上一篇文章《async-validator 源码学习(一):文档翻译》已经将 async-validator 校验库的文档翻译为中文,看着文档可以使用 async-validator 异步校验表单。本篇文章继续学习 async-validator 源码目录结构。
在项目中安装 async-validator:
npm i async-validator
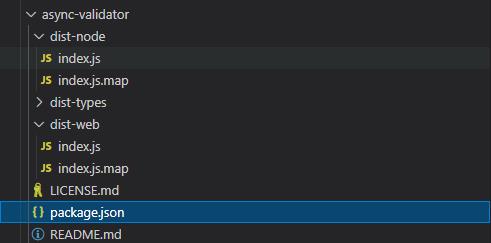
之后,找到 async-valiror 文件夹,打开 package.json 文件,

一、配置及目录结构
package.json 的代码如下:
"name": "async-validator", // 名称 "description": "validate form asynchronous", //描述 "version": "4.0.7", //版本号 "license": "MIT", //许可证 "files": [ //包含文件 "dist-*/", "bin/" ], "pika": true, "sideEffects": false, "keywords": [ // 关键字,用于检索 "validator", "validate", "async" ], "homepage": "https://github.com/yiminghe/async-validator", "bugs": "url": "https://github.com/yiminghe/async-validator/issues" , "repository": //仓库 "type": "git", "url": "git@github.com:yiminghe/async-validator.git" , "dependencies": , //运行依赖 "devDependencies": //开发依赖 "@babel/core": "^7.15.0", "@babel/node": "^7.14.9", "@babel/preset-env": "^7.8.7", "@babel/preset-typescript": "^7.13.0", "@pika/pack": "^0.5.0", "@types/jest": "27.x", "babel-jest": "27.x", "coveralls": "^2.13.1", "jest": "27.x", "lint-staged": "^7.2.0", "np": "^5.0.3", "pika-plugin-build-web-babel": "^0.10.0", "pika-plugin-ts-types": "0.1.x", "pre-commit": "^1.2.2", "prettier": "^1.11.1", "typescript": "^4.3.2" , //定义js文件和无扩展名文件的处理方式 "types": "dist-types/index.d.ts", "main": "dist-node/index.js", //指定入口文件 "module": "dist-web/index.js"//指定模块入口,main与module同时存在时优先使用module
也可在
https://github.com/yiminghe/async-validator 仓库中,查看源代码。
所有源文件目录为:

二、文件关系及作用
2.1、入口文件
"main": "dist-node/index.js", //指定入口文件
dist-node 中有 index.js 和 index.js.map 文件。
index.js 作为主入口文件,而 index.js.map 是 index.js 文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般与主文件放到同一目录下。
"module": "dist-web/index.js"//指定模块入口
dist-web 中有 index.js 和 index.js.map 文件
与上述的 dist-node 中的关系相同。
2.2、两个入口有什么区别?
"main": "dist-node/index.js", //指定入口文件 "module": "dist-web/index.js"//指定模块入口,
main 与 module 都是指定入口文件的,如果同时存在时优先使用 module 。两个 index.js的作用及区别:
dist-node 中的 index.js 文件
\'use strict\'; Object.defineProperty(exports, \'__esModule\', value: true ); ..... var Schema = /*#__PURE__*/function () ..... exports[\'default\'] = Schema;
dist-web 中的 index.js 文件
...... var Schema = /*#__PURE__*/function () ..... export Schema as default ;
由于源码太长,此处不复制,可以自行去阅读这两个文件。这两个文件的内容除了 dist-node 中多了两行之外,剩余的内容完全一样。
你知道 Object.defineProperty(exports, \'__esModule\', value: true ) 有什么作用呢?
它的作用是把一个导出对象标识为一个 ES 模块,也可以使用以下语法:
exports.__esModule = true
详情了解 main 和 module 的区别,可以查看《package.json 中,有多个入口文件可该咋办?》
2.3、校验主体
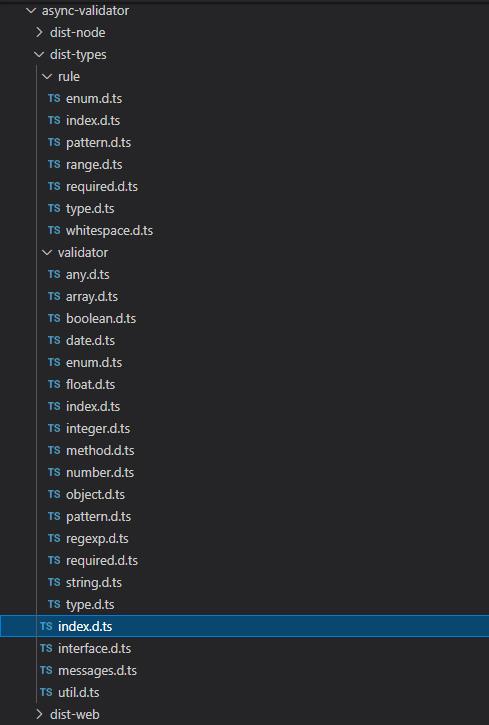
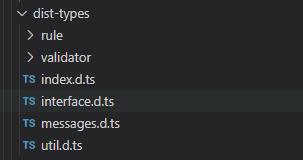
dist-types 中文件目录结构如图:

- util.d.ts 文件,是一个典型的工具函数库。
- interface.d.ts 文件来定义接口
- index.d.ts 文件 声明 Schema 类。
- rule 文件夹内定义的是校验规则。
- validator 文件内将检验的 value 分为各种类型,然后对不同类型进行不同的校验组合,执行最终的回调。
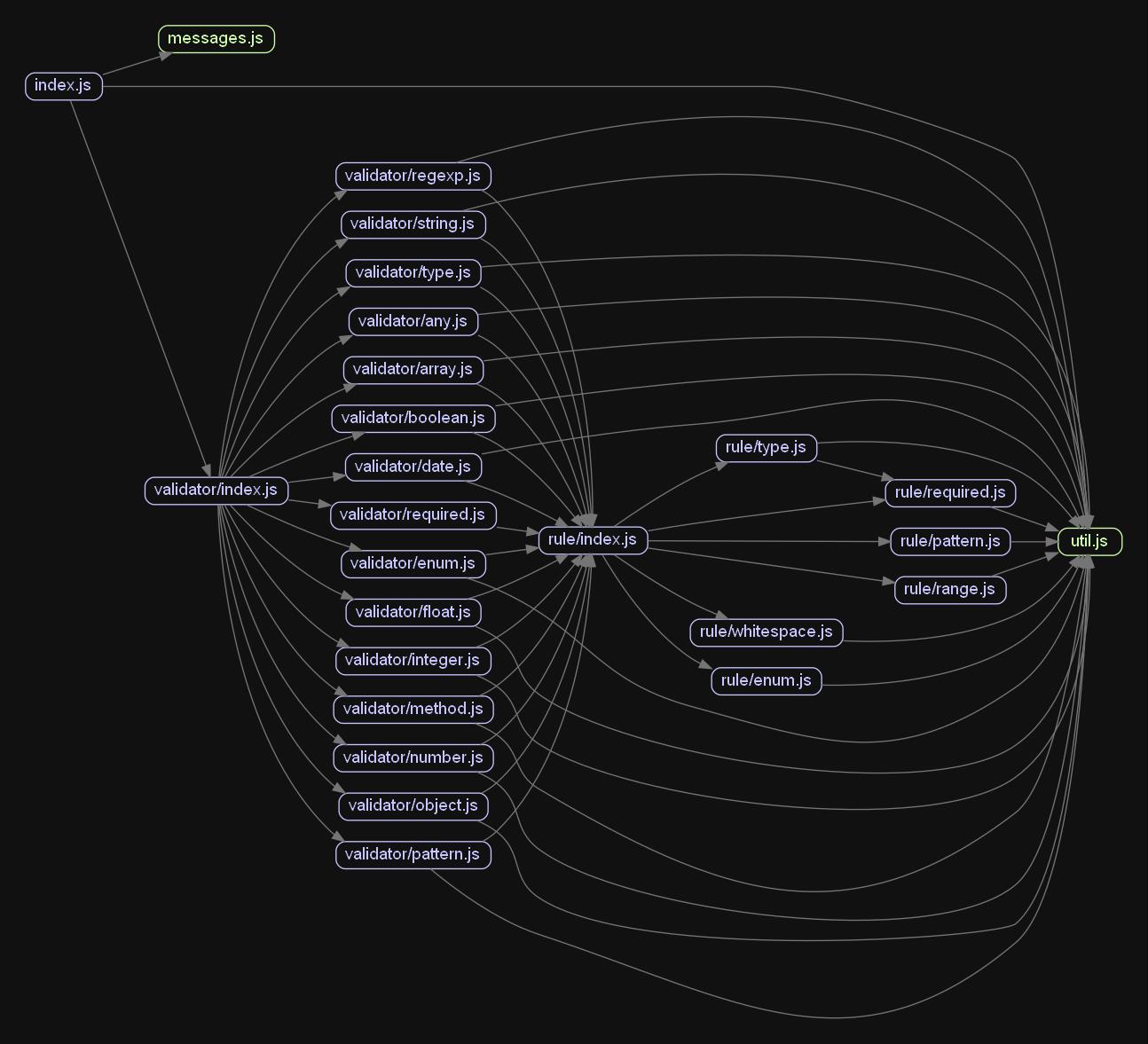
它们之间的关系为: