TypeScript学习笔记
Posted 小风车吱呀转
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript学习笔记相关的知识,希望对你有一定的参考价值。
最近想先学完typescript再去学习vue3,感觉会比较好~
开发环境搭建
1.新建目录
进入目录 输入命令 npm init(需要自己配置)或者npm init -y (npm默认配置)
2.创建src目录
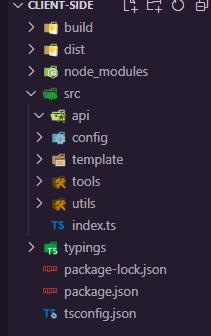
目录结构大致如下

utils——存放业务相关的可复用方法
tools——存放跟业务无关的纯工具函数
assets——存放静态资源
api——接口
config——配置文件
与src同级的typings文件夹——存放一些为ts模块辅写的生命文件
build文件夹——存放 webpack配置
3.安装ts相关依赖包
全局安装ts和tslint:npm install typescript tslint -g
输入命令tsc --init 初始化配置
4.安装webpack
npm install webpack webpack-cli webpack-dev-server -D
在build文件夹创建webpack.config.js配置文件
5.配置webpack.config.js
module.exports =
entry:"./src/index.ts", //设置入口文件
output:
filename:"main.js" //输出编译文件
,
resolve:
extensions:[\'.ts\',\'.tsx\',\'.js\'],//自动解析文件的拓展,例如以后引入js文件会自动找.js结尾的
,
module:
rules:[
test:/\\.tsx?$/,//匹配后缀是ts或者tsx的文件
use:\'ts-loader\', //遇到上述文件就用ts-loader解析
exclude:/node_modules/,//编译的时候不去处理这些文件
]
,
//方便在本地开发调试的时候定位到你的代码
devtool:process.env.NODE_ENV === \'production\'?false:\'inline-source-map\',
6.传入NODE.ENV参数
在package.json 指令区域传入NODE.ENV参数,可以借助工具cross-env
npm install cross-env -D
//package.json
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1",
"start": "cross-env NODE_ENV=development webpack-dev-server --config ./build/webpack.config.js",
,
7.在webpack.config.js配置开发环境和插件设置
npm install clean-webpack-plugin html-webpack-plugin -D
const HtmlWebpackPlugin = require(\'html-webpack-plugin\')
const CleanWebpackPlugin = require(\'clean-webpack-plugin\')
module.exports =
...
plugins:[
new CleanWebpackPlugin(
cleanOnceBeforeBuildPatterns: [\'./dist\']
),
new HtmlWebpackPlugin(
template: \'./src/template/index.html\'
)
],
8.在程序中安装typescript依赖
虽然全局安装了typescript,但是在程序中需要使用typescript依赖
npm install typescript
9.运行npm start 查看本地环境是否能够正常运行
10.配置打包环境,运行npm run build是否能够正常打包
"devDependencies":
"clean-webpack-plugin": "^2.0.0",
"cross-env": "^5.2.0",
"html-webpack-plugin": "^3.2.0",
"ts-loader": "^5.3.3",
"webpack": "^4.29.6",
"webpack-cli": "^3.2.3",
"webpack-dev-server": "^3.2.1"
,
基础类型
布尔类型
//声明
let bool: boolean = false; //①
let bool:boolean; //②
bool = false
// 当声明是布尔类型时,一旦赋值其他类型的值就会报错
bool = 123 //提示不能将类型“number”分配给类型“boolean”。
数值类型
let num:number = 123
//num = \'abc\' //同理会报错
num = 0b1111011 //二进制123
num = 0o173 //八进制123
num = 0x7b //16进制123
字符串类型
let str: string
str = \'abc\'
str = `数值是$num` //拼接字符串
console.log(str);
数组类型
假设要定义这样一个数组 [1,2,3]
//写法1 指定数组里面的元素都为number类型
let arr1:number[]
arr1 = [1,2,3]
//报错
arr1 = [1,\'2\'] //不能将类型“string”分配给类型“number”。
//写法2 指定数组类型,而且里面的元素都为number类型
let arr2:Array<number>
//在ts中有一个高级数据类型叫做联合类型,可以指定变量为多种类型
//既可以是string也可以是number类型元素
let arr3:(string|number)[] //写法一
let arr4:Array<string|number> //写法二
arr3 = [1,\'abc\']
arr4 = [1,\'abc\']
元祖类型
//元祖类型 (固定长度,固定位置上的类型)
let tuple:[string,number,boolean]
tuple = [\'a\',1,false] //必须一一对应
枚举类型
//枚举类型(序列号可以是自动也可以是自定义)
enum Roles
SUPER_ADMIN,
ADMIN = 4,
USER //如未定义,序号会自动根据前面的值+1
//通过名字取得索引值
console.log(Roles.SUPER_ADMIN,Roles.ADMIN,Roles.USER); //0 4 5
//可以通过索引值取得对应的名字
console.log(Roles[0]); //SUPER_ADMIN
console.log(Roles[4]); // ADMIN
any类型
//any类型,想赋什么类型的值都可以
let value:any
value = \'abc\'
value = 123
value = false
const arr:any[] = [1,\'abc\']
void类型
//void类型 什么类型都不是
// 指定返回值类型为void,在js中如果没有指定返回值,默认返回undefined
const consoleText = (text:string):void=>
console.log(text);
//void类型的变量可以赋值undefined和null
let v:void
v = undefined
v = null //这里因为tsconfig.json 设置了严格模式所以会报错,可以暂时关闭严格模式就不会报错了
consoleText(\'123\');//体现了ts的优越性,编写代码的时候指定参数的数据类型就可以提示使用者参数数据类型是否错误
null 和 undefined
// null 和 undefined 在js中是基础数据类型,在ts中既是值也是类型
let u:undefined
u = undefined
u = 123 //报错
let n:null
n = null
n = \'abc\' //报错
//在非严格检查下,前面的number类型可以赋值为undefined和null,严格检查下就会报错
num = undefined
num = null
never类型
// never类型 永远不存在的类型
//涉及到抛出错误的和死循环的,它们的返回值就是never类型
const errorFunc = (message:string):never=>
throw new Error(message)
//errorFunc(\'abc\')
const infiniteFunc = ():never=>
while(true)
// never类型是任意类型的子类型,可以赋值给其他任何类型
//此时neverVariable是一个never类型的值
let neverVariable = (()=>
while(true)
)()
neverVariable = \'123\' //会报错,其他类型的值不可以赋值给never类型
num = neverVariable //不会报错,never类型的值可以赋值给其他类型
object
//赋值是赋值对象在内存中的地址引用
let obj =
name:\'windzzz\'
let obj2 = obj
obj2.name = \'wind\'
console.log(obj);
//可以指定参数的类型为对象类型
function getObject(obj:object):void
console.log(obj);
getObject(123) //报错,数值类型的参数不能赋值给obj类型的参数
getObject(obj2)
以上就是ts中的基础类型。
类型断言
有时候ts的类型检查并不老一个值的真实类型,类型断言可以帮助开发者设定这个值的真实类型。它就像类型转换,通过特定语法,将某个值强行指定为我们要指定的类型。
在js中可以定义这么一个函数:当参数有length属性时,返回其长度;当参数无length属性就将其转成字符串再返回长度
const getLength = target =>
if(target.length || target.length === 0)
return target.length
else //传入数值类型就先转成字符串再返回长度
return target.toString().length
在ts中限制传入的参数类型为string类型和number类型
const getLength = (target:string|number):number=>
if(target.length || target.length === 0)
return target.length
else //传入数值类型就先转成字符串再返回长度
return target.toString().length
可以看到,由于ts做了类型判断,提示类型number不存在length属性,导致报错。
这时候就可以通过类型断言,来指定target在某处地方就是一个string类型
// 写法① 尖括号添加类型名<type>
// 写法② 使用关键字as xx as type
const getLength = (target:string|number):number=>
if((<string>target).length || (target as string).length === 0)
return (<string>target).length
else //传入数值类型就先转成字符串再返回长度
return target.toString().length
getLength(123)
类型断言的缺点:
①每次用到target时都需要设定类型断言,这样很麻烦
②如果使用了jsx,只能使用as这种形式的写法
有待更新……
以上是关于TypeScript学习笔记的主要内容,如果未能解决你的问题,请参考以下文章