关于施加在 div 标签上的 ngTemplateOutlet 指令让 div class 丢失的问题调试
Posted JerryWangSAP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于施加在 div 标签上的 ngTemplateOutlet 指令让 div class 丢失的问题调试相关的知识,希望对你有一定的参考价值。
本文描述的应用代码地址:https://github.com/wangzixi-diablo/ngDynamic
问题描述
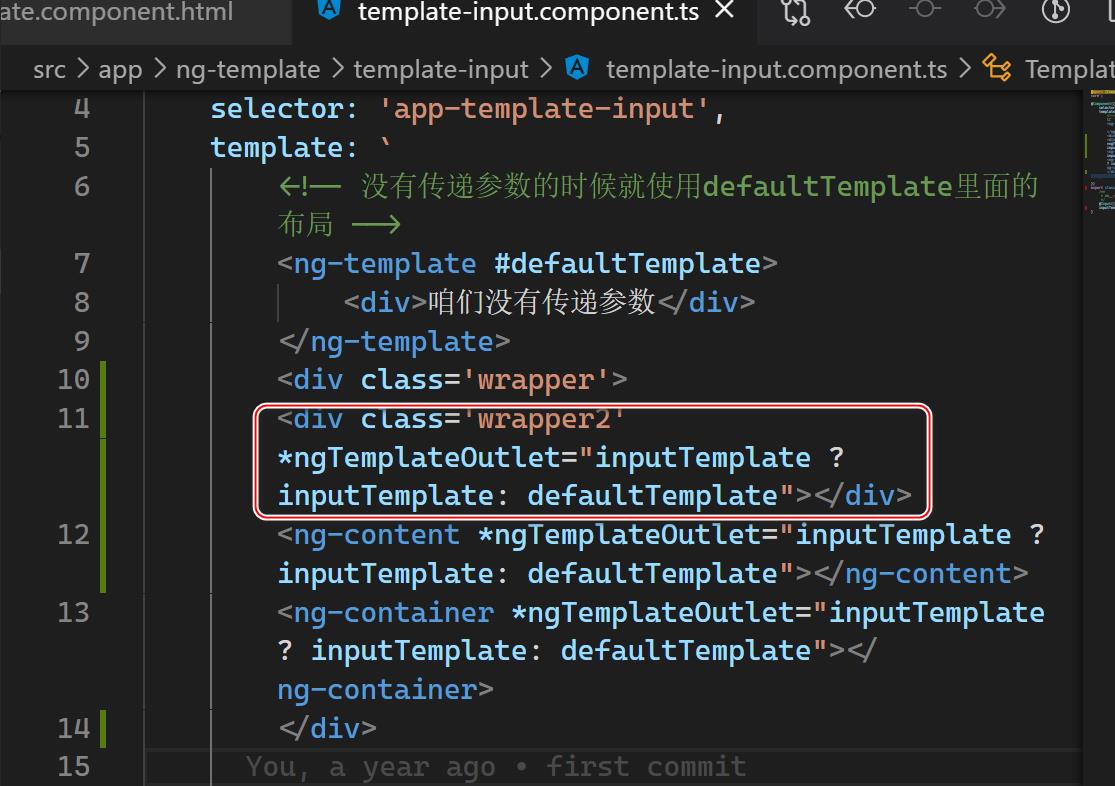
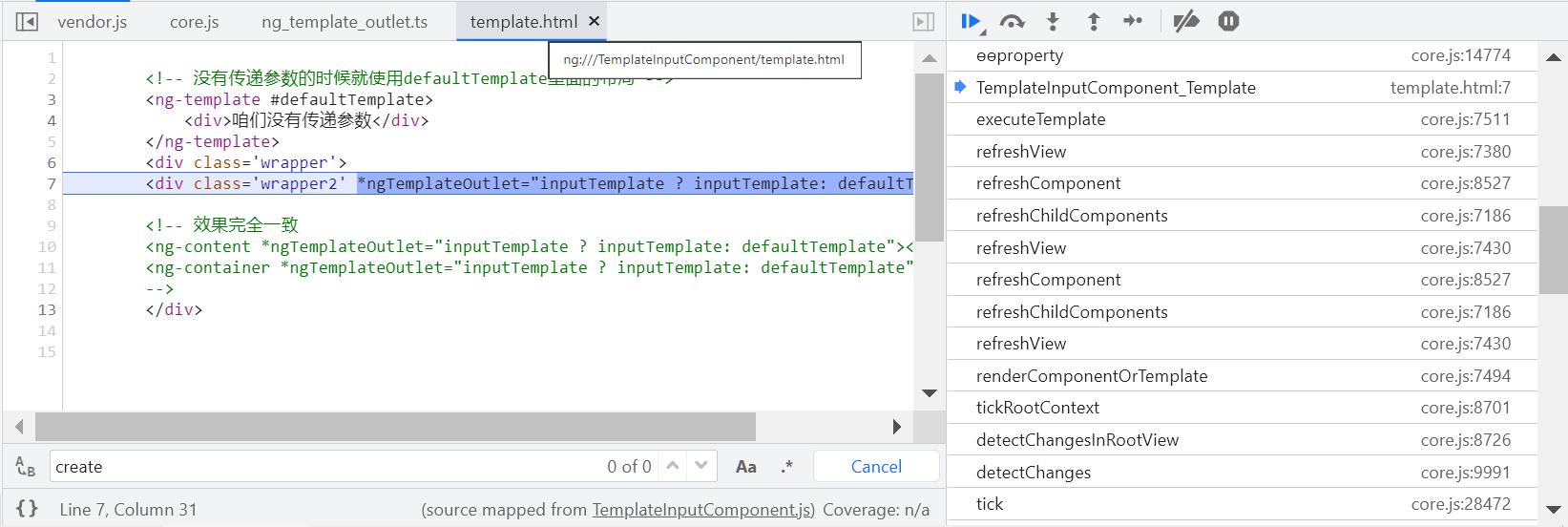
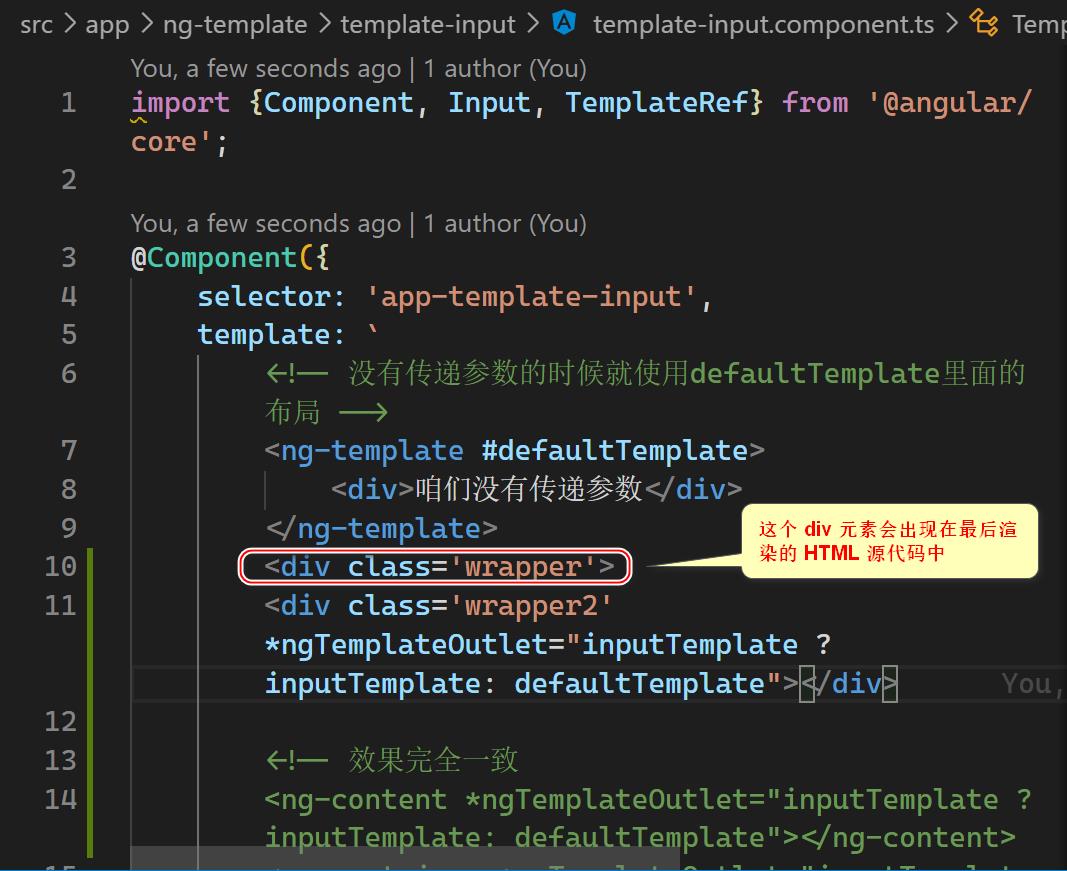
我在 div 标签页里使用 ngTemplateOutlet 给代码第 11 行的 div 标签动态传入了一个新的模板实例,该实例通过变量 inputTemplate 代表。

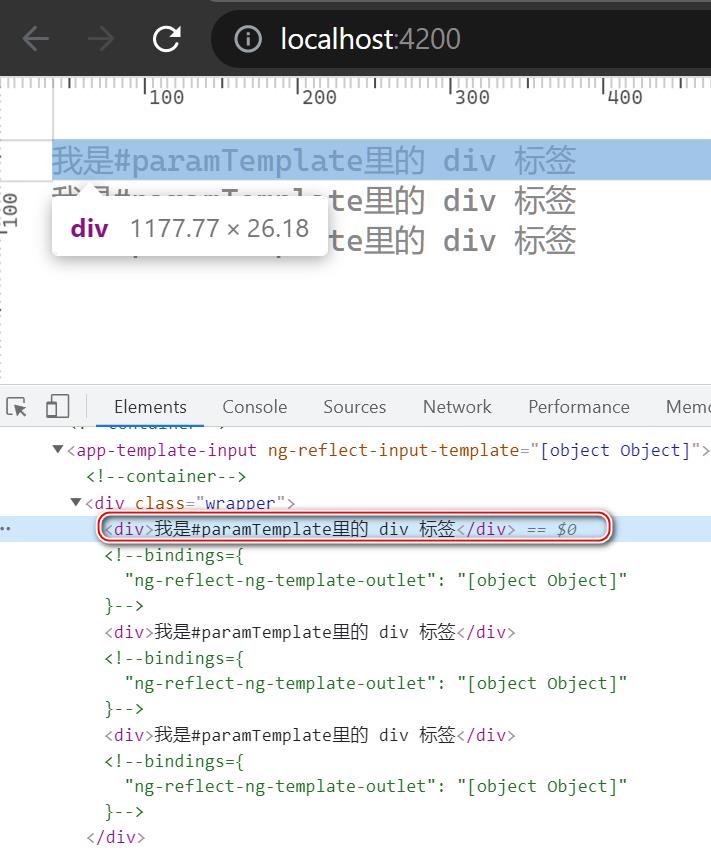
运行时,我发现第 11 行的 div 标签,完全被传入的 inputTemplate 变量代表的模板实例所替换——原来那个具有 wrapper2 class 的 div 标签完全消失了。
同时另一个附带发现,将 div 替换成 ng-content 以及 ng-container,最后的效果完全没有区别。似乎 ngTemplateOutlet 会将指向的模板实例的 layout,完全替换施加了 ngTemplateOutlet 的 wrapper 元素。

问题分析
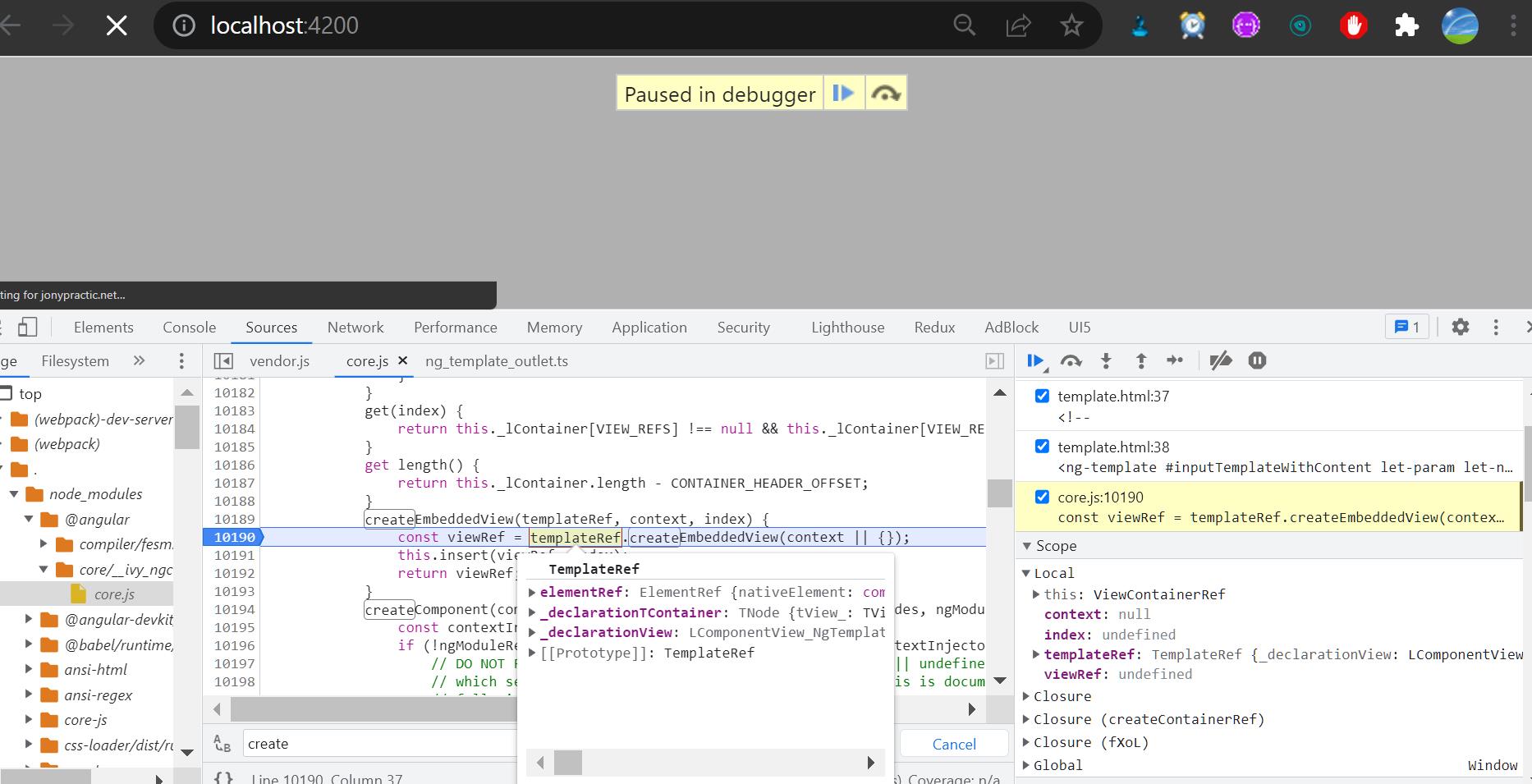
在 core.js 的 templateRef.createEmbeddedView 设置断点:

断点触发后,切换到 elements 标签页,发现第二个 div 标签根本就不可见。

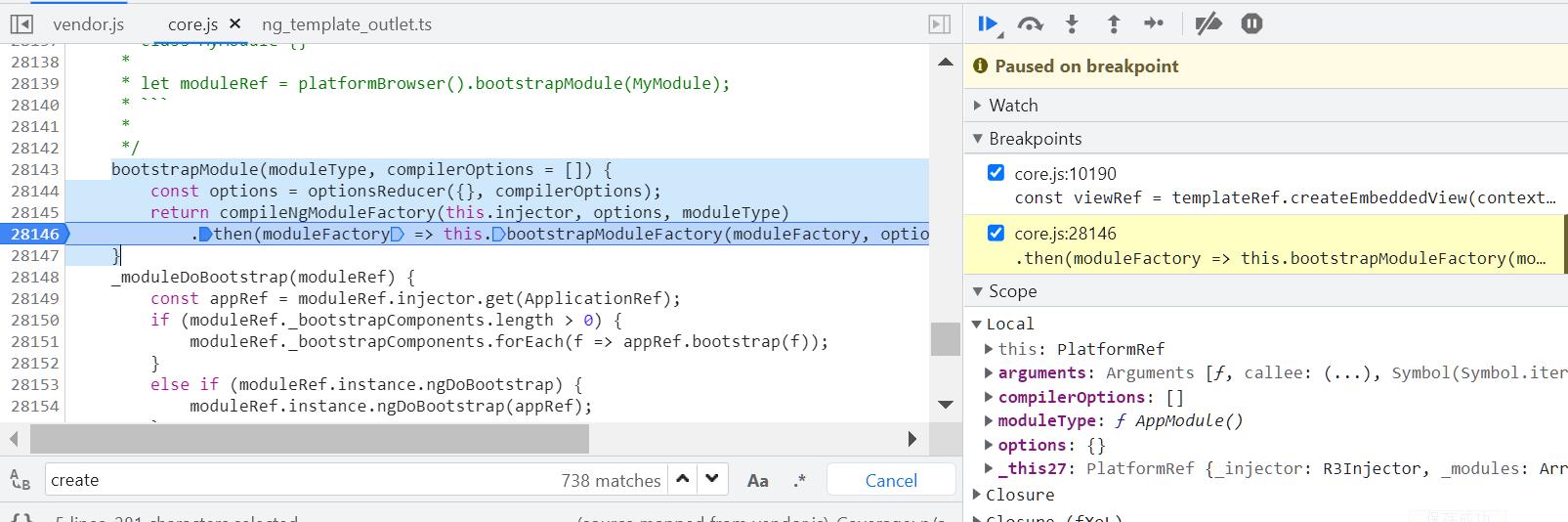
再在下列代码里设置断点,也就是 Angular bootstrap 阶段,让其暂停下来:
bootstrapModule(moduleType, compilerOptions = [])
const options = optionsReducer(, compilerOptions);
return compileNgModuleFactory(this.injector, options, moduleType)
.then(moduleFactory => this.bootstrapModuleFactory(moduleFactory, options));

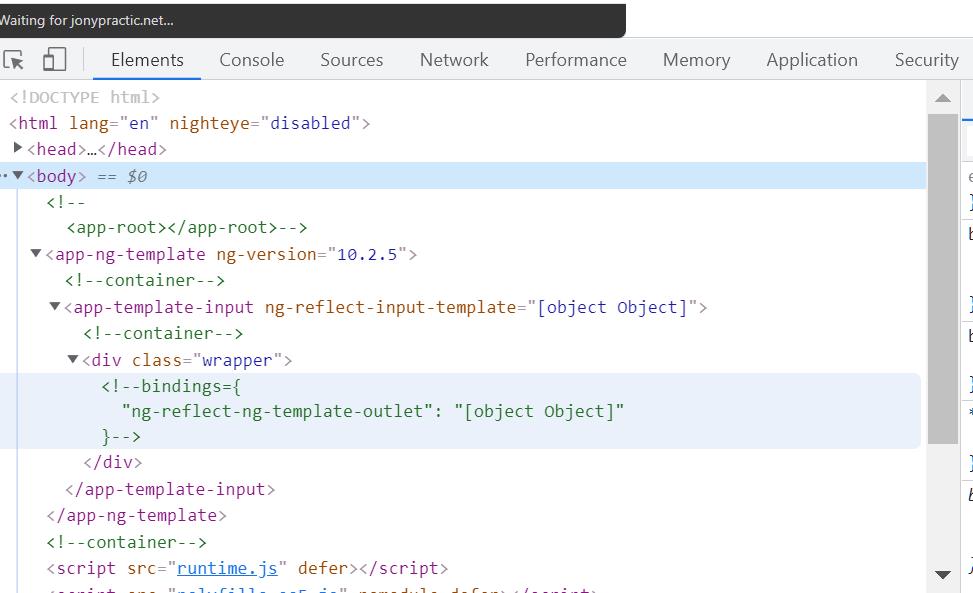
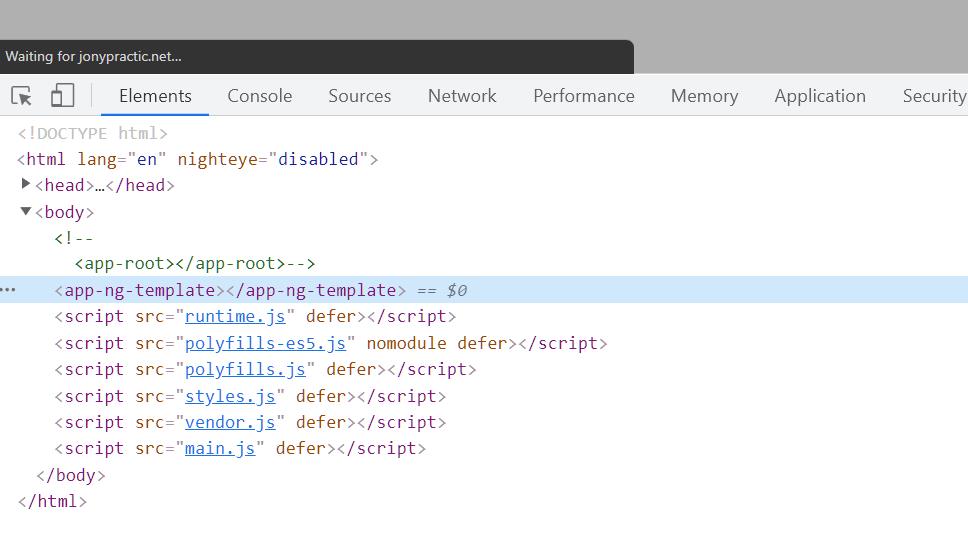
此时的 HTML 页面:

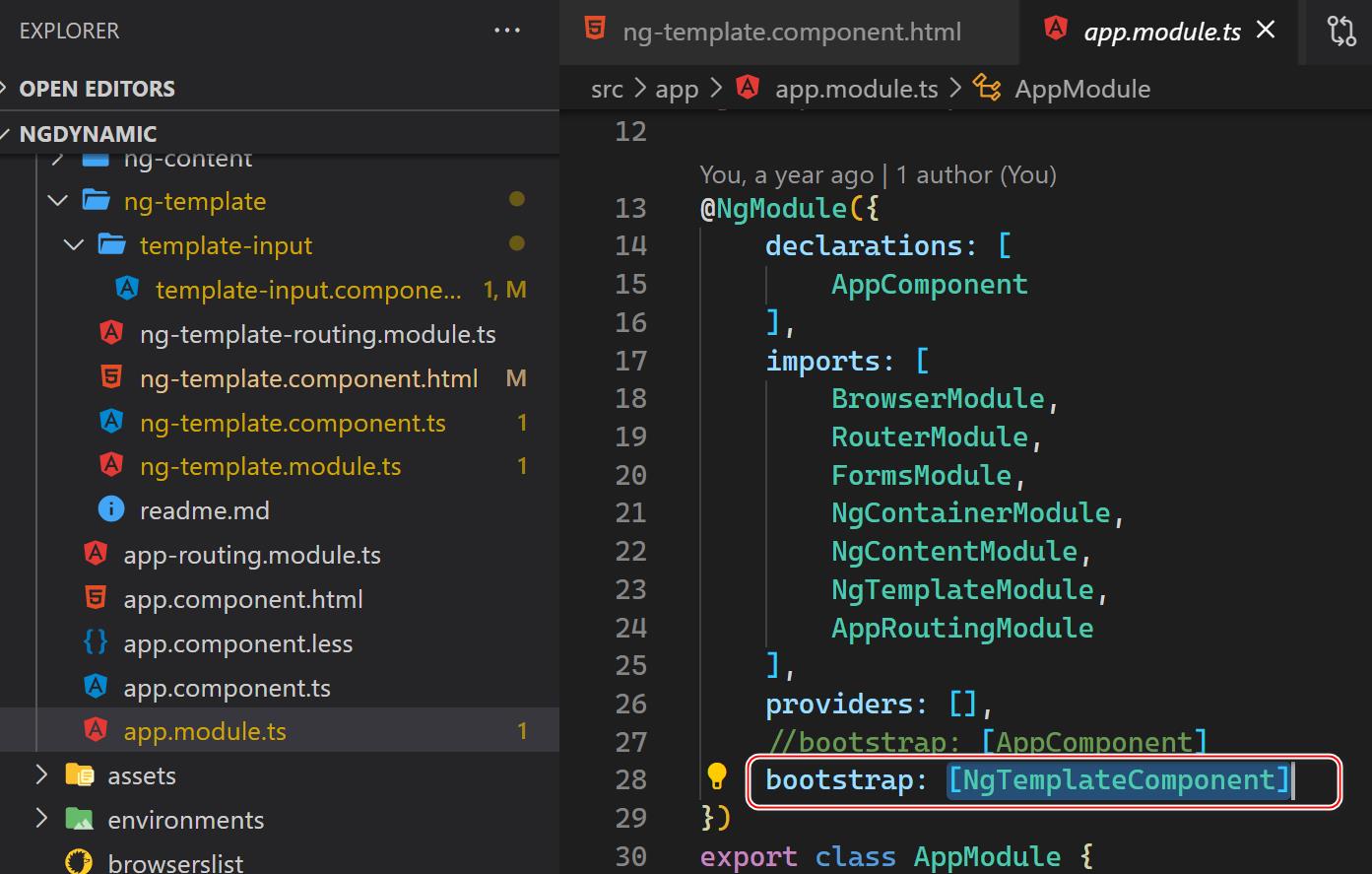
仅仅包含了 app-ng-template,也就是 app.module.ts 里指定的 bootstrap Component:

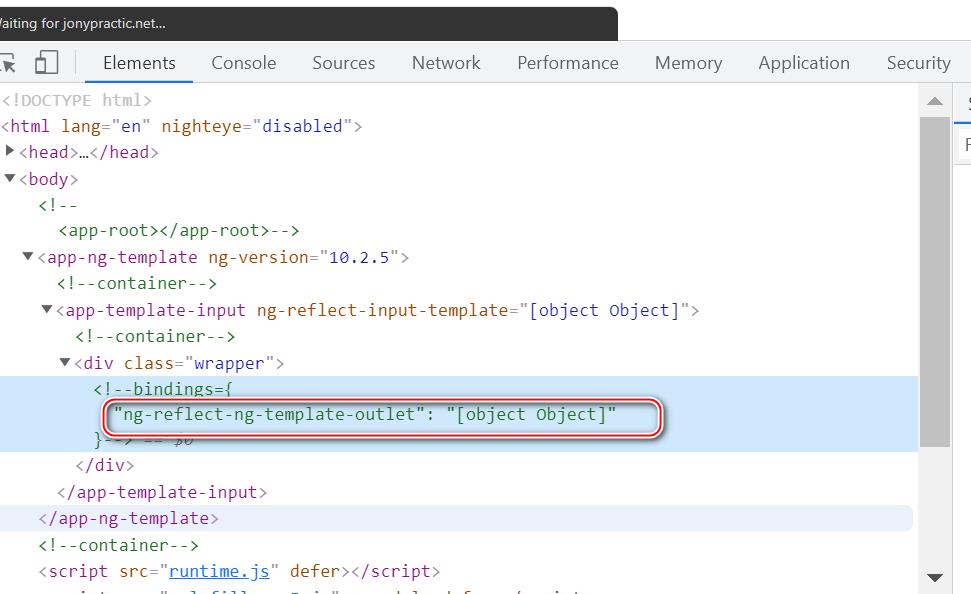
我们可以关注这段代码的生成时机:
<!--bindings=
"ng-reflect-ng-template-outlet": "[object Object]"
-->

这里执行 template input 的内联 HTML 模板:

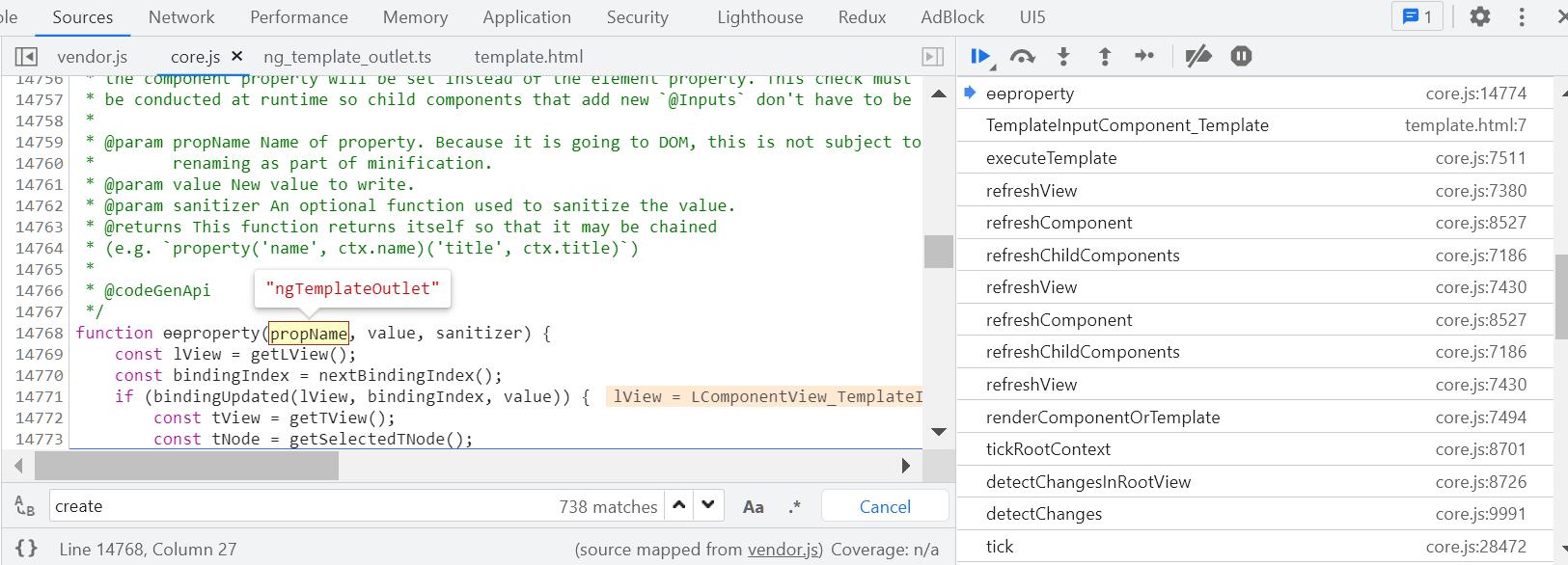
使用函数 ɵɵproperty 更新一个 HTML element 的 property:

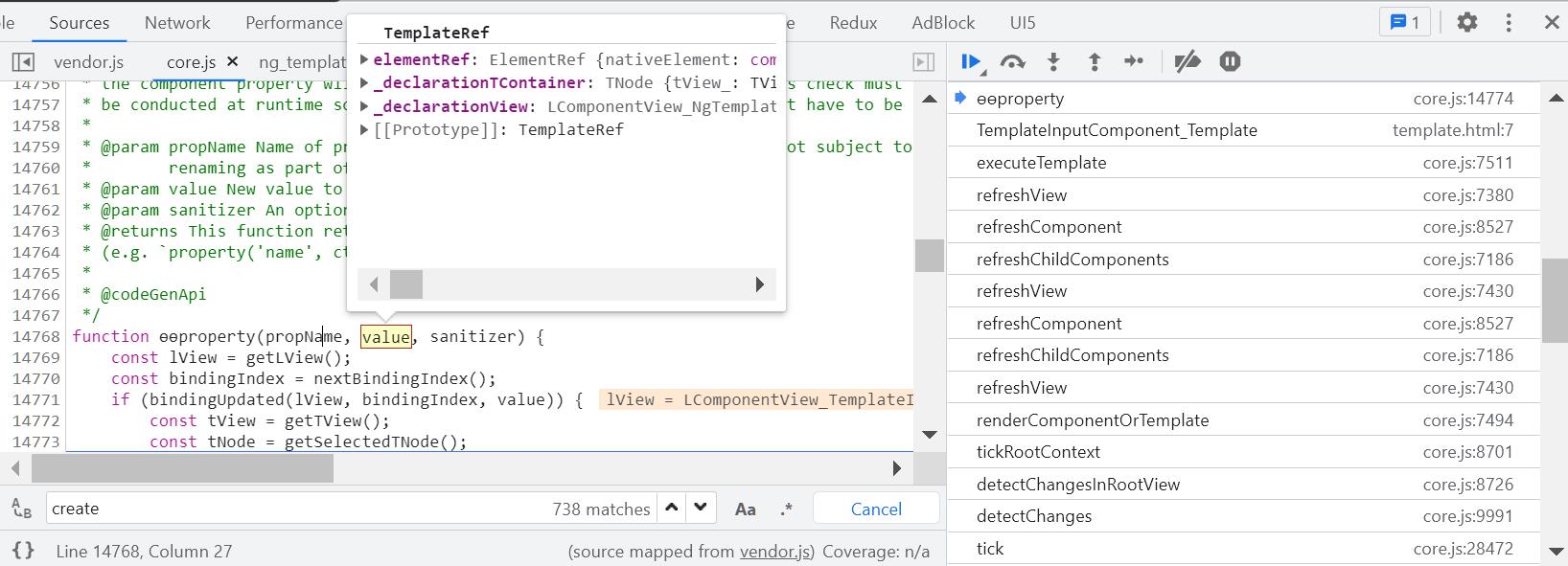
属性名称,就是 div 上施加的结构性指令 ngTemplateOutlet,value 就是通过 @Input 传入的类型为 TemplateRef 的模板实例:

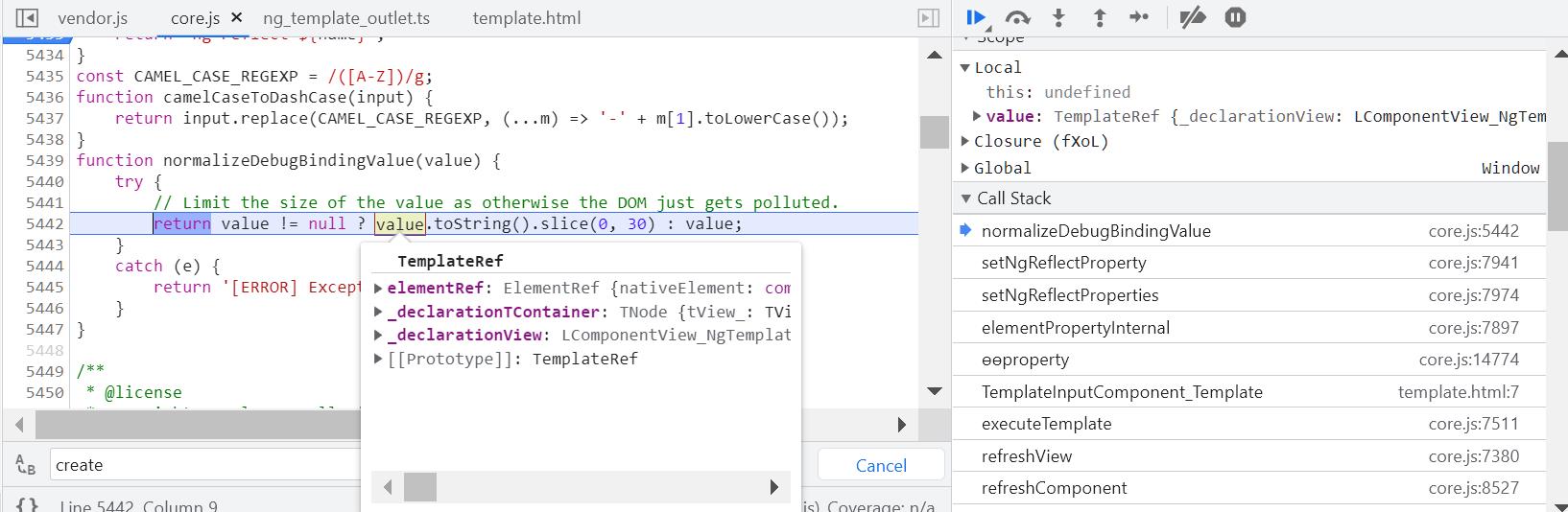
我们最后在 Chrome 开发者工具 elements 标签页里看到的字段 ng-reflect-ng-template-outlet 的值,实际上就是 value.toString() 调用的返回结果。

解决方法
如果不希望施加 ngTemplateOutlet 的元素消失,可以仿照本文 wrapper div,在 host 元素外层再包一层 div 元素即可,如下图所示:

以上是关于关于施加在 div 标签上的 ngTemplateOutlet 指令让 div class 丢失的问题调试的主要内容,如果未能解决你的问题,请参考以下文章
abaqus在柱面上施加表面载荷问题(关于选取柱面一部分的问题)?