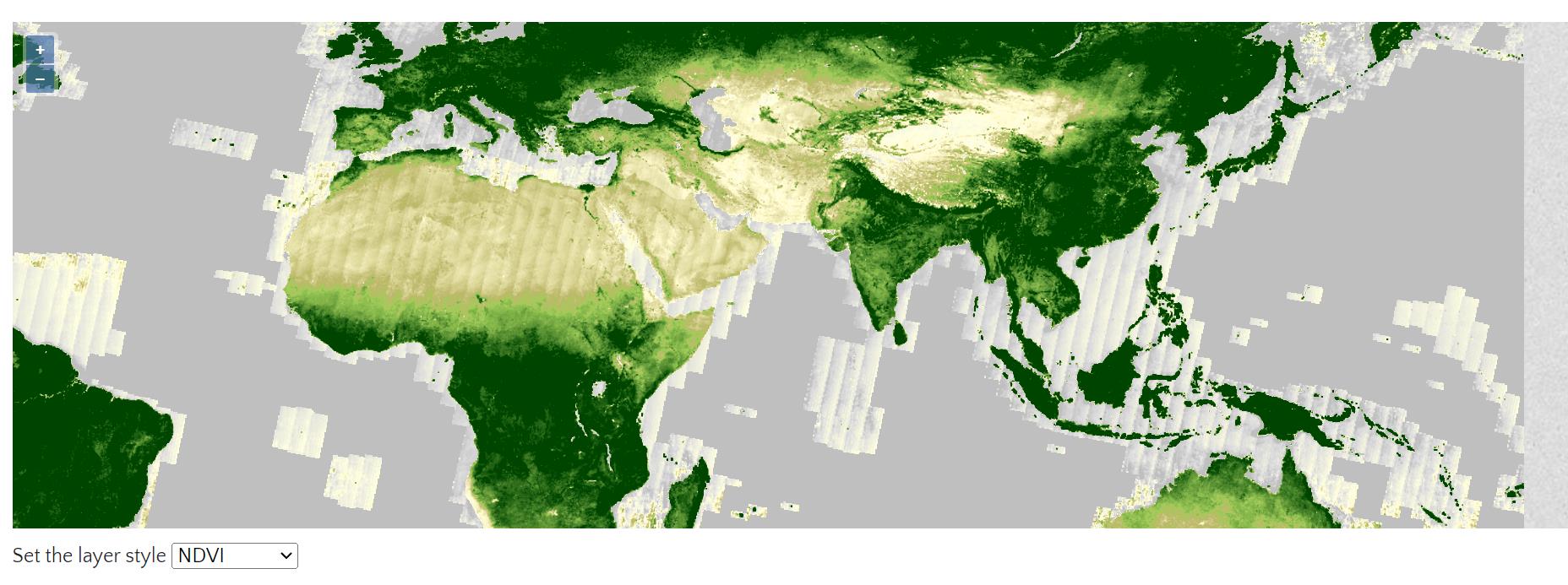
Set the layer style
<select id="style">
<option value="trueColor">True Color</option>
<option value="falseColor">False Color</option>
<option value="ndvi">NDVI</option>
</select>
</body>
<script>
const max = 3000;
function normalize(value)
return [\'/\', value, max];
const red = normalize([\'band\', 1]);
const green = normalize([\'band\', 2]);
const blue = normalize([\'band\', 3]);
const nir = normalize([\'band\', 4]);
const trueColor =
color: [\'array\', red, green, blue, 1],
gamma: 1.1,
;
const falseColor =
color: [\'array\', nir, red, green, 1],
gamma: 1.1,
;
const ndvi =
color: [
\'interpolate\',
[\'linear\'],
[\'/\', [\'-\', nir, red], [\'+\', nir, red]],
// color ramp for NDVI values, ranging from -1 to 1
-0.2,
[191, 191, 191],
-0.1,
[219, 219, 219],
0,
[255, 255, 224],
0.025,
[255, 250, 204],
0.05,
[237, 232, 181],
0.075,
[222, 217, 156],
0.1,
[204, 199, 130],
0.125,
[189, 184, 107],
0.15,
[176, 194, 97],
0.175,
[163, 204, 89],
0.2,
[145, 191, 82],
0.25,
[128, 179, 71],
0.3,
[112, 163, 64],
0.35,
[97, 150, 54],
0.4,
[79, 138, 46],
0.45,
[64, 125, 36],
0.5,
[48, 110, 28],
0.55,
[33, 97, 18],
0.6,
[15, 84, 10],
0.65,
[0, 69, 0],
],
;
const layer = new ol.layer.WebGLTile(
style: trueColor,
source: new ol.source.GeoTIFF(
normalize: false,
sources: [
url: \'https://s2downloads.eox.at/demo/EOxCloudless/2020/rgbnir/s2cloudless2020-16bits_sinlge-file_z0-4.tif\',
,
],
),
);
const map = new ol.Map(
target: \'map\',
layers: [layer],
view: new ol.View(
projection: \'EPSG:4326\',
center: [0, 0],
zoom: 2,
maxZoom: 6,
),
);
const styles = trueColor, falseColor, ndvi ;
const styleSelector = document.getElementById(\'style\');
function update()
const style = styles[styleSelector.value];
layer.setStyle(style);
styleSelector.addEventListener(\'change\', update);
</script>
</html>
箴言:因为这些东西是非常简单的。不要抱怨自己学不会,那是因为你没有足够用心。
以上是关于Openlayers示例12 | Change Tile Layer Style的主要内容,如果未能解决你的问题,请参考以下文章
OpenLayers 3 中来自 QGIS 服务器的 WFS
HTML Helpers DropDownList On change Jquery Event filter another DropDownList?附上 MVC 示例