JavaScript变量的使用
Posted 权。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript变量的使用相关的知识,希望对你有一定的参考价值。
JavaScript 变量是存储数据值的容器。
var age ; //定义变量,只生命不赋值 变量的值是undefined
age = 18 ; //给变量赋值
var name = \'山西江银涛\' ; //也可以直接赋值 给字符串赋值需要单引号或双引号 数字不用引号
一条语句,多个变量
您可以在一条语句中声明许多变量。
以 var 作为语句的开头,并以逗号分隔变量:
var person = "Bill Gates", carName = "porsche", price = 15000;
变量名称:
构造变量名称(唯一标识符)的通用规则是:
- 名称可包含字母、数字、下划线和美元符号
- 名称必须以字母开头
- 名称也可以 $ 和 _ 开头(但是在本教程中我们不会这么做)
- 名称对大小写敏感(y 和 Y 是不同的变量)
- 保留字(比如 JavaScript 的关键词)无法用作变量名称
提示:JavaScript 标识符对大小写敏感。
JavaScript 数据类型
JavaScript 变量可存放数值,比如 100,以及文本值,比如 "Bill Gates"。
在编程中,文本值被称为字符串。
JavaScript 可处理多种数据类型,但是现在,我们只关注数值和字符串值。
字符串被包围在双引号或单引号中。数值不用引号。
如果把数值放在引号中,会被视作文本字符串。
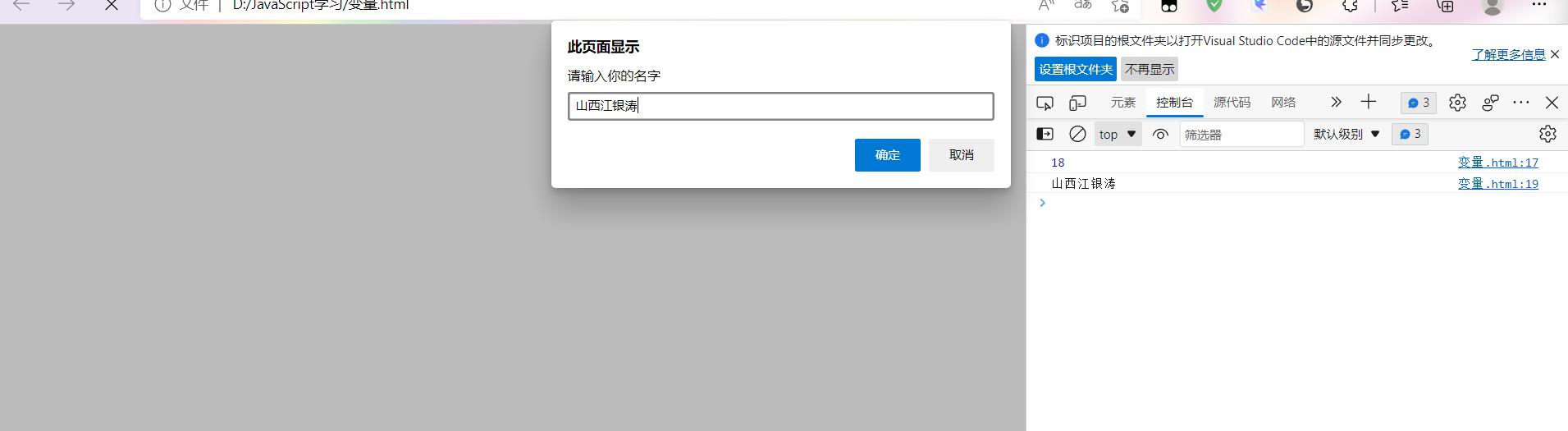
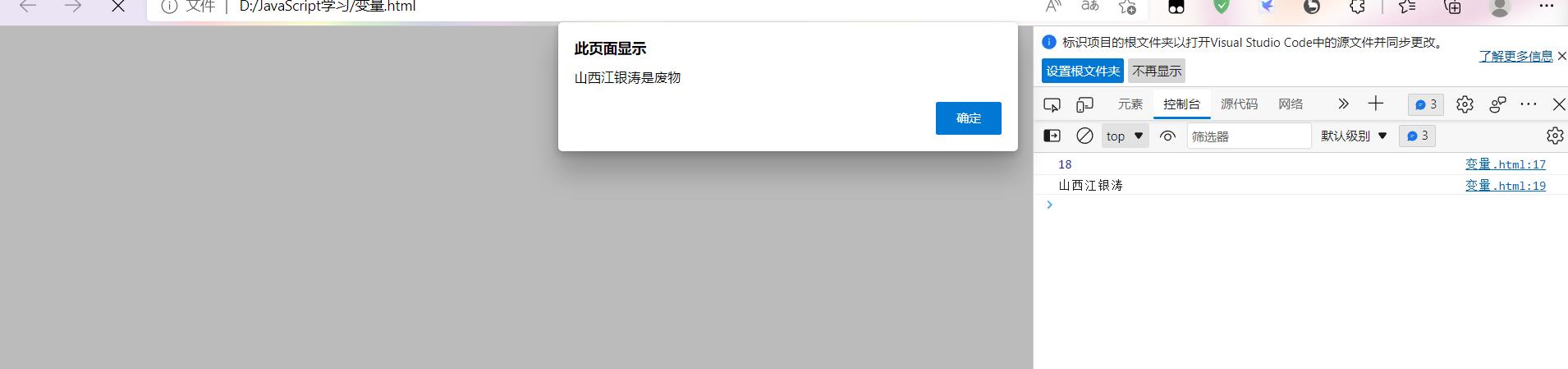
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html> <script> var age ; //定义变量 age = 18 ; //给变量赋值 console.log(age); var name = \'山西江银涛\' ; console.log(name); var myname = prompt(\'请输入你的名字\'); alert(myname+\'是废物\');
</script>


以上是关于JavaScript变量的使用的主要内容,如果未能解决你的问题,请参考以下文章