路飞项目,文件存储,搜索导航栏,搜索接口,搜索页面,支付宝字符介绍,支付宝二次封装,订单表设计,下单接口,前端支付页面,支付成功回调接口
Posted clever-cat
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了路飞项目,文件存储,搜索导航栏,搜索接口,搜索页面,支付宝字符介绍,支付宝二次封装,订单表设计,下单接口,前端支付页面,支付成功回调接口相关的知识,希望对你有一定的参考价值。
内容回顾
课程相关数据录入
simpleui中录入
使用sql录入,在meida下图片copy过去
课程分类接口
查询所有课程接口
带排序:人气,价格 内置排序类
带过滤:course_category=1
第三方
带分页:pagination_class
序列化类:
序列化字段
表自己的字段》按照原型图分析
关联字段》teacher:子序列化,当前要序列化的对象中,有该字段
自定制字段》
section_list(表模型中):逻辑是根据课程读取所有章节(反向查询的字段)
循环所有章节在取出章节下所有的课时(反向查询的字段),拼接出前端要的格式,每次append完,都要判断长度是否大于4
course_type_name 系列:choice,显示中文
课程详情接口
课程列表接口,继承一个类
使用的序列化类还是CourseSerializeer,section_list不全
查询课程详情的序列化类中所有章节和所有章节课下的课时
如果还用这个序列化类,需要价格章节字段
如果不使用这个序列化类,自己需要在写一个序列化类
重写get_serializer_class,通过action判断,如果是retrieve,就使用新的序列化类
我们是使用新写一个接口,查询所有章节》可以通过课程过滤
查询所有课程接口,带按课程过滤功能
序列化类,序列化子类,多条
补充
以后一个前端页面,可能访问了n多个接口
一般不要在一个接口, 返回所有数据
课程等级用level
好处:
1存储数字,有choice对应,可以拿出中文或数字来
2占用空间小
不好处:
前端可能不知道数字的对应关系
choice字段,写死了,后期项目如果要新增一个等级,需要停止项目,修改源代码,在发布新版本
如果不想停止项目,不该源代码,也能新增加一个新等级
本质level需要对应另外一个表,是一个一对多关系,只不过使用choice,不需要建立表了
前端类表页面,详情页面
watch监控, 当某个参数发生变化,在发送请求查询所有数据
详情页面:视频播放组件
vue-core-video-player
mp4,flv。。。。
m3u8视频类型
内容详细
文件存储
视频文件,存到某个位置,如果放在自己服务上
放在项目的meida文件
服务器上线后,用户既要访问接口,又要看视频,都是一个域名和端口会占用服务大量资源与带宽
分开:文件单独放在文件服务器上,文件服务器带宽很高
文件服务器:专门存储文件的服务器
第三发:
阿里云:对象存储 oss
腾讯对象存储
七牛云存储
自己搭建:
fastdfs:文件对象存储 https://zhuanlan.zhihu.com/p/372286804
minio:
python如何把文件传到上面
对应sdk
七牛云存储
使用代码,上传视频
两种方案
前端》传到我们的服务器》在由服务器传入到七牛云
前端直接传入七牛云服务器
七牛云上传文件
from qiniu import Auth, put_file, etag
import qiniu.config
q = Auth(\'xxxxx\', \'xxxx\')
bucket_name = \'lqzz\'
# 上传后保存的文件名
key = \'教学视频\'
# 生成上传 Token,可以指定过期时间等
token = q.upload_token(bucket_name, key, 3600)
# 要上传文件的本地路径
localfile = \'./七牛云.mp4\'
ret, info = put_file(token, key, localfile, version=\'v2\')
base_url = \'http://rrgcyu6t1.hd-bkt.clouddn.com/\'
# print(info)
# rrgcyu6t1.hd-bkt.clouddn.com/教学视频
print(base_url + \'/\' + key)
搜索导航栏
前端Header组件上有个搜索框》输入内容,搜索》后端搜索接口
所以商城类的网站,app,都会有搜索功能,其实搜索功能非常复杂且技术含量高
我们目前只是简单的搜索,输入课程名,价格 就可以把实战课搜出来
输入:课程名字,价格价格把所有类型课程都搜出来(查询多个表)
后面会有专门的搜索引擎:分布式全文检索引擎es 专门做搜索的
前端代码
header.vue
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" >
</router-link>
</li>
<li class="ele">
<span @click="goPage(\'/free-course\')" :class="active: url_path === \'/free-course\'">免费课</span>
</li>
<li class="ele">
<span @click="goPage(\'/actual-course\')" :class="active: url_path === \'/actual-course\'">实战课</span>
</li>
<li class="ele">
<span @click="goPage(\'/light-course\')" :class="active: url_path === \'/light-course\'">轻课</span>
</li>
</ul>
<div class="right-part">
<div v-if="!username">
<span @click="put_login">登录</span>
<span class="line">|</span>
<span @click="put_register">注册</span>
</div>
<div v-else>
<span> username </span>
<span class="line">|</span>
<span>注销</span>
</div>
</div>
<div class="search">
<div class="tips" v-if="is_search_tip">
<span @click="search_action(\'Python\')">Python</span>
<span @click="search_action(\'Linux\')">Linux</span>
</div>
<input type="text" :placeholder="search_placeholder" @focus="on_search" @blur="off_search"
v-model="search_word" @keyup.enter="search_action(search_word)">
<button type="button" class="glyphicon glyphicon-search" @click="search_action(search_word)">搜索</button>
</div>
</div>
<Login v-if="is_login" @close="close_login" @go="put_register" @success="success_login"/>
<Register v-if="is_register" @close="close_register" @go="put_login" @success="success_register"/>
</div>
</template>
<script>
import Login from "@/components/Login";
import Register from "@/components/Register";
export default
name: "Header",
data()
return
// 当前所在路径,去sessionStorage取的,如果取不到,就是 /
url_path: sessionStorage.url_path || \'/\',
is_login: false,
is_register: false,
username: this.$cookies.get(\'username\'),
token: this.$cookies.get(\'token\'),
is_search_tip: true,
search_placeholder: \'\',
search_word: \'\',
,
methods:
goPage(url_path)
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path)
this.$router.push(url_path);
sessionStorage.url_path = url_path;
,
put_login()
this.is_login = true;
this.is_register = false;
,
put_register()
this.is_login = false;
this.is_register = true;
,
close_login()
this.is_login = false;
,
close_register()
this.is_register = false;
,
success_login()
this.is_login = false;
this.username = this.$cookies.get(\'username\')
this.token = this.$cookies.get(\'token\')
,
success_register()
this.is_login = true
this.is_register = false
,
on_search()
this.is_search_tip = !this.is_search_tip
,
off_search()
this.is_search_tip = !this.is_search_tip
,
search_action(search_word)
if (!search_word)
this.$message(\'请输入您要搜索的内容\')
return
if (search_word !== this.$route.query.word)
console.log(\'走了\')
this.$router.push(\'/course/search?word=\' + search_word)
this.search_word = \'\'
,
created()
// 组件加载万成,就取出当前的路径,存到sessionStorage this.$route.path
sessionStorage.url_path = this.$route.path;
// 把url_path = 当前路径
this.url_path = this.$route.path;
,
components:
Login,
Register
</script>
<style scoped>
.search
float: right;
position: relative;
margin-top: 22px;
margin-right: 10px;
.search input, .search button
border: none;
outline: none;
background-color: white;
.search input
border-bottom: 1px solid #eeeeee;
.search input:focus
border-bottom-color: orange;
.search input:focus + button
color: orange;
.search .tips
position: absolute;
bottom: 3px;
left: 0;
.search .tips span
border-radius: 11px;
background-color: #eee;
line-height: 22px;
display: inline-block;
padding: 0 7px;
margin-right: 3px;
cursor: pointer;
color: #aaa;
font-size: 14px;
.search .tips span:hover
color: orange;
.header
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
.header:after
content: "";
display: block;
clear: both;
.slogan
background-color: #eee;
height: 40px;
.slogan p
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
.nav
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
.nav ul
padding: 15px 0;
float: left;
.nav ul:after
clear: both;
content: \'\';
display: block;
.nav ul li
float: left;
.logo
margin-right: 20px;
.ele
margin: 0 20px;
.ele span
display: block;
font: 15px/36px \'微软雅黑\';
border-bottom: 2px solid transparent;
cursor: pointer;
.ele span:hover
border-bottom-color: orange;
.ele span.active
color: orange;
border-bottom-color: orange;
.right-part
float: right;
.right-part .line
margin: 0 10px;
.right-part span
line-height: 68px;
cursor: pointer;
</style>
搜索接口
# 搜索接口:get请求---》/course/search/---》要搜索的条件通过问号拼接在后面
路由
# http://127.0.0.1:8000/api/v1/course/search/?search=\'\' get
router.register(\'search\', views.CourseSearch, \'search\')
视图类
class CourseSearch(GenericViewSet, APIListModelMixin):
# 只有实战课
queryset = Course.objects.filter(is_delete=False, is_show=True).order_by(\'orders\')
serializer_class = CourseSerializer
pagination_class = CourseNumberPagenation
filter_backends = [SearchFilter]
search_fields = [\'name\', \'price\']
搜索页面
测试页面
<template>
<div>您要搜索的内容是:search_word</div>
</template>
<script>
export default
name: "SearchCourse",
data()
return
search_word:\'\'
,
created()
this.search_word=this.$route.query.word
// 向后端发送请求
</script>
<style scoped>
</style>
<template>
<div class="course">
<Header></Header>
<div class="main" v-if="course_list.length">
<!-- 课程列表 -->
<div class="course-list">
<div class="course-item" v-for="course in course_list" :key="course.name">
<div class="course-image">
<img :src="course.image" >
</div>
<div class="course-info">
<h3>
<router-link :to="\'/course/detail/\'+course.id"> course.name </router-link>
<span><img src="@/assets/img/avatar1.svg" > course.students 人已加入学习</span>
</h3>
<p class="teather-info">
course.teacher.name course.teacher.title course.teacher.signature
<span
v-if="course.sections>course.pub_sections">共 course.sections 课时/已更新
course.pub_sections
课时</span>
<span v-else>共 course.sections 课时/更新完成</span>
</p>
<ul class="section-list">
<li v-for="(section, key) in course.section_list" :key="section.name"><span
class="section-title">0 key + 1 | section.name </span>
<span class="free" v-if="section.free_trail">免费</span></li>
</ul>
<div class="pay-box">
<div v-if="course.discount_type">
<span class="discount-type"> course.discount_type </span>
<span class="discount-price">¥ course.real_price 元</span>
<span class="original-price">原价: course.price 元</span>
</div>
<span v-else class="discount-price">¥ course.price 元</span>
<span class="buy-now">立即购买</span>
</div>
</div>
</div>
</div>
<div class="course_pagination block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page.sync="filter.page"
:page-sizes="[2, 3, 5, 10]"
:page-size="filter.page_size"
layout="sizes, prev, pager, next"
:total="course_total">
</el-pagination>
</div>
</div>
<div v-else >
没有搜索结果
</div>
<Footer></Footer>
</div>
</template>
<script>
import Header from "@/components/Header"
import Footer from "@/components/Footer"
export default
name: "Course",
data()
return
course_list: [], // 课程列表
course_total: 0, // 当前课程的总数量
filter:
page_size: 2, // 单页数据量
page: 1,
,
,
created()
this.get_course();
,
components:
Header,
Footer,
,
watch:
"filter.page_size": function ()
this.get_course();
,
"filter.page": function ()
this.get_course();
,
\'$route.query\': function ()
this.get_course();
,
methods:
handleSizeChange(val)
// 每页数据量发生变化时执行的方法
this.filter.page = 1;
this.filter.page_size = val;
,
handleCurrentChange(val)
// 页码发生变化时执行的方法
this.filter.page = val;
,
get_course()
let filters =
// 设置单页数据量
if (this.filter.page_size > 0)
filters.page_size = this.filter.page_size;
else
filters.page_size = 5;
// 设置当前页码
if (this.filter.page > 1)
filters.page = this.filter.page;
else
filters.page = 1;
filters.search = this.$route.query.word
// 获取课程列表信息
this.$axios(
url: `$this.$setting.BASE_URL/course/search/`,
method: \'get\',
params: filters
).then(response =>
// console.log(response.data);
this.course_list = response.data.data.results;
this.course_total = response.data.data.count;
// console.log(this.course_list);
).catch(() =>
this.$message(
message: "获取课程信息有误,请联系客服工作人员"
)
)
</script>
<style scoped>
.course
background: #f6f6f6;
.course .main
width: 1100px;
margin: 35px auto 0;
.course .condition
margin-bottom: 35px;
padding: 25px 30px 25px 20px;
background: #fff;
border-radius: 4px;
box-shadow: 0 2px 4px 0 #f0f0f0;
.course .cate-list
border-bottom: 1px solid #333;
border-bottom-color: rgba(51, 51, 51, .05);
padding-bottom: 18px;
margin-bottom: 17px;
.course .cate-list::after
content: "";
display: block;
clear: both;
.course .cate-list li
float: left;
font-size: 16px;
padding: 6px 15px;
line-height: 16px;
margin-left: 14px;
position: relative;
transition: all .3s ease;
cursor: pointer;
color: #4a4a4a;
border: 1px solid transparent; /* transparent 透明 */
.course .cate-list .title
color: #888;
margin-left: 0;
letter-spacing: .36px;
padding: 0;
line-height: 28px;
.course .cate-list .this
color: #ffc210;
border: 1px solid #ffc210 !important;
border-radius: 30px;
.course .ordering::after
content: "";
display: block;
clear: both;
.course .ordering ul
float: left;
.course .ordering ul::after
content: "";
display: block;
clear: both;
.course .ordering .condition-result
float: right;
font-size: 14px;
color: #9b9b9b;
line-height: 28px;
.course .ordering ul li
float: left;
padding: 6px 15px;
line-height: 16px;
margin-left: 14px;
position: relative;
transition: all .3s ease;
cursor: pointer;
color: #4a4a4a;
.course .ordering .title
font-size: 16px;
color: #888;
letter-spacing: .36px;
margin-left: 0;
padding: 0;
line-height: 28px;
.course .ordering .this
color: #ffc210;
.course .ordering .price
position: relative;
.course .ordering .price::before,
.course .ordering .price::after
cursor: pointer;
content: "";
display: block;
width: 0px;
height: 0px;
border: 5px solid transparent;
position: absolute;
right: 0;
.course .ordering .price::before
border-bottom: 5px solid #aaa;
margin-bottom: 2px;
top: 2px;
.course .ordering .price::after
border-top: 5px solid #aaa;
bottom: 2px;
.course .ordering .price_up::before
border-bottom-color: #ffc210;
.course .ordering .price_down::after
border-top-color: #ffc210;
.course .course-item:hover
box-shadow: 4px 6px 16px rgba(0, 0, 0, .5);
.course .course-item
width: 1100px;
background: #fff;
padding: 20px 30px 20px 20px;
margin-bottom: 35px;
border-radius: 2px;
cursor: pointer;
box-shadow: 2px 3px 16px rgba(0, 0, 0, .1);
/* css3.0 过渡动画 hover 事件操作 */
transition: all .2s ease;
.course .course-item::after
content: "";
display: block;
clear: both;
/* 顶级元素 父级元素 当前元素 */
.course .course-item .course-image
float: left;
width: 423px;
height: 210px;
margin-right: 30px;
.course .course-item .course-image img
max-width: 100%;
max-height: 210px;
.course .course-item .course-info
float: left;
width: 596px;
.course-item .course-info h3 a
font-size: 26px;
color: #333;
font-weight: normal;
margin-bottom: 8px;
.course-item .course-info h3 span
font-size: 14px;
color: #9b9b9b;
float: right;
margin-top: 14px;
.course-item .course-info h3 span img
width: 11px;
height: auto;
margin-right: 7px;
.course-item .course-info .teather-info
font-size: 14px;
color: #9b9b9b;
margin-bottom: 14px;
padding-bottom: 14px;
border-bottom: 1px solid #333;
border-bottom-color: rgba(51, 51, 51, .05);
.course-item .course-info .teather-info span
float: right;
.course-item .section-list::after
content: "";
display: block;
clear: both;
.course-item .section-list li
float: left;
width: 44%;
font-size: 14px;
color: #666;
padding-left: 22px;
/* background: url("路径") 是否平铺 x轴位置 y轴位置 */
background: url("/src/assets/img/play-icon-gray.svg") no-repeat left 4px;
margin-bottom: 15px;
.course-item .section-list li .section-title
/* 以下3句,文本内容过多,会自动隐藏,并显示省略符号 */
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
display: inline-block;
max-width: 200px;
.course-item .section-list li:hover
background-image: url("/src/assets/img/play-icon-yellow.svg");
color: #ffc210;
.course-item .section-list li .free
width: 34px;
height: 20px;
color: #fd7b4d;
vertical-align: super;
margin-left: 10px;
border: 1px solid #fd7b4d;
border-radius: 2px;
text-align: center;
font-size: 13px;
white-space: nowrap;
.course-item .section-list li:hover .free
color: #ffc210;
border-color: #ffc210;
.course-item
position: relative;
.course-item .pay-box
position: absolute;
bottom: 20px;
width: 600px;
.course-item .pay-box::after
content: "";
display: block;
clear: both;
.course-item .pay-box .discount-type
padding: 6px 10px;
font-size: 16px;
color: #fff;
text-align: center;
margin-right: 8px;
background: #fa6240;
border: 1px solid #fa6240;
border-radius: 10px 0 10px 0;
float: left;
.course-item .pay-box .discount-price
font-size: 24px;
color: #fa6240;
float: left;
.course-item .pay-box .original-price
text-decoration: line-through;
font-size: 14px;
color: #9b9b9b;
margin-left: 10px;
float: left;
margin-top: 10px;
.course-item .pay-box .buy-now
width: 120px;
height: 38px;
background: transparent;
color: #fa6240;
font-size: 16px;
border: 1px solid #fd7b4d;
border-radius: 3px;
transition: all .2s ease-in-out;
float: right;
text-align: center;
line-height: 38px;
position: absolute;
right: 0;
bottom: 5px;
.course-item .pay-box .buy-now:hover
color: #fff;
background: #ffc210;
border: 1px solid #ffc210;
.course .course_pagination
margin-bottom: 60px;
text-align: center;
</style>
支付宝支付介绍
立即购买功能,点击立即购买按钮,使用支付宝支付
支付宝支付
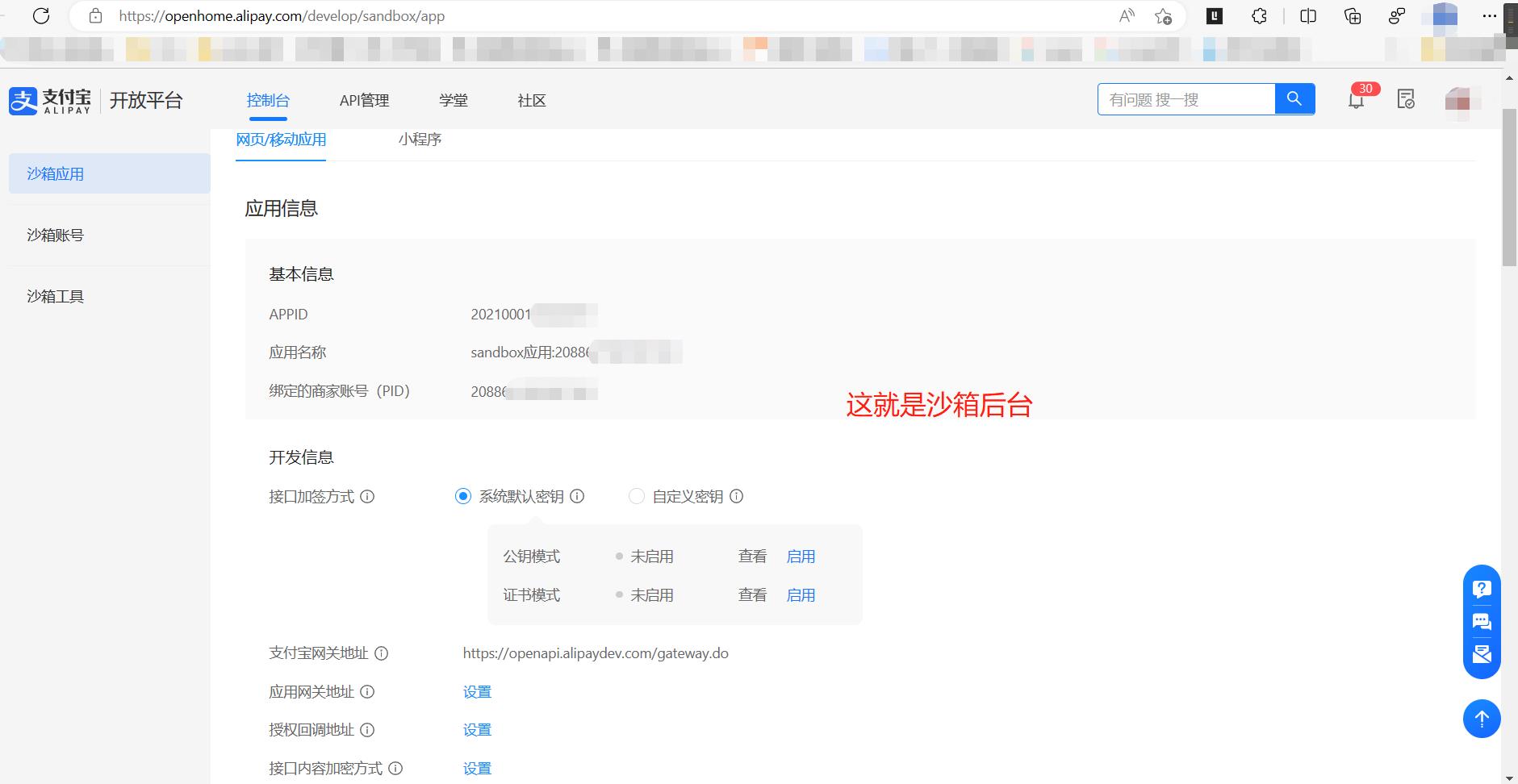
测试环境:都可以使用,用的是沙箱环境
https://openhome.alipay.com/develop/sandbox/app

正式环境:申请,有营业执照
我们做不了
开发虽然是沙箱环境,后期上线,公司会自己注册,注册成功后有个商户id号,作为开发,只要有商户id号,其他步骤都是一样,所有无论开发还是测试,代码都是一样,只是商户号不一样
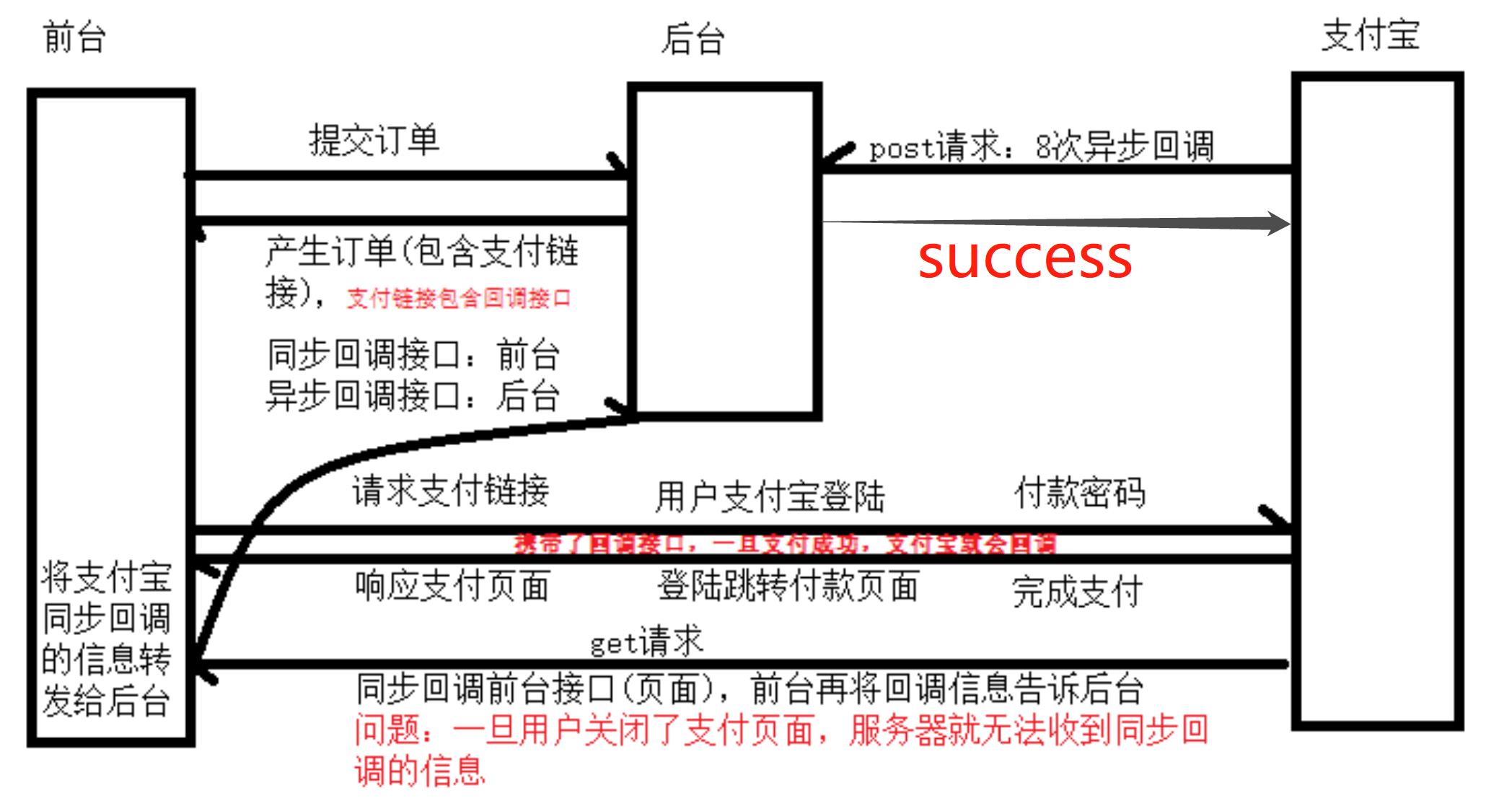
支付流程
使用支付宝支付
API接口
SDK:优先使用,早期,支付宝没有python的sdk,后期有了
使用第三方sdk
第三方的也是通过调用api接口,使用python封装了sdk,开源出来了
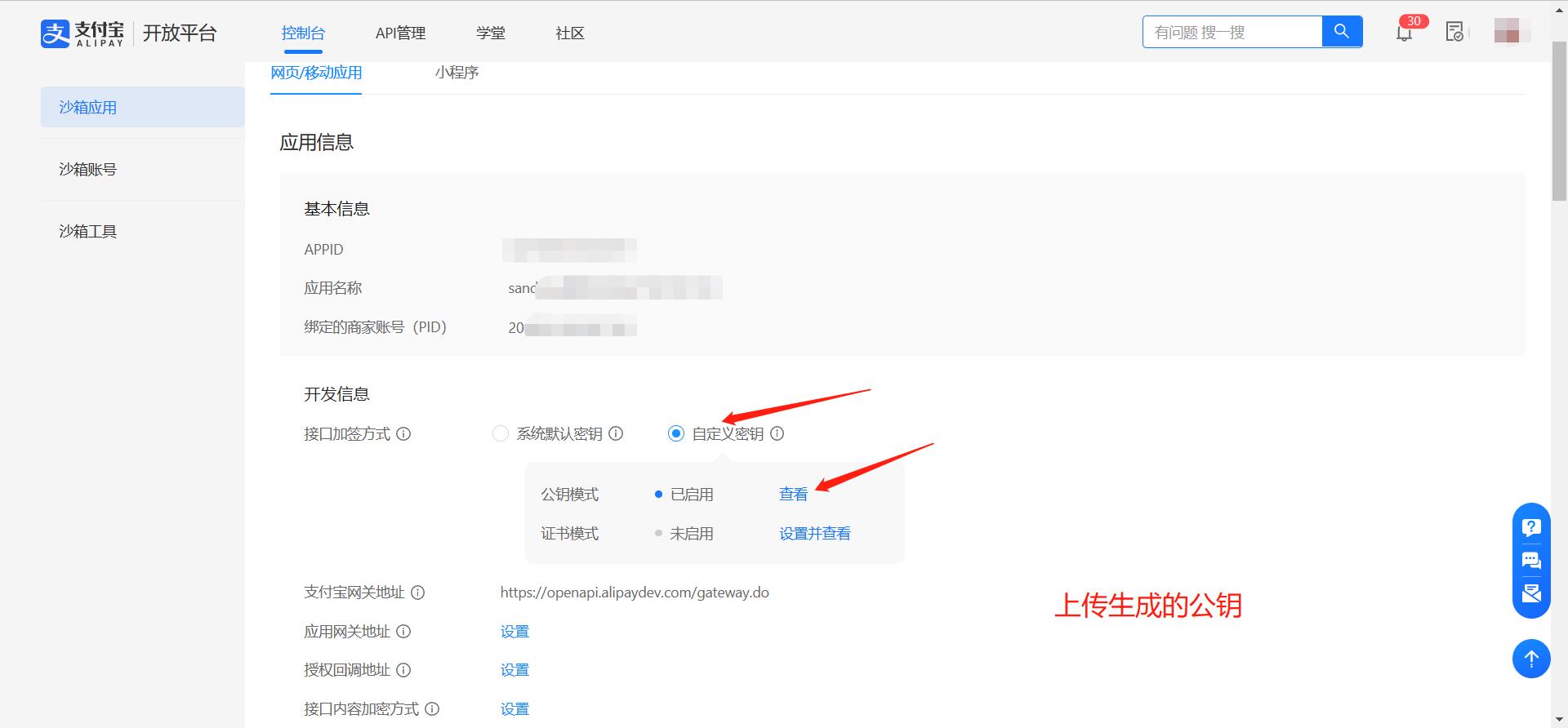
沙箱环境
安卓的支付宝app付款用的》卖家用的
扫码使用这个app,付款,这个app的钱都是假的,付款进测试商户

支付测试,生成支付链接
第三方sdkhttps://github.com/fzlee/alipay
安装模块
pip install python-alipay-sdk
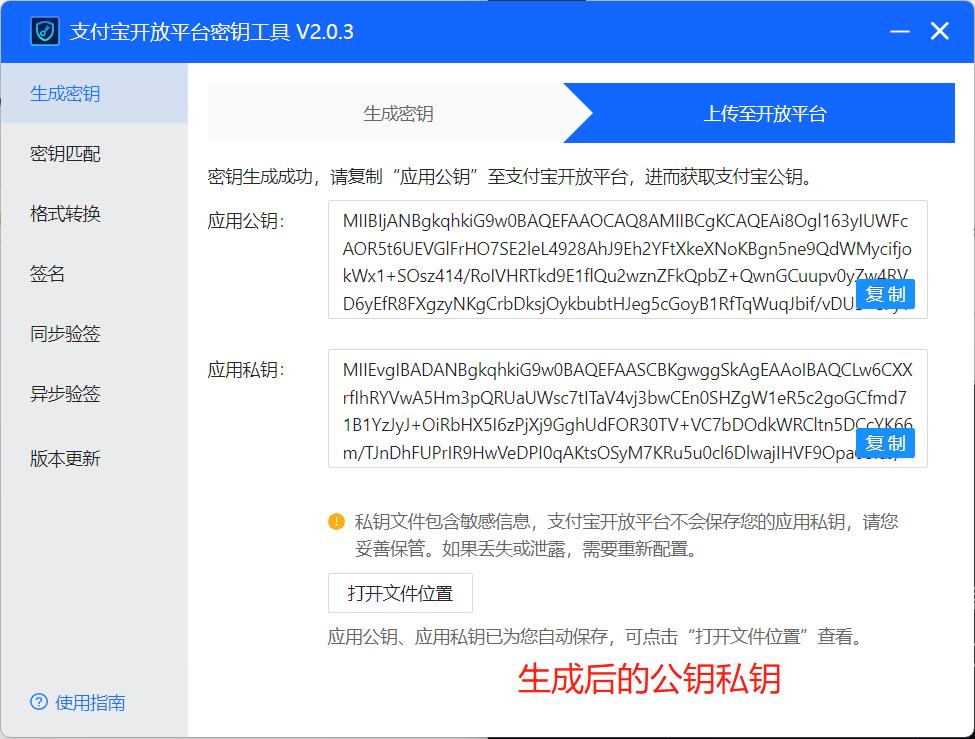
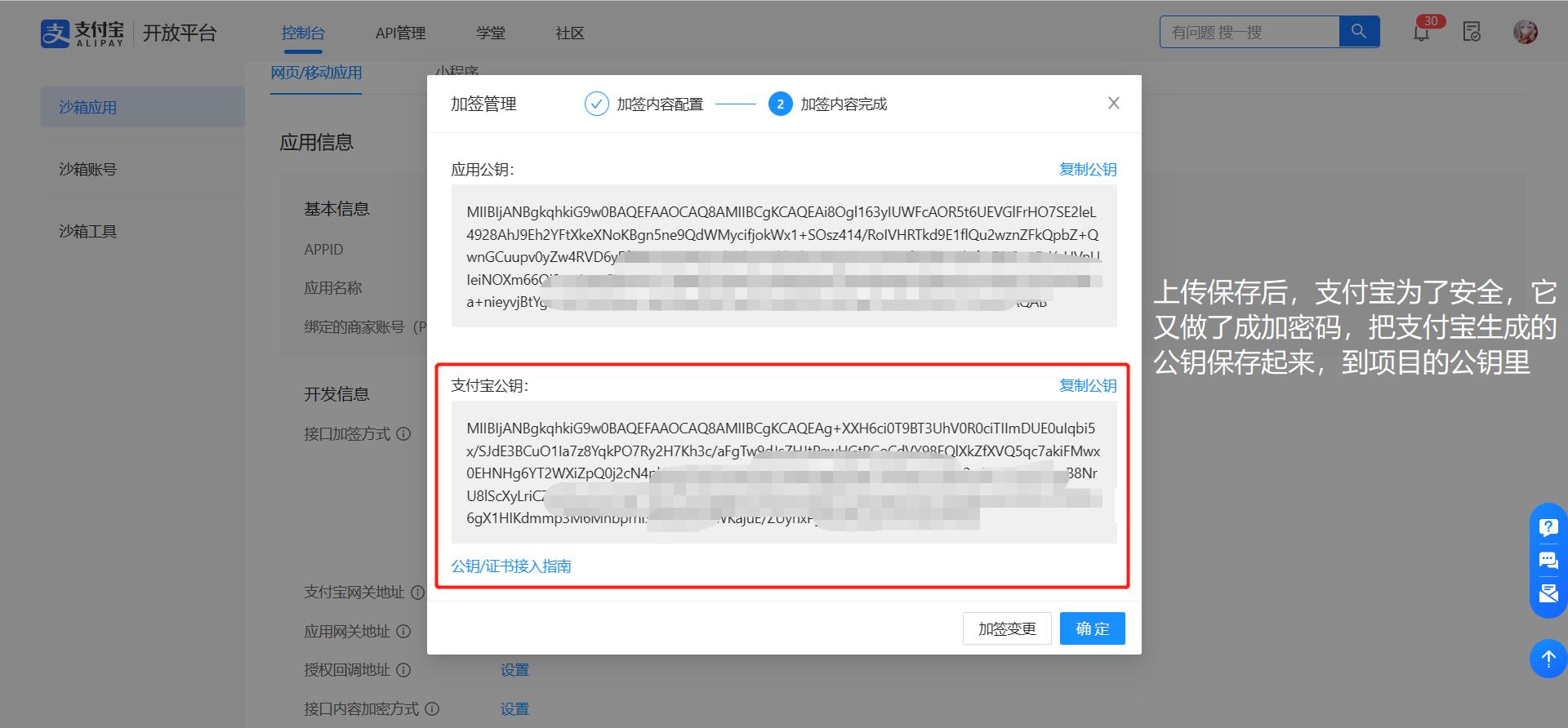
生成公钥私钥》非对称加密
使用支付包提供的工具,可以直接生成公钥私钥
https://opendocs.alipay.com/common/02kipl

下一步安装即可




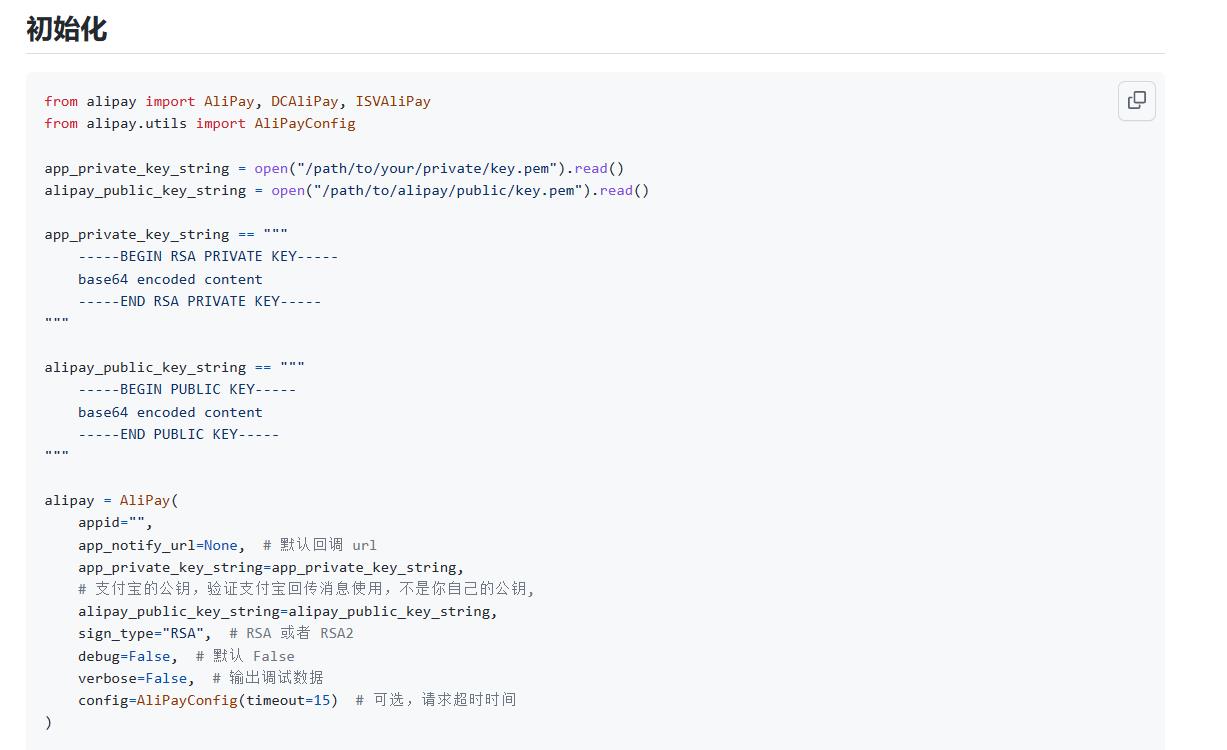
初始化

测试代码
from alipay import AliPay
from alipay.utils import AliPayConfig
app_private_key_string = open("./private.pem").read()
alipay_public_key_string = open("./pub.pem").read()
alipay = AliPay(
appid="2021000122628471",
app_notify_url=None, # 默认回调 url
app_private_key_string=app_private_key_string,
# 支付宝的公钥,验证支付宝回传消息使用,不是你自己的公钥,
alipay_public_key_string=alipay_public_key_string,
sign_type="RSA2", # RSA 或者 RSA2
debug=False, # 默认 False
verbose=False, # 输出调试数据
config=AliPayConfig(timeout=15) # 可选,请求超时时间
)
res = alipay.api_alipay_trade_page_pay(subject=\'性感内衣1\', out_trade_no=\'qqqqwerrszxcasfafdf\', total_amount=\'99911\')
print(\'https://openapi.alipaydev.com/gateway.do?\' + res)
二次封装支付宝目录
libs
├── iPay # aliapy二次封装包
│ ├── __init__.py # 包文件
│ ├── pem # 公钥私钥文件夹
│ │ ├── alipay_public_key.pem # 支付宝公钥文件
│ │ ├── app_private_key.pem # 应用私钥文件
│ ├── pay.py # 支付文件
└── └── settings.py # 应用配置
init.py
from .pay import alipay
from .settings import GATEWAY
pay.py
from alipay import AliPay
from alipay.utils import AliPayConfig
from . import settings
alipay = AliPay(
appid=settings.APP_ID,
app_notify_url=None, # 默认回调 url
app_private_key_string=settings.APP_PRIVATE_KEY_STRING,
# 支付宝的公钥,验证支付宝回传消息使用,不是你自己的公钥,
alipay_public_key_string=settings.ALIPAY_PUBLIC_KEY_STRING,
sign_type=settings.SIGN, # RSA 或者 RSA2
debug=settings.DEBUG, # 默认 False
verbose=settings.DEBUG, # 输出调试数据
config=AliPayConfig(timeout=15) # 可选,请求超时时间
)
# res = alipay.api_alipay_trade_page_pay(subject=\'性感内衣\', out_trade_no=\'asdas23sddfsasf\', total_amount=\'999\')
# print(\'https://openapi.alipaydev.com/gateway.do?\' + res)
settings.py
import os
# 应用私钥
APP_PRIVATE_KEY_STRING = open(os.path.join(os.path.dirname(os.path.abspath(__file__)), \'pem\', \'app_private_key.pem\')).read()
# 支付宝公钥
ALIPAY_PUBLIC_KEY_STRING = open(os.path.join(os.path.dirname(os.path.abspath(__file__)), \'pem\', \'alipay_public_key.pem\')).read()
# 应用ID
APP_ID = \'2016092000554611\'
# 加密方式
SIGN = \'RSA2\'
# 是否是支付宝测试环境(沙箱环境),如果采用真是支付宝环境,配置False
DEBUG = True
# 支付网关
GATEWAY = \'https://openapi.alipaydev.com/gateway.do?\' if DEBUG else \'https://openapi.alipay.com/gateway.do?\'
订单表设计
订单板块需要些的接口
下单接口》没有支付订单是待支付状态
支付宝post回调接口》修改订单状态成已支付
前端get回调接口(暂时先不关注)
订单版本表设计
新建order的app,在model.py中写表
from django.db import models
from user.models import User
from course.models import Course
# Create your models here.
from utils.common_models import BaseModel
class Order(models.Model):
"""订单表"""
status_choices = (
(0, \'未支付\'),
(1, \'已支付\'),
(2, \'已取消\'),
(3, \'超时取消\'),
)
pay_choices = (
(1, \'支付宝\'),
(2, \'微信支付\')
)
# 订单标题
subject = models.CharField(max_length=150, verbose_name=\'订单标题\')
# 订单总价格
total_amount = models.DecimalField(max_digits=10, decimal_places=2, verbose_name=\'订单总价格\', default=0)
# 订单号,我们后端生成的,唯一:后期支付宝回调回来的数据会带着这个订单号,根据这个订单号修改订单状态
# 使用什么生成?uuid(可能会重复,数据量大的时候概率可能会大)【分布式id生成】雪花算法
out_trade_no = models.CharField(max_length=64, verbose_name=\'订单号\', unique=True)
# 流水号:支付宝生成的,回调回来,会带着
trado_no = models.CharField(max_length=64, null=True, unique=True, verbose_name=\'流式号\')
# 订单状态
order_status = models.SmallIntegerField(choices=status_choices, default=0, verbose_name=\'订单状态\')
# 支付类型
pay_type = models.SmallIntegerField(choices=pay_choices, default=1, verbose_name=\'支付类型\')
# 支付宝时间》支付宝回调回来,会带着
pay_time = models.DateTimeField(null=True, verbose_name=\'支付时间\')
# 跟用户一对多 models.DO_NOTHING
user = models.ForeignKey(to=User, related_name=\'order_user\', on_delete=models.DO_NOTHING, db_constraint=False,
verbose_name=\'下单用户\')
create_time = models.DateTimeField(auto_now_add=True, verbose_name=\'创建时间\')
class Meta:
db_table = \'luffy_order\'
verbose_name = \'订单记录\'
verbose_name_plural = verbose_name
def __str__(self):
return "%s - ¥%s" % (self.subject, self.total_amount)
class OrderDetail(models.Model):
"""订单详情表"""
# related_name 反向查询替换表名小写_set
# on_delete 级联删除
# db_constraint=False 》默认是True会在表中为Order和OrderDetail创建外键约束
# db_constraint=False 没有外键约束,插入数据,速度快,可能会产生【脏数据】,不合理,所有我们要用
# 程序控制 以后公司惯用的
# 对到数据库上,他是不建立任何外键,基于对象的跨表查询和基于子查询的连表查询,正常使用,跟之前没有区别
order = models.ForeignKey(to=\'Order\', related_name=\'order_courses\', on_delete=models.CASCADE, db_constraint=False,
verbose_name=\'订单\')
course = models.ForeignKey(Course, related_name=\'course_orders\', on_delete=models.DO_NOTHING, verbose_name=\'课程\')
price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name=\'课程原价\')
real_price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name=\'课程实价\')
class Meta:
db_table = \'luffy_order_detail\'
verbose_name = \'订单详情\'
verbose_name_plural = verbose_name
def __str__(self):
try:
return f\'self.course.name的订单self.order.out_trade_no\'
except:
return super().__str__()
补充ForeignKey 中的on_delete
CASCADE 级联删除
DO_NOTHING 啥都不做,没有外加外键约束才能使用
SET_NULL 字段置为空,字段有null=True才能使用
SET_DEFAULT 设置为默认值,字段有default=‘xx’才能使用
PROTECT 受保护的,很少使用
models.SET(函数内存地址) 会设置成set内的值
下单接口
登录后才能用》前端点击立即购买》post》携带数据
courses:[1,],total_amount:99.9,subject:\'xx课程\'
视图类中重写crteate方法》主要逻辑写到序列化类中
主要逻辑:
1取出所有课程id号,拿到课程
2统计总价格,跟传入的total_amount做比较,如果一样,继续往后
3获取购买人信息:登录后才访问的接口request.user
4生成订单号 支付链接需要,存订单表需要
5生成字符链接:支付宝支付生成
6生成订单记录,订单是带支付状态(order,order_detail)
8返回前端支付链接
序列化类
from .models import Order, OrderDetail
from course.models import Course
from rest_framework import serializers
from rest_framework.exceptions import APIException
import uuid
from libs.alipay_v1 import alipay, GATEWAY
class OrderSerializer(serializers.ModelSerializer):
courses = serializers.ListField()
class Meta:
model = Order
fields = [\'courses\', \'total_amount\', \'subject\']
def _get_course(self, attrs):
courses = attrs.get(\'courses\')
total_amount = attrs.get(\'total_amount\')
all_money = 0
for course in courses:
course_obj = Course.objects.filter(pk=course).first()
all_money += float(course_obj.price)
if total_amount != all_money:
raise APIException(\'总金额不一致,请重试\')
def _get_user(self, attrs):
user = self.context.get(\'request\').user
attrs[\'user\'] = user
def _get_order(self):
return str(uuid.uuid4())
def _get_order_link(self, attrs, out_trade_no):
res = alipay.api_alipay_trade_page_pay(subject=attrs.get(\'subject\'), out_trade_no=out_trade_no,
total_amount=str(attrs.get(\'total_amount\')))
self.context[\'pay_link\'] = GATEWAY + res
def validate(self, attrs):
# 校验金钱
self._get_course(attrs)
# 拿用户
self._get_user(attrs)
# 拿订单号
out_trade_no = self._get_order()
attrs[\'out_trade_no\'] = out_trade_no
# 拿支付链接
self._get_order_link(attrs=attrs, out_trade_no=out_trade_no)
return attrs
def create(self, validated_data):
courses = validated_data.pop(\'courses\')
order = Order.objects.create(**validated_data)
price = validated_data.get(\'total_amount\')
for course in courses:
OrderDetail.objects.create(order=order, course_id=course, price=price, real_price=price)
return order
视图类
from django.shortcuts import render, HttpResponse
# Create your views here.
from .models import Order, OrderDetail
from rest_framework.views import APIView
from .serializer import OrderSerializer
from utils.common_response import APIResponse
from rest_framework_jwt.authentication import JSONWebTokenAuthentication
from rest_framework.permissions import IsAuthenticated
class OrderView(APIView):
# 配置认证类
authentication_classes = [JSONWebTokenAuthentication]
permission_classes = [IsAuthenticated]
def post(self, request, *args, **kwargs):
# print(\'123\')
ser = OrderSerializer(data=request.data, context=\'request\': request)
ser.is_valid(raise_exception=True)
ser.save()
return APIResponse(pay_link=ser.context.get(\'pay_link\'))
# return APIResponse()
路由
urlpatterns = [
# http://127.0.0.1:8000/api/v1/order/order/ post/get
path(\'order/\', views.OrderView.as_view()),
]
前端支付页面
courseDetail.vue
go_pay()
// 判断是否登录
let token = this.$cookies.get(\'token\')
if (token)
this.$axios.post(this.$settings.BASE_URL + \'/order/pay/\',
subject: this.course_info.name,
total_amount: this.course_info.price,
courses: [this.course_id]
,
headers:
Authorization: `jwt $token`
).then(res =>
if (res.data.code == 100)
// 打开支付连接地址
open(res.data.pay_url, \'_self\');
else
this.$message(res.data.msg)
)
else
this.$message(\'您没有登录,请先登录\')
PaySuccess.vue
<template>
<div class="pay-success">
<!--如果是单独的页面,就没必要展示导航栏(带有登录的用户)-->
<Header/>
<div class="main">
<div class="title">
<div class="success-tips">
<p class="tips">您已成功购买 1 门课程!</p>
</div>
</div>
<div class="order-info">
<p class="info"><b>订单号:</b><span> result.out_trade_no </span></p>
<p class="info"><b>交易号:</b><span> result.trade_no </span></p>
<p class="info"><b>付款时间:</b><span><span> result.timestamp </span></span></p>
</div>
<div class="study">
<span>立即学习</span>
</div>
</div>
</div>
</template>
<script>
import Header from "@/components/Header"
export default
name: "Success",
data()
return
result: ,
;
,
created()
// 解析支付宝回调的url参数
let params = location.search.substring(1); // 去除? => a=1&b=2
let items = params.length ? params.split(\'&\') : []; // [\'a=1\', \'b=2\']
//逐个将每一项添加到args对象中
for (let i = 0; i < items.length; i++) // 第一次循环a=1,第二次b=2
let k_v = items[i].split(\'=\'); // [\'a\', \'1\']
//解码操作,因为查询字符串经过编码的
if (k_v.length >= 2)
// url编码反解
let k = decodeURIComponent(k_v[0]);
this.result[k] = decodeURIComponent(k_v[1]);
// 没有url编码反解
// this.result[k_v[0]] = k_v[1];
// 把地址栏上面的支付结果,再get请求转发给后端
this.$axios(
url: this.$settings.BASE_URL + \'/order/success/\' + location.search,
method: \'get\',
).then(response =>
if (response.data.code != 100)
alert(response.data.msg)
).catch(() =>
console.log(\'支付结果同步失败\');
)
,
components:
Header,
</script>
<style scoped>
.main
padding: 60px 0;
margin: 0 auto;
width: 1200px;
background: #fff;
.main .title
display: flex;
-ms-flex-align: center;
align-items: center;
padding: 25px 40px;
border-bottom: 1px solid #f2f2f2;
.main .title .success-tips
box-sizing: border-box;
.title img
vertical-align: middle;
width: 60px;
height: 60px;
margin-right: 40px;
.title .success-tips
box-sizing: border-box;
.title .tips
font-size: 26px;
color: #000;
.info span
color: #ec6730;
.order-info
padding: 25px 48px;
padding-bottom: 15px;
border-bottom: 1px solid #f2f2f2;
.order-info p
display: -ms-flexbox;
display: flex;
margin-bottom: 10px;
font-size: 16px;
.order-info p b
font-weight: 400;
color: #9d9d9d;
white-space: nowrap;
.study
padding: 25px 40px;
.study span
display: block;
width: 140px;
height: 42px;
text-align: center;
line-height: 42px;
cursor: pointer;
background: #ffc210;
border-radius: 6px;
font-size: 16px;
color: #fff;
</style>
支付成功回调接口
get给前端页面用
post给支付宝用
该接口不要加任何认证和权限
class PaySuccess(APIView):
"""付款回调接口"""
def get(self, request):
out_trade_no = request.query_params.get(\'out_trade_no\')
order = Order.objects.filter(out_trade_no=out_trade_no, order_status=1).first()
if order:
return APIResponse()
else:
return APIResponse(code=101, msg=\'暂时未收到您的付款信息,请稍后在试\')
def post(self, request): # 给支付宝用的,项目需要上线后才能看到 内网中,无法回调成功【使用内网穿透】
try:
result_data = request.data.dict() # requset.data 是post提交的数据,如果是urlencoded格式,requset.data是QueryDict对象,方法dict()---》转成真正的字典
out_trade_no = result_data.get(\'out_trade_no\')
signature = result_data.pop(\'sign\')
# 验证签名的---》验签
result = alipay.verify(result_data, signature)
if result and result_data["trade_status"] in ("TRADE_SUCCESS", "TRADE_FINISHED"):
# 完成订单修改:订单状态、流水号、支付时间
Order.objects.filter(out_trade_no=out_trade_no).update(order_status=1)
# 完成日志记录
logger.warning(\'%s订单支付成功\' % out_trade_no)
return HttpResponse(\'success\') # 都是支付宝要求的
else:
logger.error(\'%s订单支付失败\' % out_trade_no)
except:
pass
return HttpResponse(\'failed\') # 都是支付宝要求的
以上是关于路飞项目,文件存储,搜索导航栏,搜索接口,搜索页面,支付宝字符介绍,支付宝二次封装,订单表设计,下单接口,前端支付页面,支付成功回调接口的主要内容,如果未能解决你的问题,请参考以下文章