从零开始,开发一个 Web Office 套件:拖动鼠标选中文字 Edge Case
Posted 赵康
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始,开发一个 Web Office 套件:拖动鼠标选中文字 Edge Case相关的知识,希望对你有一定的参考价值。
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
博客园:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
上一节我们初步完成了拖动选中文字的feature,不过还遗留了一些 edge case。这篇文章我们来处理它们。
2. 富文本编辑器 (MVP)
2.21 拖动鼠标选中文字
2.21.3 Fix: Should hide blinking cursor after selecting text
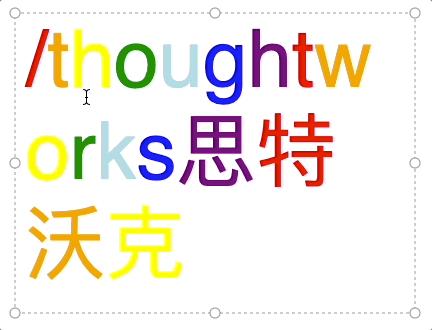
细心地读者会发现:当我们选择完文字之后,应该隐藏掉光标,结果却没有。如下图所示:

现在,我们来修复它:
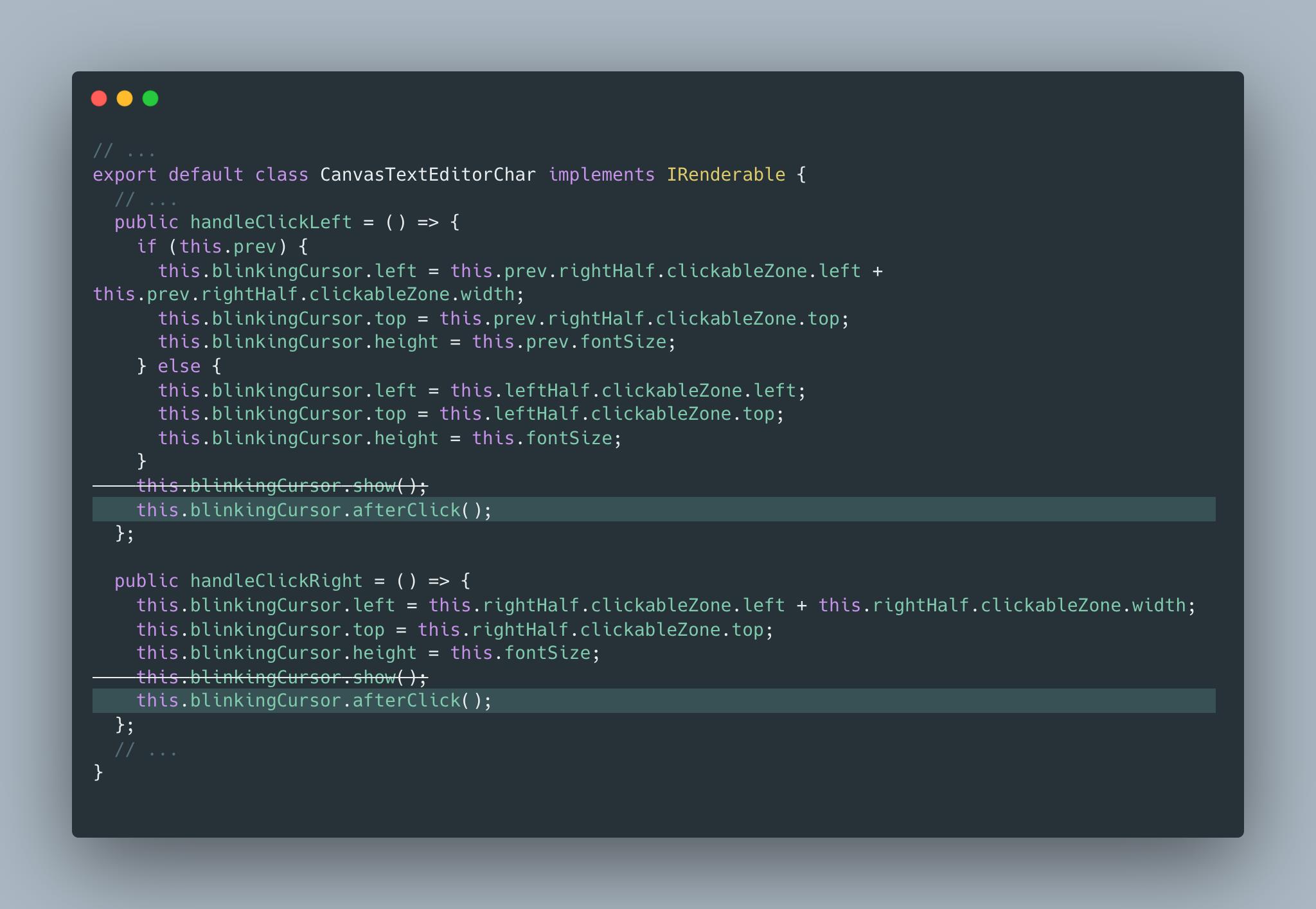
- 第一步,修改
Char:在完成点击字符之后,不要直接调用blinkingCursor.show()来展示光标, 改为调用blinkingCursor.afterClick()。后续的逻辑在blinkingCursor内部处理,由它自己判断自己是否应该显示。 - 第二步,修改
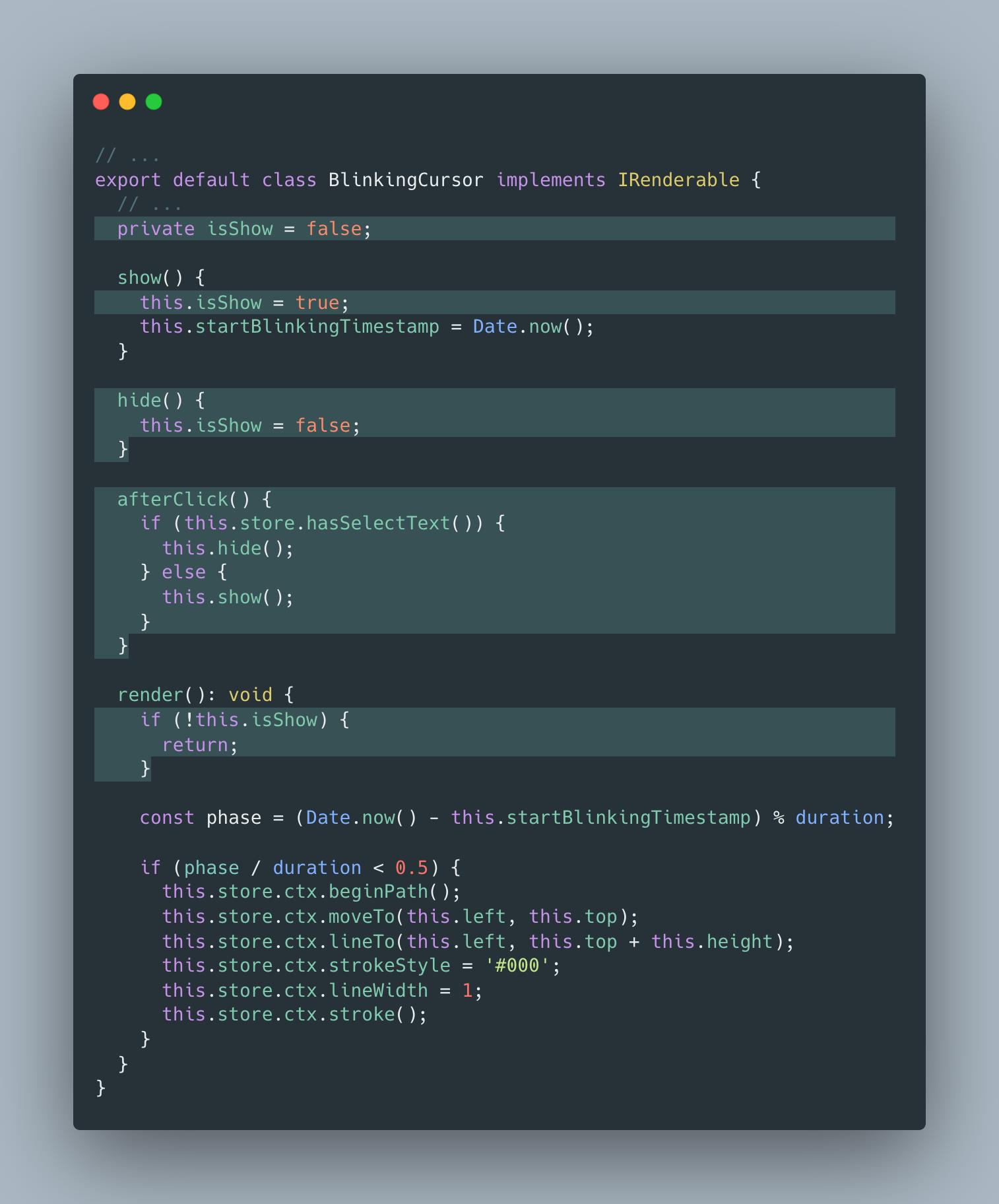
BlinkingCursor:实现afterClick方法,并在其中进行判断:- 如果选中了文字,就隐藏光标
- 如果没有选中文字,就显示光标
- 第三步,修改
Store,实现hasSelectText方法



效果:

2.21.4 Fix: Should select text from back to front
当我们从后向前(从右向左、从下向上)选择文字时,会发现无法选中。如下图所示:

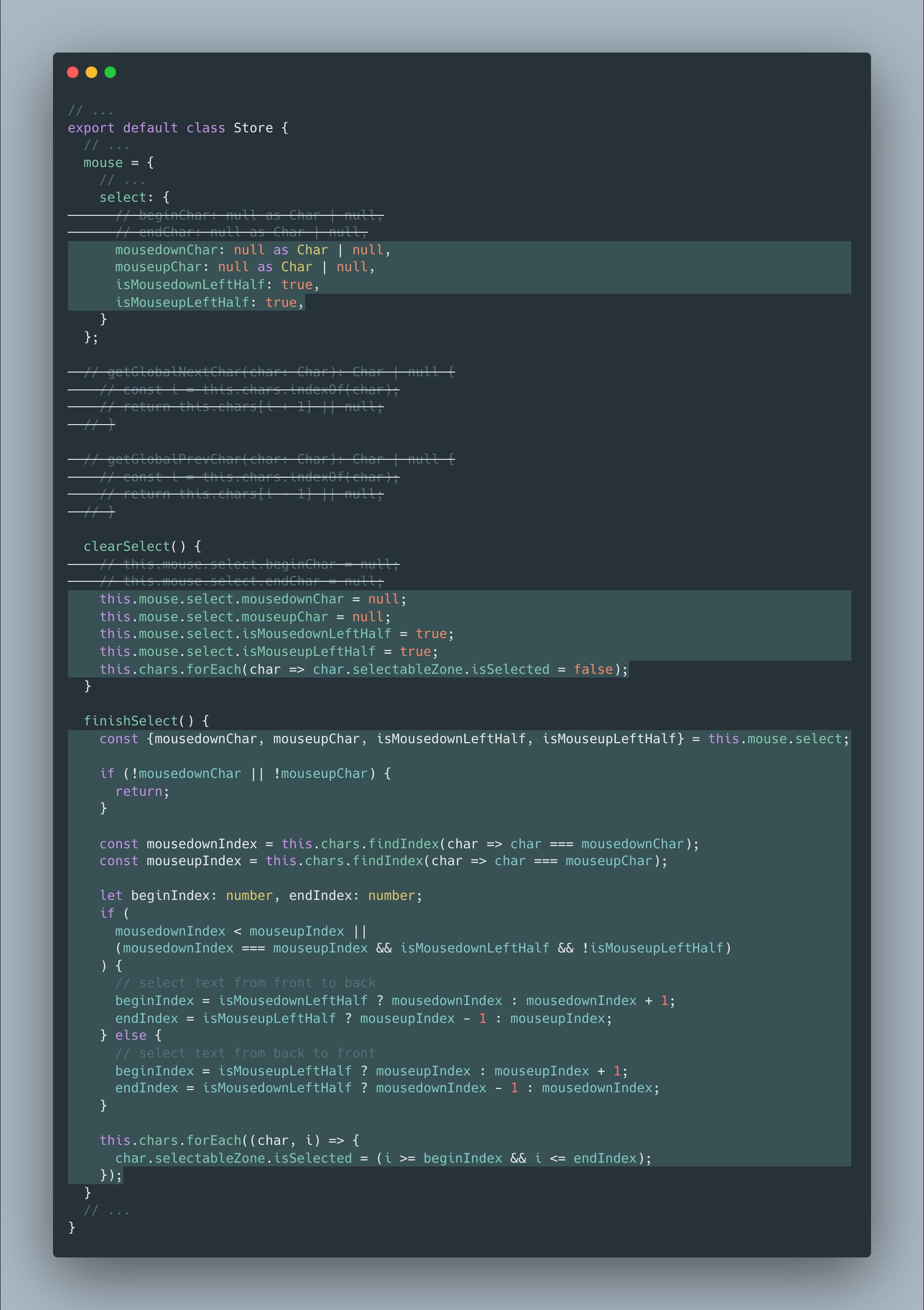
这一小节,我们来修复这个问题。首先,修改Store:
- 删除字段
mouse.select.beginChar,mouse.select.endChar - 添加字段:
mousedownChar(鼠标按下时处于哪个字符),mouseupChar(鼠标弹起时处于哪个字符) - 添加字段:
isMousedownLeftHalf(鼠标按下时处于字符哪半边),isMouseupLeftHalf(鼠标弹起时处于字符哪半边) - 修改
finishSelect(): 根据上面新添加的四个字段,计算出正确的beginIndex和endIndex - 修改
clearSelect()

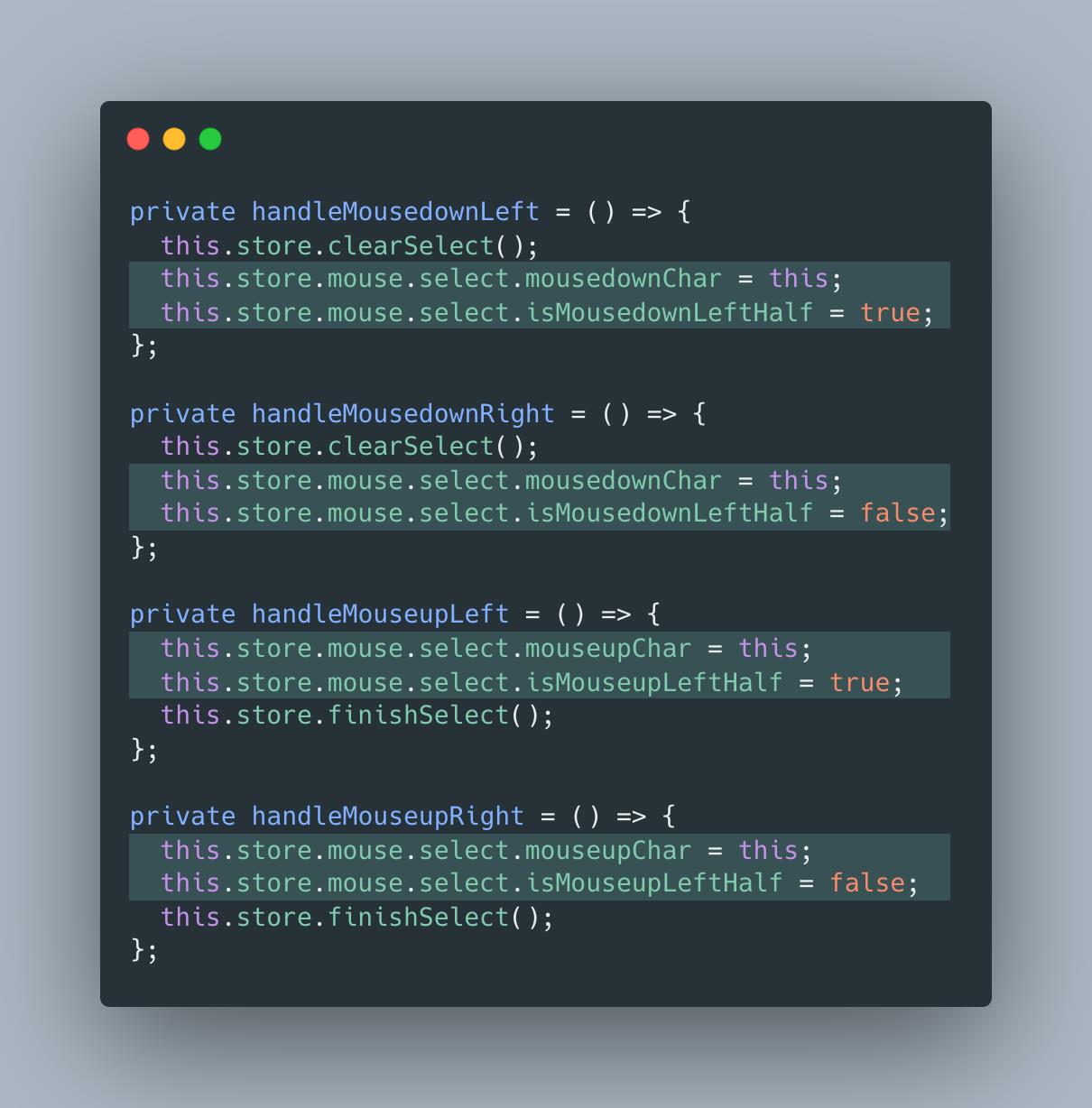
对应的,修改Char,给上面新添加的四个字段赋值:

效果:

2.21.5 Fix: 当从页面空白处按下/弹起鼠标时,应该正确地选中文本
我们先看下目前的问题。
当从页面空白处按下鼠标时,选择的文本范围不正确:

当从页面空白处弹起鼠标时,选择的文本范围不正确:

然后,我们来解决这个问题:
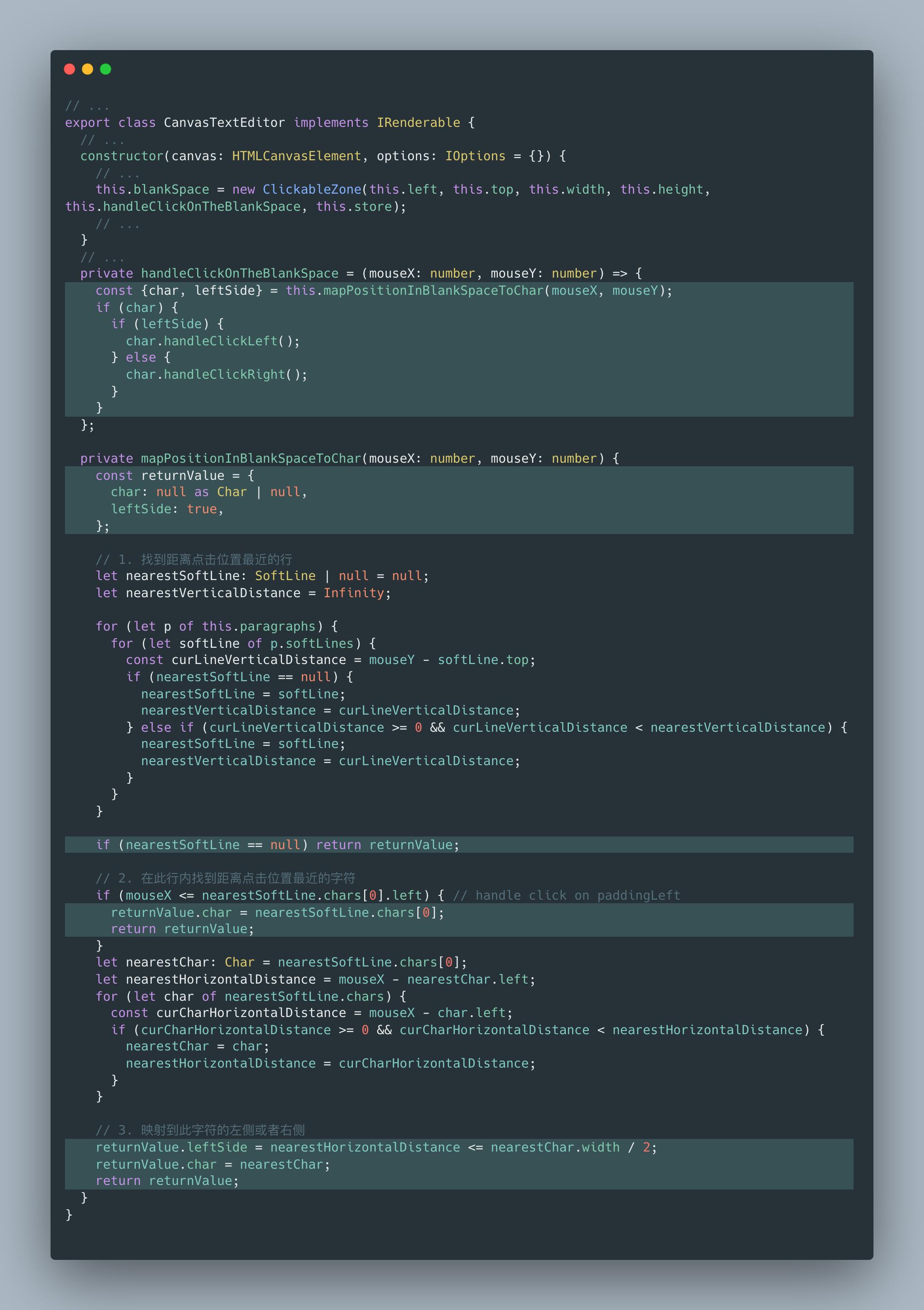
- 第一步,重构:从空白区域(
Editor.blankSpace)的click处理逻辑中,抽象出mapPositionInBlankSpaceToChar,给后续处理空白区域mousedown和mouseup的逻辑时使用。

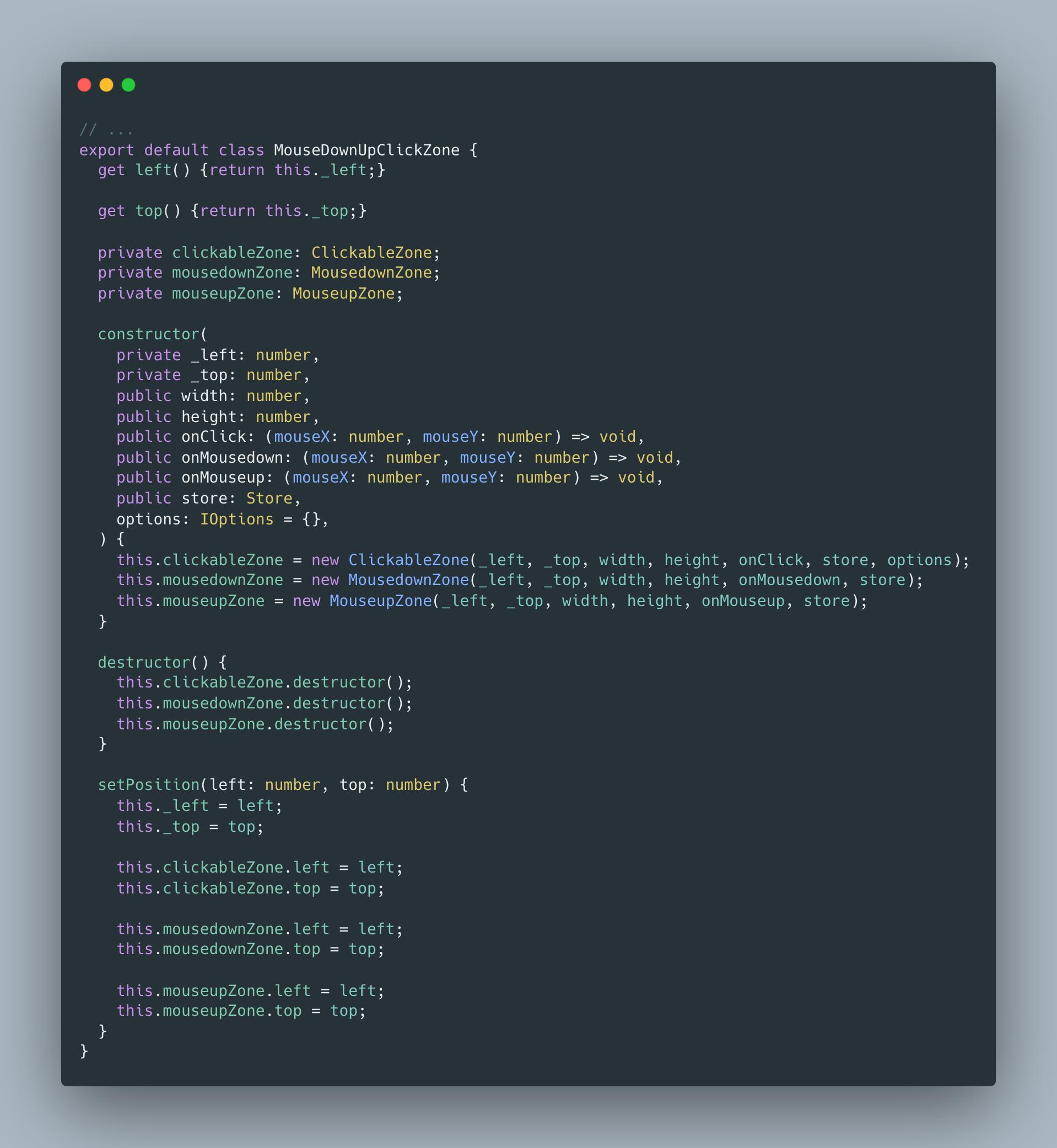
- 第二步:新建一个类
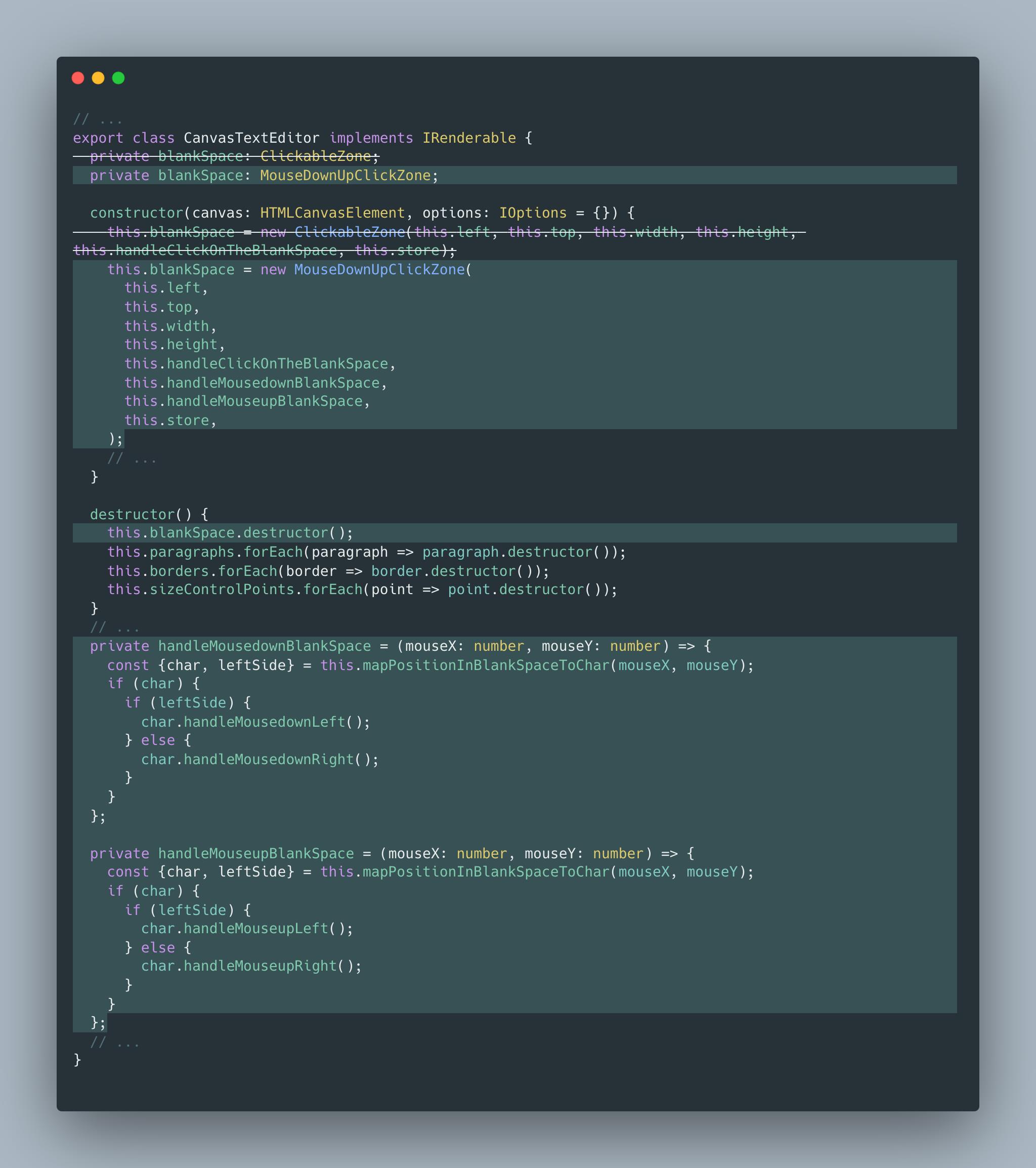
MouseDownUpClickZone,用来表示支持三种事件(click/mousedown/mouseup)的区域,方便以后复用;并将blankSpace从ClickableZone重构为MouseDownUpClickZone。


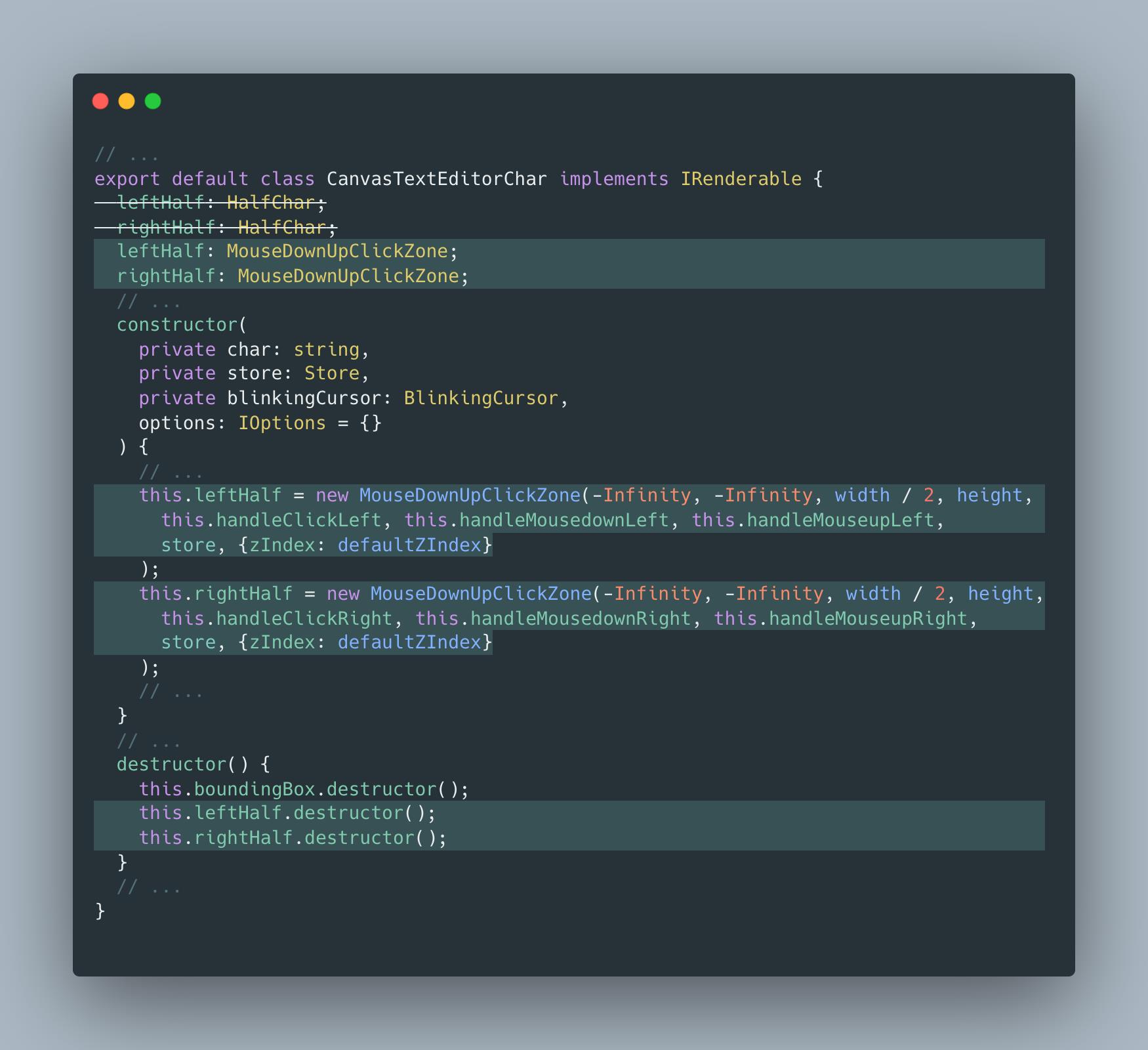
- 第三步,重构:顺手将
HalfChar重构为MouseDownUpClickZone。同时,删除HalfChar类,它的历史使命已经结束了。

效果:

(未完待续)
以上是关于从零开始,开发一个 Web Office 套件:拖动鼠标选中文字 Edge Case的主要内容,如果未能解决你的问题,请参考以下文章