Vue:VSCode中,.ts文件没有代码及报错提示
Posted Feng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue:VSCode中,.ts文件没有代码及报错提示相关的知识,希望对你有一定的参考价值。
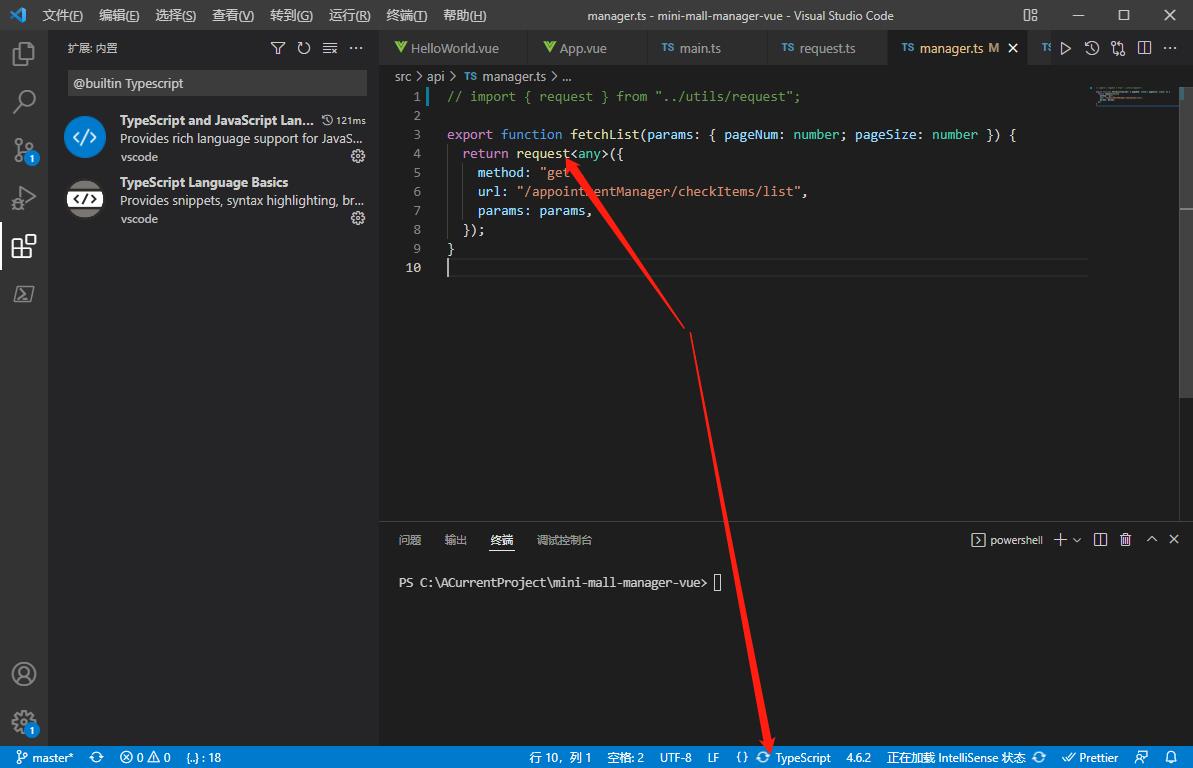
问题表现
表现:
没有报错提示,也没有相关提示

原因:
是同时安装了VSCode插件:VueDX和TypeScript Vue Plugin (Volar)
解决方法:
卸载VueDX即可。
其他优化
开启Take Over Mode:
- 更新
Volar插件到0.27.17版本以上. - 关闭内置的TS插件,方法:
2.1Ctrl + Shift + P打开命令面板
2.2 输入Extensions: Show Built-in Extensions并回车
2.2 找到TypeScript and JavaScript Language Features,并选择『禁用(工作区)』
以上是关于Vue:VSCode中,.ts文件没有代码及报错提示的主要内容,如果未能解决你的问题,请参考以下文章